Vue基础学习知识有哪些
导读:本文共5992字符,通常情况下阅读需要20分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: 一、Vue基础介绍1.什么是Vue.jsVue.js 是目前最火的一个前端框架,React是最流行的一个前端框架(React除了开发网站,还可以开发手机App, Vue语法也是可以用于进行手机App开发的,需要借助于Weex)Vue.js 是前端的主流框架之一,和Angular.js、React.js 一起,并成为前端三大主流框架!Vue.js 是一套构建用户界... ...
目录
(为您整理了一些要点),点击可以直达。一、Vue基础介绍
1.什么是Vue.js
Vue.js 是目前最火的一个前端框架,React是最流行的一个前端框架(React除了开发网站,还可以开发手机App, Vue语法也是可以用于进行手机App开发的,需要借助于Weex)
Vue.js 是前端的主流框架之一,和Angular.js、React.js 一起,并成为前端三大主流框架!
Vue.js 是一套构建用户界面的框架,只关注视图层,它不仅易于上手,还便于与第三方库或既有项目整合。(Vue有配套的第三方类库,可以整合起来做大型项目的开发)
前端的主要工作?主要负责MVC中的V这一层;主要工作就是和界面打交道,来制作前端页面效果;
2.为什么要学习流行框架
企业为了提高开发效率:在企业中,时间就是效率,效率就是金钱;
企业中,使用框架,能够提高开发的效率;
提高开发效率的发展历程:原生JS -> Jquery之类的类库 -> 前端模板引擎 -> Angular.js / Vue.js(能够帮助我们减少不必要的DOM操作;提高渲染效率;双向数据绑定的概念【通过框架提供的指令,我们前端程序员只需要关心数据的业务逻辑,不再关心DOM是如何渲染的了】)
在Vue中,一个核心的概念,就是让用户不再操作DOM元素,解放了用户的双手,让程序员可以更多的时间去关注业务逻辑;
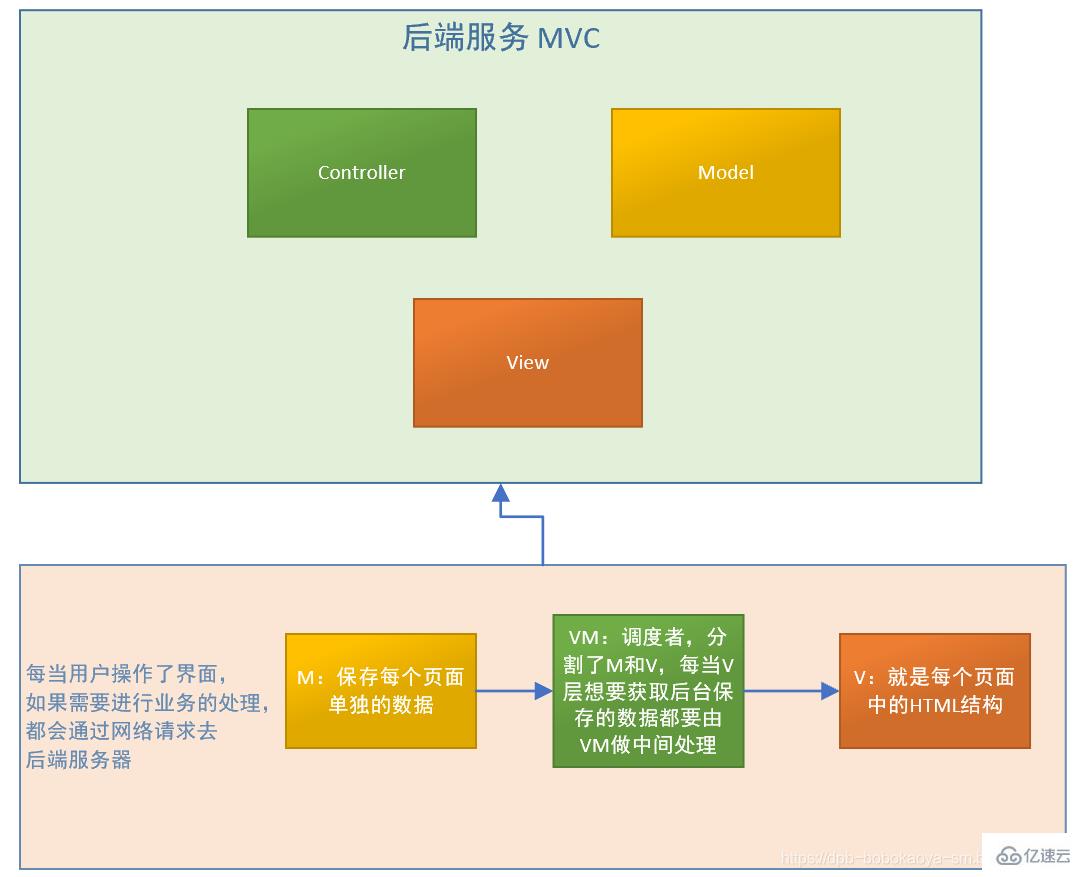
3.Node(后端)中的 MVC 与 前端中的 MVVM 之间的区别
MVC 是后端的分层开发概念;
