html5中如何设置单元格水平跨度
导读:本文共1298.5字符,通常情况下阅读需要4分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: 在html5中,可以利用单元格元素(td或th)的colspan属性来设置单元格水平跨度,该属性可以定义单元格应该横跨的列数,语法“<td colspan="水平横跨的列数">”或“<th colspan=&qu... ...
音频解说
目录
(为您整理了一些要点),点击可以直达。
在html5中,可以利用单元格元素(td或th)的colspan属性来设置单元格水平跨度,该属性可以定义单元格应该横跨的列数,语法“<td colspan="水平横跨的列数">”或“<th colspan="水平横跨的列数">”。
本教程操作环境:windows7系统、HTML5版、Dell G3电脑。
在html5中,想要设置单元格水平跨度,可以利用colspan属性。(colspan属性作用在td或th元素上)
colspan 属性用于定义单元格应该横跨的列数。
语法:
<tdcolspan="number"><thcolspan="number">
规定单元格应该横跨的列数。
注释:colspan="0" 告知浏览器使单元格横跨到列组 (colgroup) 的最后一列。
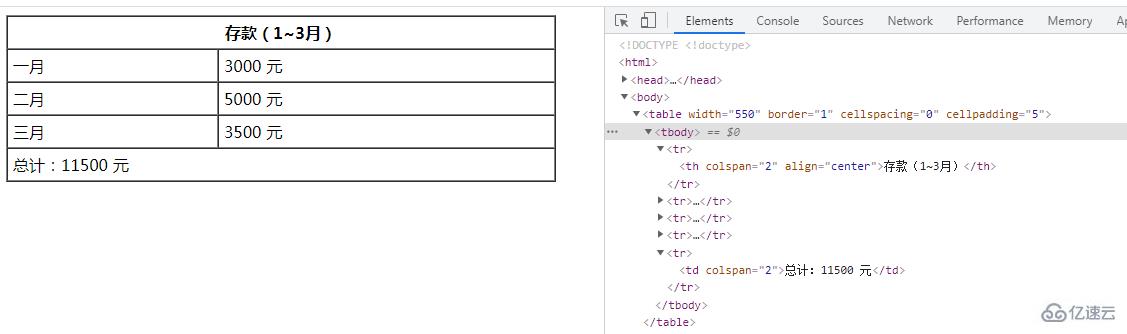
示例:
<!DOCTYPE<!DOCTYPEhtml><html> <head> <metacharset="utf-8"/> <title>设置单元格列跨度</title> </head> <body> <tablewidth="550"border="1"cellspacing="0"cellpadding="5"> <tr> <thcolspan="2"align="center">存款(1~3月)</th> </tr> <tr> <td>一月</td> <td>3000元</td> </tr> <tr> <td>二月</td> <td>5000元</td> </tr> <tr> <td>三月</td> <td>3500元</td> </tr> <tr> <tdcolspan="2">总计:11500元</td> </tr> </table> </body></html>

</div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">本文:
html5中如何设置单元格水平跨度的详细内容,希望对您有所帮助,信息来源于网络。