如何分析Android Material Design 中的Tint
导读:本文共3433.5字符,通常情况下阅读需要11分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: 什么是Tint当我开始接触Tint这个词的时候,其实是蛮不理解它的意思的,以及并不清楚Google发明它的目的,它一般搭配Background配合使用,但是现在已经有了Background,为什么还需要Tint呢?Tint 翻译为着色。着色,着什么色呢?和背景有关,当然是着背景的色。当我开发客户端,使用了appcompat-v7包的时候,为了实现Material... ...
目录
(为您整理了一些要点),点击可以直达。什么是Tint
当我开始接触Tint这个词的时候,其实是蛮不理解它的意思的,以及并不清楚Google发明它的目的,它一般搭配Background配合使用,但是现在已经有了Background,为什么还需要Tint呢?
Tint 翻译为着色。
着色,着什么色呢?和背景有关,当然是着背景的色。当我开发客户端,使用了appcompat-v7包的时候,为了实现Material Design的效果,我们会去设置主题里的几个颜色,重要的比如primaryColor,colorControlNormal,colorControlActived 等等,而我们使用的一些组件,比如EditText就会自动变成我们想要的背景颜色,在背景图只有一张的情况下,这样的做法极大的减少了我们apk包的大小。
实现的方式就是用一个颜色为我们的背景图片设置tint(着色)。
例子:

看看即将发布的SegmentFault for Android 2.7中,发布问题功能,这个EditText的颜色和我们的主要颜色相同。它利用了TintManager这个类,为自己的背景进行着色(绿色)。
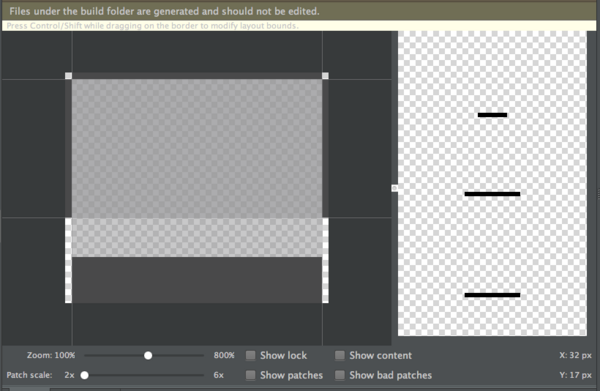
那么这个原始图是什么样子呢?我们从appcompat-v7包中找到了这个图,是一个.9图,样子如下:

其实它只是一个黑色的条,通过绿色的着色,变成了一个绿色的条。 就是这样的设计方式,使得我们在Material Design中省了多少资源文件呀!
好了,既然理解了tint的含义,我们赶紧看下这一切是如何实现的吧。
其实底层特别简单,了解过渲染的同学应该知道PorterDuffColorFilter这个东西,我们使用SRC_IN的方式,对这个Drawable进行颜色方面的渲染,就是在这个Drawable中有像素点的地方,再用我们的过滤器着色一次。
实际上如果要我们自己实现,只用获取View的backgroundDrawable之后,设置下colorFilter即可。
看下最核心的代码就这么几行
if(filter==null){//Cachemiss,socreateacolorfilterandaddittothecachefilter=newPorterDuffColorFilter(color,mode);}d.setColorFilter(filter);通常情况下,我们的mode一般都是SRC_IN,如果想了解这个属性相关的资料,这里是传送门: http://blog.csdn.net/t12x3456/article/details/10432935 (中文)
由于API Level 21以前不支持background tint在xml中设置,于是提供了ViewCompat.setBackgroundTintList方法和ViewCompat.setBackgroundTintMode用来手动更改需要着色的颜色,但要求相关的View继承TintableBackgroundView接口。
源码解析
看下源码是如何实现的吧,我们以AppCompatEditText为例:
看下构造函数(省略无关代码)
publicAppCompatEditText(Contextcontext,AttributeSetattrs,intdefStyleAttr){super(TintContextWrapper.wrap(context),attrs,defStyleAttr);...ColorStateListtint=a.getTintManager().getTintList(a.getResourceId(0,-1));//根据背景的resourceid获取内置的着色颜色。if(tint!=null){setInternalBackgroundTint(tint);//设置着色}...}privatevoidsetInternalBackgroundTint(ColorStateListtint){if(tint!=null){if(mInternalBackgroundTint==null){mInternalBackgroundTint=newTintInfo();}mInternalBackgroundTint.mTintList=tint;mInternalBackgroundTint.mHasTintList=true;}else{mInternalBackgroundTint=null;}//上面的代码是记录tint相关的信息。applySupportBackgroundTint();//对背景应用tint}privatevoidapplySupportBackgroundTint(){if(getBackground()!=null){if(mBackgroundTint!