MVVM是前端视图层的概念,主要关注于 视图层分离,也就是说:MVVM把前端的视图层,分为了 三部分 Model, View , VM ViewModel
为什么有了MVC还要有MVVM

MVVM是前端视图层的分层开发思想,主要把每个页面,分成了M,V和VM,其中VM是MVVM的思想核心:因为VM连接着M和V。
前端页面中使用MVVM的思想,主要是为了让我们开发MVVM提供了数据的双向绑定,双向绑定是由VM提供的
二、Vue基本使用
此次代码工具是Visual Studio Code,小伙伴可自行下载安装。
1.第一个案例
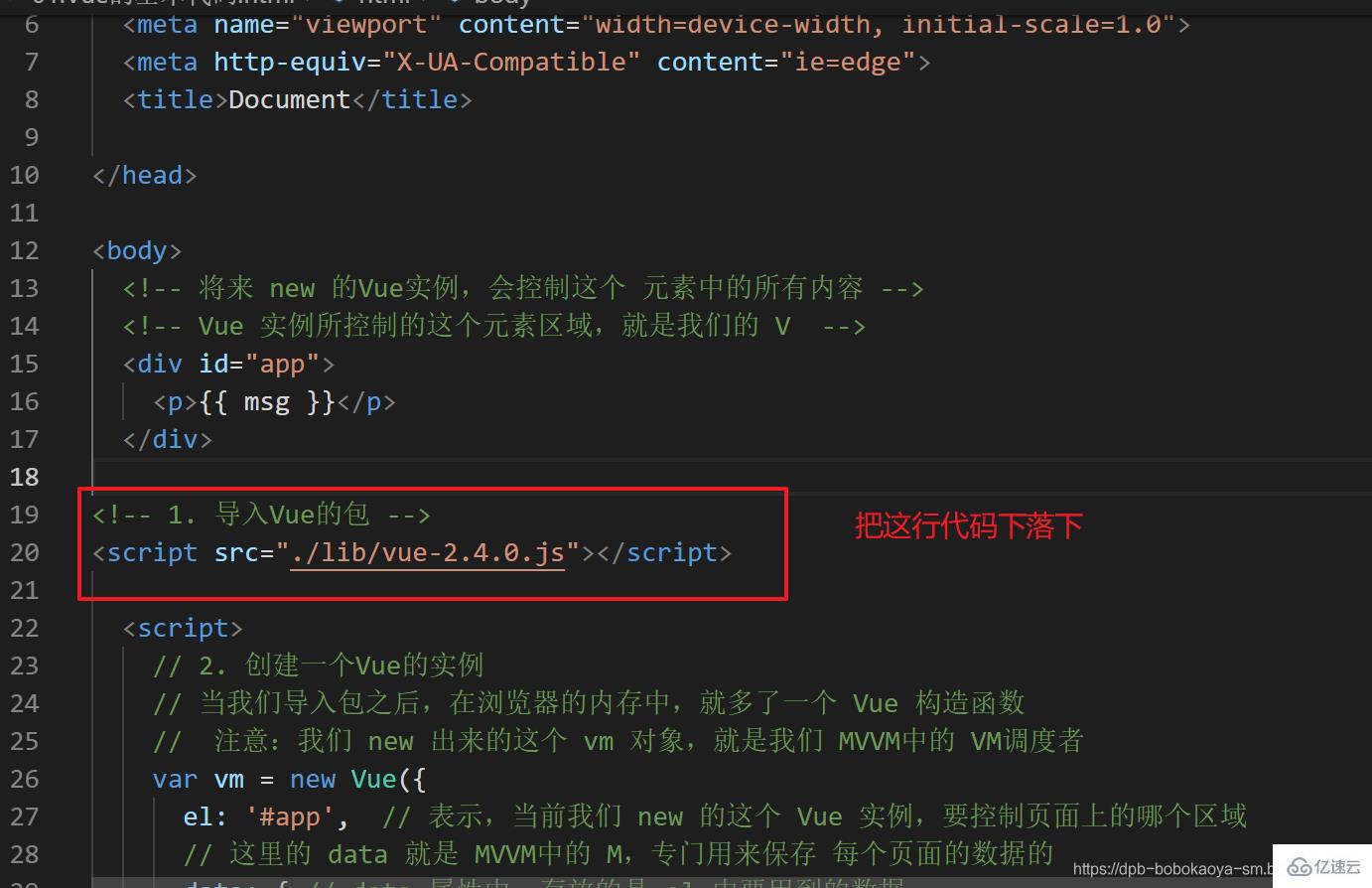
代码如下:
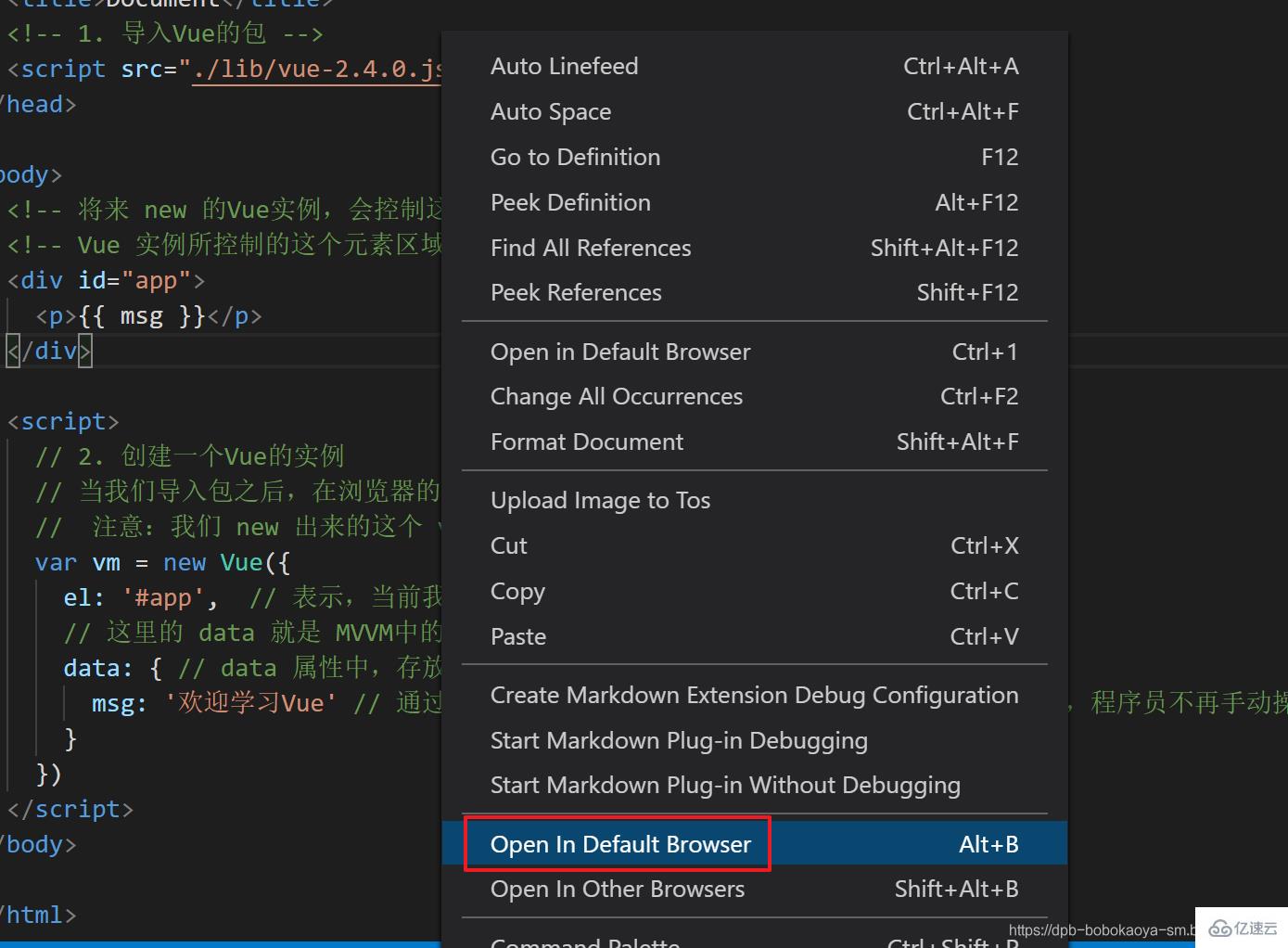
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><metaname="viewport"content="width=device-width,initial-scale=1.0"><metahttp-equiv="X-UA-Compatible"content="ie=edge"><title>Document</title><!--1.导入Vue的包--><scriptsrc="./lib/vue-2.4.0.js"></script></head><body><!--将来new的Vue实例,会控制这个元素中的所有内容--><!--3.Vue实例所控制的这个元素区域,就是我们的V--><pid="app"><p>{{msg}}</p></p><script>//2.创建一个Vue的实例//当我们导入包之后,在浏览器的内存中,就多了一个Vue构造函数//注意:我们new出来的这个vm对象,就是我们MVVM中的VM调度者varvm=newVue({el:'#app',//表示,当前我们new的这个Vue实例,要控制页面上的哪个区域//这里的data就是MVVM中的M,专门用来保存每个页面的数据的data:{//data属性中,存放的是el中要用到的数据msg:'欢迎学习Vue'//通过Vue提供的指令,很方便的就能把数据渲染到页面上,程序员不再手动操作DOM元素了【前端的Vue之类的框架,不提倡我们去手动操作DOM元素了】}})</script></body></html>注意代码中的注释!
