在vue3项目中如何使用新版高德地图
导读:本文共3637.5字符,通常情况下阅读需要12分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: 1. 首先你要注册好账号登录2. 获取key和密钥自2021年12月02日升级,升级之后所申请的 key 必须配备安全密钥jscode一起使用NPM方式安装和使用(基础版): 按 NPM 方式安装使用 Loader :npmi@amap/amap-jsapi-loader--save在页面中通过NPM 方式安装的使用 :<template><... ...
音频解说
目录
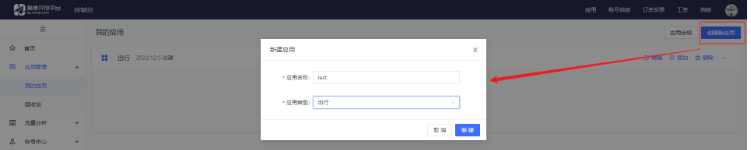
(为您整理了一些要点),点击可以直达。1. 首先你要注册好账号登录

2. 获取key和密钥


自2021年12月02日升级,升级之后所申请的 key 必须配备安全密钥jscode一起使用

NPM方式安装和使用(基础版):
按 NPM 方式安装使用 Loader :
npmi@amap/amap-jsapi-loader--save
在页面中通过NPM 方式安装的使用 :
<template><divclass="app-container"><divstyle="background-color:#ffffff;"><divid="container"></div></div></div></template><scriptsetup>importAMapLoaderfrom'@amap/amap-jsapi-loader';/*在Vue3中使用时,需要引入Vue3中的shallowRef方法(使用shallowRef进行非深度监听,因为在Vue3中所使用的Proxy拦截操作会改变JSAPI原生对象,所以此处需要区别Vue2使用方式对地图对象进行非深度监听,否则会出现问题,建议JSAPI相关对象采用非响应式的普通对象来存储)*/import{shallowRef}from'@vue/reactivity';import{ref}from"vue";//constmap=shallowRef(null);constpath=ref([]);constcurrent_position=ref([]);functioninitMap(){window._AMapSecurityConfig={securityJsCode:'8e920f73eb2e6880a92ea6662eefc476',}AMapLoader.load({key:"e4e3d44a98350790a1493450032bbec5",//申请好的Web端开发者Key,首次调用load时必填version:"2.0",//指定要加载的JSAPI的版本,缺省时默认为1.4.15plugins:[''],//需要使用的的插件列表,如比例尺'AMap.Scale'等}).then((AMap)=>{constmap=newAMap.Map("container",{//设置地图容器idviewMode:"3D",//是否为3D地图模式zoom:13,//初始化地图级别center:[113.808299,34.791787],//初始化地图中心点位置});}).catch(e=>{console.log(e);})}initMap()</script><style>#container{padding:0px;margin:0px;width:100%;height:800px;}</style>完整代码:
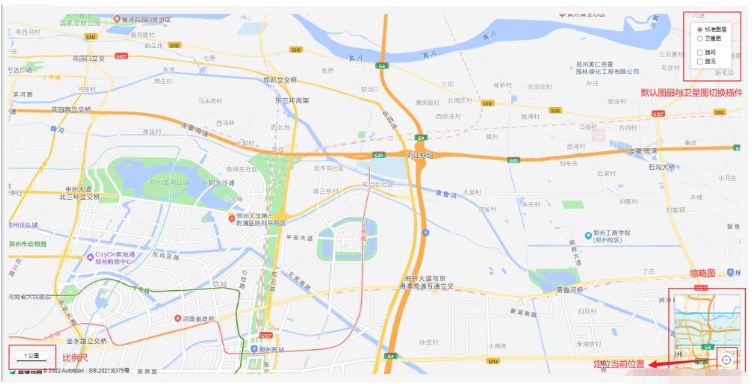
<template><divclass="app-container"><divstyle="background-color:#ffffff;"><divid="container"></div></div></div></template><scriptsetup>importAMapLoaderfrom'@amap/amap-jsapi-loader';/*在Vue3中使用时,需要引入Vue3中的shallowRef方法(使用shallowRef进行非深度监听,因为在Vue3中所使用的Proxy拦截操作会改变JSAPI原生对象,所以此处需要区别Vue2使用方式对地图对象进行非深度监听,否则会出现问题,建议JSAPI相关对象采用非响应式的普通对象来存储)*/import{shallowRef}from'@vue/reactivity';import{ref}from"vue";//constmap=shallowRef(null);constpath=ref([]);constcurrent_position=ref([]);functioninitMap(){window._AMapSecurityConfig={securityJsCode:'8e920f73eb2e6880a92ea6662eefc476',}AMapLoader.load({key:"e4e3d44a98350790a1493450032bbec5",//申请好的Web端开发者Key,首次调用load时必填version:"2.0",//指定要加载的JSAPI的版本,缺省时默认为1.4.15//plugins:[''],//需要使用的的插件列表,如比例尺'AMap.Scale'等}).then((AMap)=>{constmap=newAMap.Map("container",{//设置地图容器idviewMode:"3D",//是否为3D地图模式zoom:13,//初始化地图级别center:[113.808299,34.791787],//初始化地图中心点位置});//添加插件AMap.plugin(["AMap.ToolBar","AMap.Scale","AMap.HawkEye","AMap.Geolocation","AMap.MapType","AMap.MouseTool"],function(){//异步同时加载多个插件//添加地图插件map.addControl(newAMap.ToolBar());//工具条控件;范围选择控件map.addControl(newAMap.Scale());//显示当前地图中心的比例尺map.addControl(newAMap.HawkEye());//显示缩略图map.addControl(newAMap.Geolocation());//定位当前位置map.addControl(newAMap.MapType());//实现默认图层与卫星图,实时交通图层之间切换//以下是鼠标工具插件constmouseTool=newAMap.MouseTool(map);//mouseTool.rule();//用户手动绘制折线图,测量距离mouseTool.measureArea();//测量面积});//单击map.on('click',(e)=>{//lng==>经度值lat=>维度值current_position.value=[e.lnglat.lng,e.lnglat.lat];path.value.push([e.lnglat.lng,e.lnglat.lat]);//addMarker();//addPolyLine();})//实例化点标记//第一种(封成函数来触发)functionaddMarker(){constmarker=newAMap.Marker({icon:"//a.amap.com/jsapi_demos/static/demo-center/icons/poi-marker-default.png",position:current_position.value,//这里我们通过上面的点击获取经纬度坐标,实时添加标记//通过设置offset来添加偏移量offset:newAMap.Pixel(-26,-54),});marker.setMap(map);}//第二种直接写死position的经纬度值/*constmarker=newAMap.Marker({icon:"//a.amap.com/jsapi_demos/static/demo-center/icons/poi-marker-default.png",position:[113.808299,34.791787],//通过设置offset来添加偏移量offset:newAMap.Pixel(-26,-54),});marker.setMap(map);*///折线functionaddPolyLine(){constpolyline=newAMap.Polyline({path:path.value,isOutline:true,outlineColor:"#ffeeff",borderWeight:1,strokeColor:"#3366FF",strokeOpacity:0.6,strokeWeight:5,//折线样式还支持'dashed'strokeStyle:"solid",//strokeStyle是dashed时有效//strokeDasharray:[10,5],lineJoin:"round",lineCap:"round",zIndex:50,});map.add([polyline]);}}).catch(e=>{console.log(e);})}initMap()</script><style>#container{padding:0px;margin:0px;width:100%;height:800px;}</style>地图插件效果图:

