css3中translate怎么使用
导读:本文共902.5字符,通常情况下阅读需要3分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: css中translate用于定义元素的平移转换,可与transform属性配合使用,语法为“transform:translate(x,y)”;translate()函数中“x”定义元素在x轴的平移距离,“y”定义元素在y轴的平移距离。本教程操作环... ...
音频解说
目录
(为您整理了一些要点),点击可以直达。
css中translate用于定义元素的平移转换,可与transform属性配合使用,语法为“transform:translate(x,y)”;translate()函数中“x”定义元素在x轴的平移距离,“y”定义元素在y轴的平移距离。
本教程操作环境:windows10系统、CSS3&&HTML5版、Dell G3电脑。
css3中translate的用法是什么
在css中translate用于定义元素的平移转换,translate()函数可以和transform属性配合使用,来对元素进行平移操作。
语法为:
transform:translate(x,y)
示例如下:
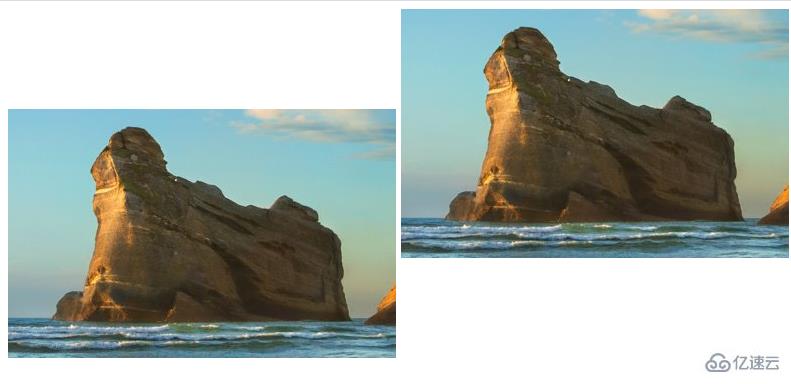
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><metaname="viewport"content="width=device-width,initial-scale=1.0"><metahttp-equiv="X-UA-Compatible"content="ie=edge"><title>Document</title><style>.img1{transform:translate(0,100px);}</style></head><body><imgsrc="1118.02.png"class="img1"><imgsrc="1118.02.png"class="img2"></body></html>输出结果:

</div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">本文:
css3中translate怎么使用的详细内容,希望对您有所帮助,信息来源于网络。