=null){TintManager.tintViewBackground(this,mBackgroundTint);}elseif(mInternalBackgroundTint!=null){TintManager.tintViewBackground(this,mInternalBackgroundTint);//最重要的,对tint进行应用}}}然后我们进入tintViewBackground看下TintManager里面的源码publicstaticvoidtintViewBackground(Viewview,TintInfotint){finalDrawablebackground=view.getBackground();if(tint.mHasTintList){//如果设置了tint的话,对背景设置PorterDuffColorFiltersetPorterDuffColorFilter(background,tint.mTintList.getColorForState(view.getDrawableState(),tint.mTintList.getDefaultColor()),tint.mHasTintMode?tint.mTintMode:null);}else{background.clearColorFilter();}if(Build.VERSION.SDK_INT<=10){//OnGingerbread,GradientDrawabledoesnotinvalidateitselfwhenit'sColorFilter//haschanged,soweneedtoforceaninvalidationview.invalidate();}}privatestaticvoidsetPorterDuffColorFilter(Drawabled,intcolor,PorterDuff.Modemode){if(mode==null){//Ifwedon'thaveablendingmodespecified,useourdefaultmode=DEFAULT_MODE;}//First,letsseeifthecachealreadycontainsthecolorfilterPorterDuffColorFilterfilter=COLOR_FILTER_CACHE.get(color,mode);if(filter==null){//Cachemiss,socreateacolorfilterandaddittothecachefilter=newPorterDuffColorFilter(color,mode);COLOR_FILTER_CACHE.put(color,mode,filter);}//最最重要,原来是对backgrounddrawable设置了colorFilter完成了我们要的功能。d.setColorFilter(filter);}以上是对API21以下的兼容。
如果我们要实现自己的AppCompat组件实现tint的一些特性的话,我们就可以指定好ColorStateList,利用TintManager对自己的背景进行着色,当然需要对外开放设置的接口的话,我们还要实现TintableBackgroundView接口,然后用ViewCompat.setBackgroundTintList进行设置,这样能完成对v7以上所有版本的兼容。
实例
比如我现在要对一个自定义组件实现对Tint的支持,其实只用继承下,加一些代码就好了,代码如下(几乎通用):
publicclassAppCompatFlowLayoutextendsFlowLayoutimplementsTintableBackgroundView{privatestaticfinalint[]TINT_ATTRS={android.R.attr.background};privateTintInfomInternalBackgroundTint;privateTintInfomBackgroundTint;privateTintManagermTintManager;publicAppCompatFlowLayout(Contextcontext){this(context,null);}publicAppCompatFlowLayout(Contextcontext,AttributeSetattributeSet){this(context,attributeSet,0);}publicAppCompatFlowLayout(Contextcontext,AttributeSetattributeSet,intdefStyle){super(context,attributeSet,defStyle);if(TintManager.SHOULD_BE_USED){TintTypedArraya=TintTypedArray.obtainStyledAttributes(getContext(),attributeSet,TINT_ATTRS,defStyle,0);if(a.hasValue(0)){ColorStateListtint=a.getTintManager().getTintList(a.getResourceId(0,-1));if(tint!=null){setInternalBackgroundTint(tint);} </div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">如何分析Android Material Design 中的Tint的详细内容,希望对您有所帮助,信息来源于网络。