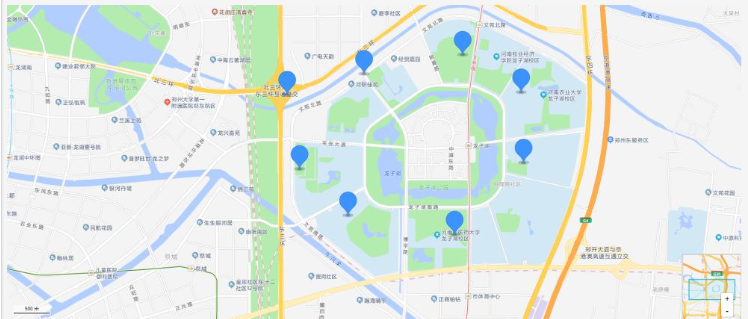
实例化点标记 :
第一种方式效果:

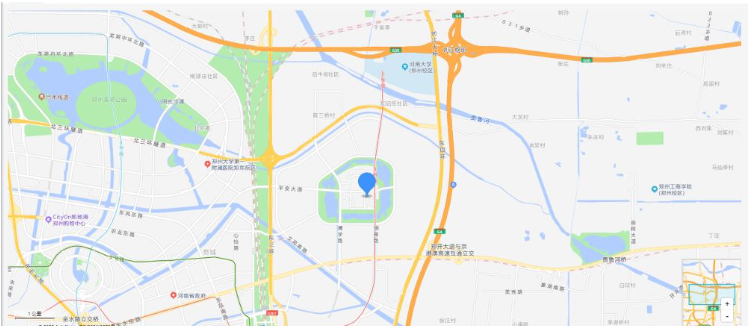
第二种方式效果:

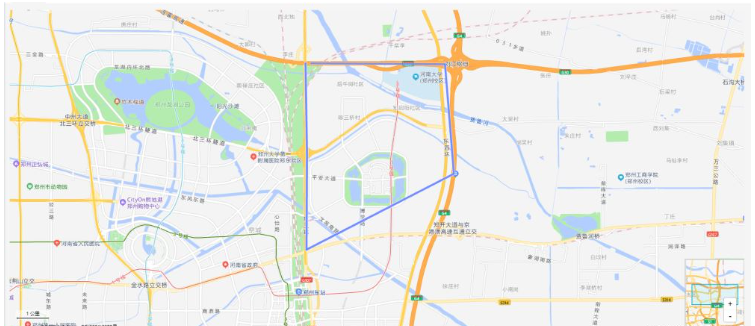
矢量图 --> 折线:

</div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">本文:
在vue3项目中如何使用新版高德地图的详细内容,希望对您有所帮助,信息来源于网络。