css3关系选择器怎么使用
导读:本文共2693字符,通常情况下阅读需要9分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: css3关系选择器有4种:1、包含选择器“E F”,选择所有被E元素包含的F元素;2、子代选择器“E>F”,选择所有作为E元素的直接子元素F;3、相邻选择器“E+F”,选择紧跟E元素后的F元素;4、兄弟选择器“E~F”。本教程操作环境:wind... ...
目录
(为您整理了一些要点),点击可以直达。
css3关系选择器有4种:1、包含选择器“E F”,选择所有被E元素包含的F元素;2、子代选择器“E>F”,选择所有作为E元素的直接子元素F;3、相邻选择器“E+F”,选择紧跟E元素后的F元素;4、兄弟选择器“E~F”。
本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
CSS3中的关系选择器主要包括包含选择器、子代选择器、相邻选择器和兄弟选择器:
包含选择器由符号空格“ ”连接
子代选择器由符号“
>”连接相邻选择器由符号“
+”连接兄弟选择器由符号“
~”连接
下面我们将详细讲解一下。
包含选择器(E F)
选择所有被E元素包含的F元素,中间用空格隔开
ulli{color:green;}<ul><li>宝马</li><li>奔驰</li></ul><ol><li>奥迪</li></ol>CSS3子代选择器(E>F)
子代选择器主要用来选择某个元素的第一级子元素。例如希望选择只作为h2元素子元素的strong元素,可以这样写:h2> strong。
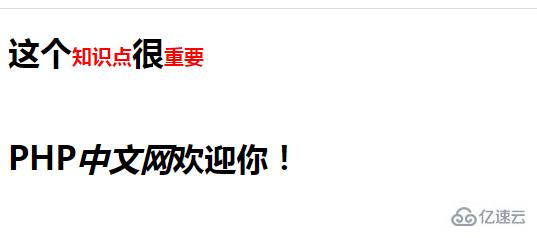
下面通过一个案例对子代选择器(>)的用法进行演示,如图所示:
<!DOCTYPEhtml><html><head><metacharset="UTF-8"><title>CSS3子代选择器用法</title><style>h2>strong{color:red;font-size:20px;font-family:"微软雅黑"; }</style></head><body><h2>这个<strong>知识点</strong>很<strong>重要</strong></h2> <h2>PHP<em><strong>中文网</strong></em>欢迎你!</h2></body></html>在上述代码中,第15行代码中的strong元素为h2元素的子元素,第16行代码中的strong元素为h2元素的孙元素,因此代码中设置的样式只对第15行代码有效。

CSS3兄弟选择器(E+F)
该选择器使用加号“+”来链接前后两个选择器。选择器中的两个元素有同一个父亲,而且第二个元素必须紧跟第一个元素。
下面通过一个案例对临近兄弟选择器的用法进行演示。
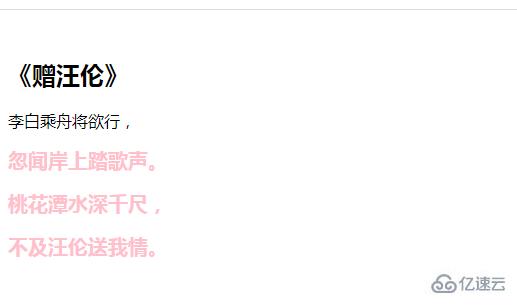
<!DOCTYPEhtml><html><head><metacharset="UTF-8"><title>CSS3紧邻兄弟选择器用法</title><styletype="text/css">p+h3{color:green;font-family:"宋体";font-size:20px;}</style></head><body> <body> <h3>《赠汪伦》</h3> <p>李白乘舟将欲行,</p> <h3>忽闻岸上踏歌声。</h3> <p>桃花潭水深千尺,</p> <h3>不及汪伦送我情。</h3></body>在上述代码中,第7~11行代码用于为p元素后紧邻的第一个兄弟元素h3定义样式。从结构中看出p元素后紧邻的第一个兄弟元素所在位置为第17行代码,因此第17行代码的文字内容将以所定义好的样式显示。

从图中可以看出,只有紧跟p元素的h3元素应用了代码中设定的样式。
CSS3相邻选择器(E~F)
普通兄弟选择器使用“~”来链接前后两个选择器。查找某一个指定元素的后面的所有兄弟结点。
下面通过一个案例对普通兄弟选择器的用法进行演示,如下所示。
<!DOCTYPEhtml><html><head><metacharset="UTF-8"><title>CSS3普通兄弟选择器~用法</title><styletype="text/css">p~h3{color:pink;font-family:"微软雅黑";font-size:20px;}</style></head><body> <body><h3>《赠汪伦》</h3><p>李白乘舟将欲行,</p><h3>忽闻岸上踏歌声。</h3><h3>桃花潭水深千尺,</h3><h3>不及汪伦送我情。</h3></body></html>
从图中可以看出,p元素后面的所有兄弟元素h3都应用了代码中所设定的样式。
</div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">css3关系选择器怎么使用的详细内容,希望对您有所帮助,信息来源于网络。
