elementUI中怎么结合el-select与el-tree组件
导读:本文共1296.5字符,通常情况下阅读需要4分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: 前言要求根据项目接口提供的数据,el-tree 里的数据是一次性返回来的,点击最后一层级时,请求接口,在点击层级下方追加数据追加的数据要显示勾选框,可进行勾选,且是单选勾选后需要返回勾选的层级以及它的父级实现效果如下:数据回显效果:实现关键部分el-tree里的显示勾选框不符合当前“追加的数据要显示勾选框,可进行勾选”这个需求,所以我修改了el-tree的源码进... ...
音频解说
目录
(为您整理了一些要点),点击可以直达。前言
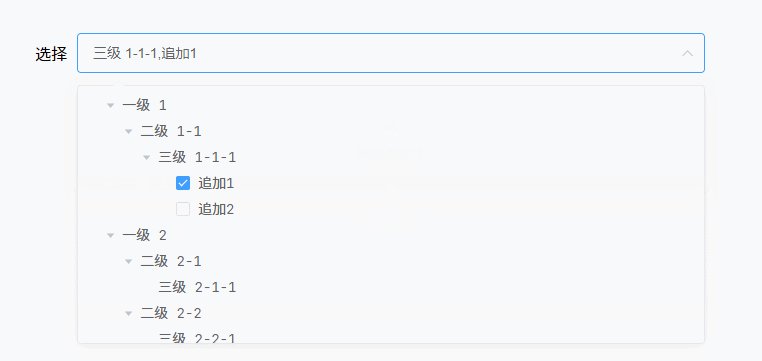
要求根据项目接口提供的数据,el-tree 里的数据是一次性返回来的,点击最后一层级时,请求接口,在点击层级下方追加数据追加的数据要显示勾选框,可进行勾选,且是单选勾选后需要返回勾选的层级以及它的父级
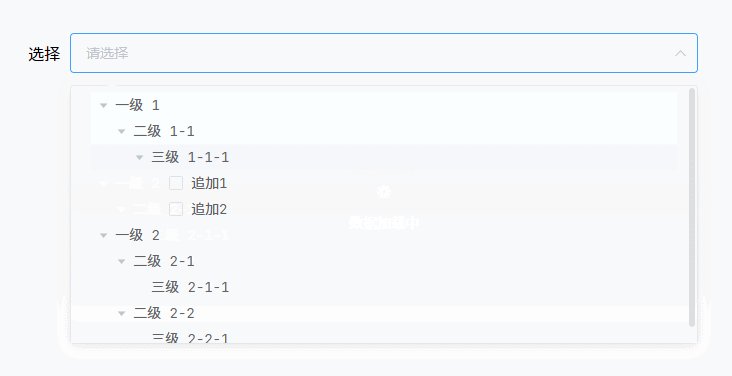
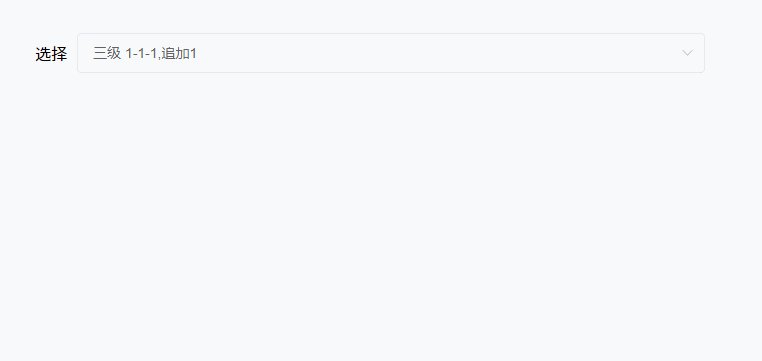
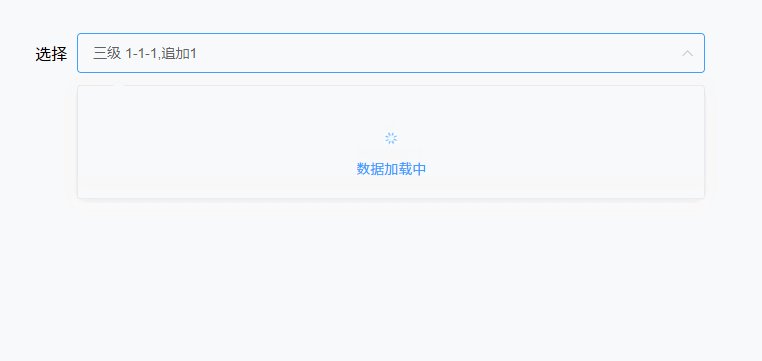
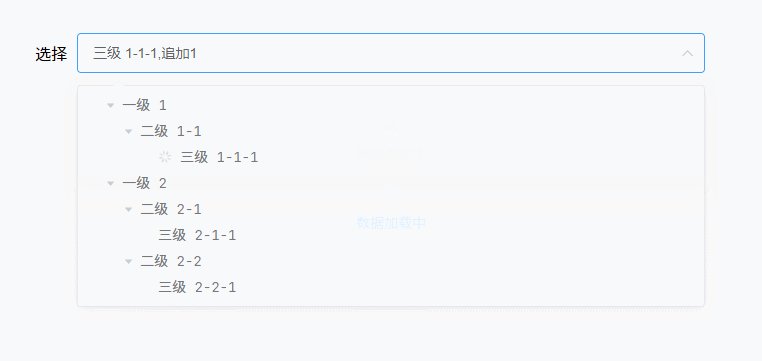
实现效果如下:

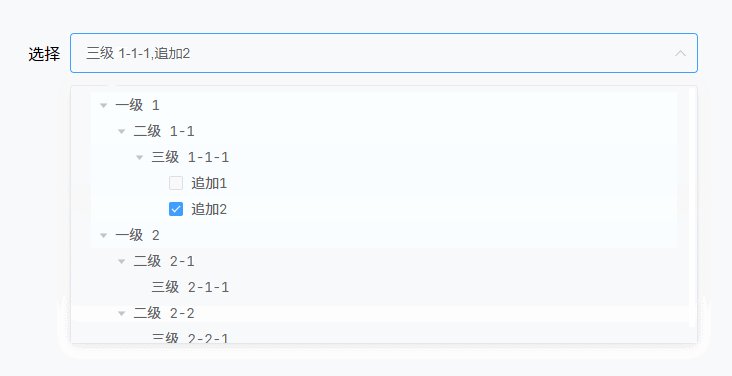
数据回显效果:

实现关键部分
el-tree里的显示勾选框不符合当前“追加的数据要显示勾选框,可进行勾选”这个需求,所以我修改了el-tree的源码进行使用。
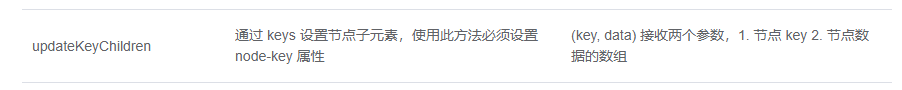
追加子级数据,el-tree 文档提供了这个这个方法,可以追加子级

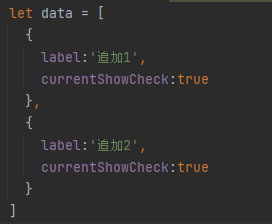
数据对象里有指定字段才显示勾选框,这里我指定字段为 currentShowCheck,数据追加的时候把指定需要显示勾选框的字段加上
letdata=[{label:'追加1',currentShowCheck:true},{label:'追加2',currentShowCheck:true}]
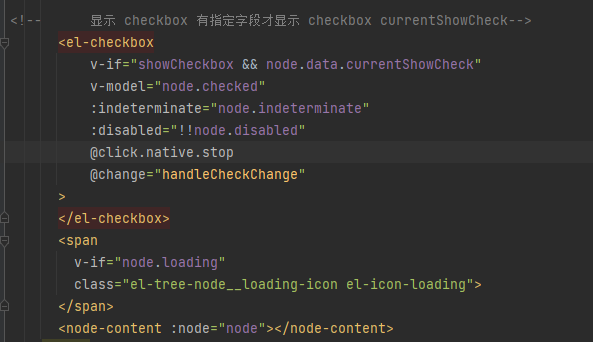
修改源码,数据中有 currentShowCheck 字段的则显示 checkbox
<!--显示checkbox有指定字段才显示checkboxcurrentShowCheck--><el-checkboxv-if="showCheckbox&&node.data.currentShowCheck" v-model="node.checked" :indeterminate="node.indeterminate" :disabled="!!node.disabled" @click.native.stop @change="handleCheckChange></el-checkbox><spanv-if="node.loading"class="el-tree-node__loading-iconel-icon-loading"></span><node-content:node="node"></node-content>

</div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">本文:
elementUI中怎么结合el-select与el-tree组件的详细内容,希望对您有所帮助,信息来源于网络。