html如何设置边框圆角
导读:本文共1194.5字符,通常情况下阅读需要4分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: 设置方法:1、利用border-radius属性,语法“border-radius:圆角半径;”;2、利用border-image属性,用带有圆角的图片来创建边框,语法“border-image:url(圆角图片地址) 20 fill;”。本教程操作... ...
音频解说
目录
(为您整理了一些要点),点击可以直达。
设置方法:1、利用border-radius属性,语法“border-radius:圆角半径;”;2、利用border-image属性,用带有圆角的图片来创建边框,语法“border-image:url(圆角图片地址) 20 fill;”。
本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
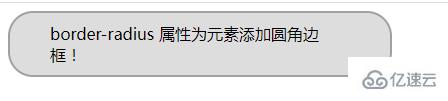
1、利用border-radius属性
<!DOCTYPEhtml><html> <head> <metacharset="utf-8"> <style> div{ border:2pxsolid#a1a1a1; padding:10px40px; background:#dddddd; width:300px; border-radius:25px; } </style> </head> <body> <div>border-radius属性为元素添加圆角边框!</div> </body></html>
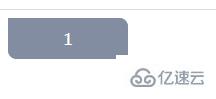
2、利用border-image属性
使用一个带有圆角的图片来创建边框
例:
使用图片:
<!DOCTYPEhtml><html> <head> <metacharset="utf-8"> <style> .border_image{ width:100px; border:doublegray10px; border-image:url(https://img.php.cn/upload/article/000/000/024/61b839d3982fc635.png)20fill; text-align:center; color:white; } </style> </head> <body> <divclass="border_image">1</div> </body></html>
</div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">本文:
html如何设置边框圆角的详细内容,希望对您有所帮助,信息来源于网络。