访问页面


2.常用指令
2.1 插值表达式
在HTML页面中我们需要获取Vue中的数据,这时我们可以通过插值表达式来获取,如下
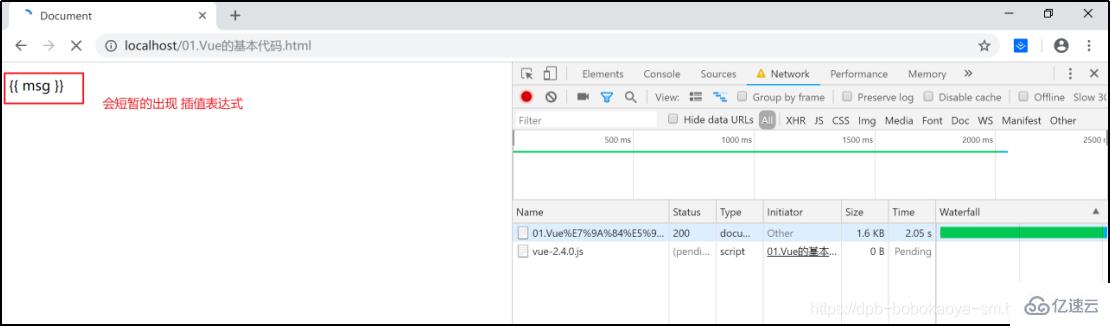
<pid="app"> <!--插值表达式获取vue中的msg信息--><p>{{msg}}</p></p><script>varvm=newVue({el:'#app',data:{msg:'欢迎学习Vue'}})</script>注意:插值表达式有闪缩的问题
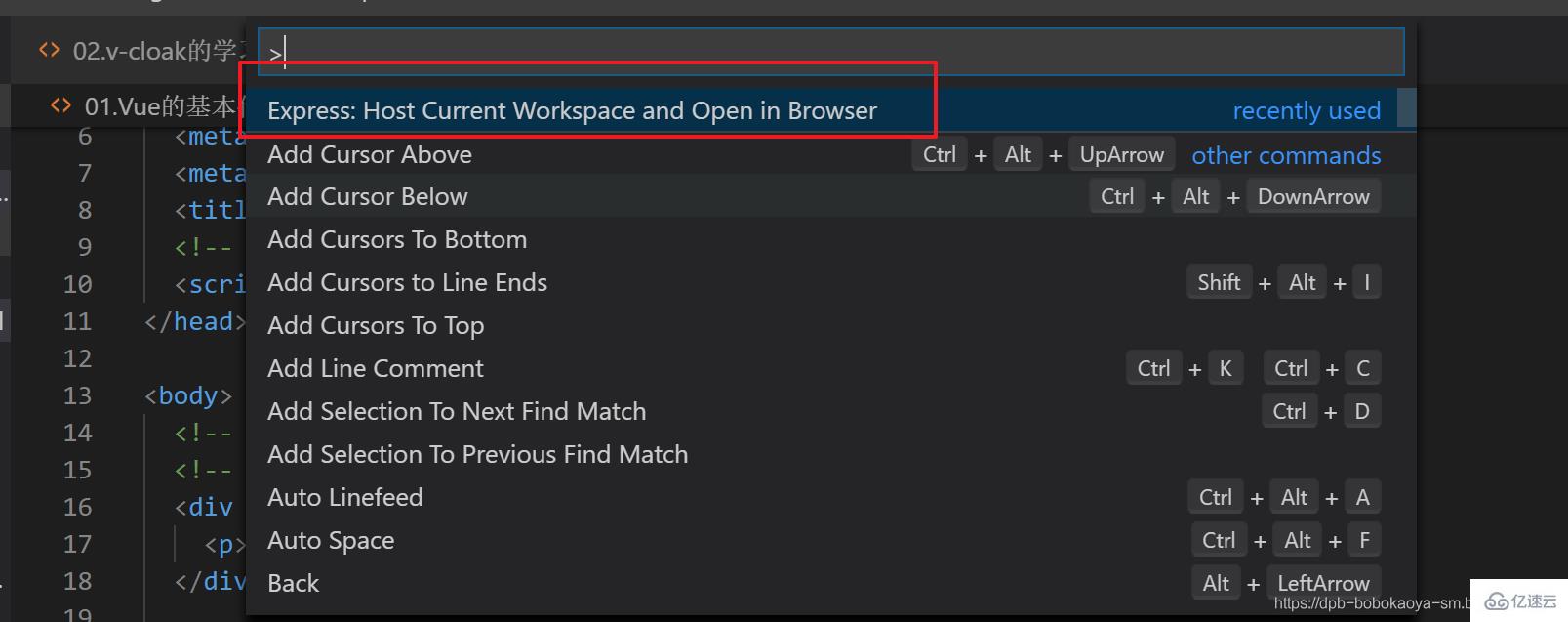
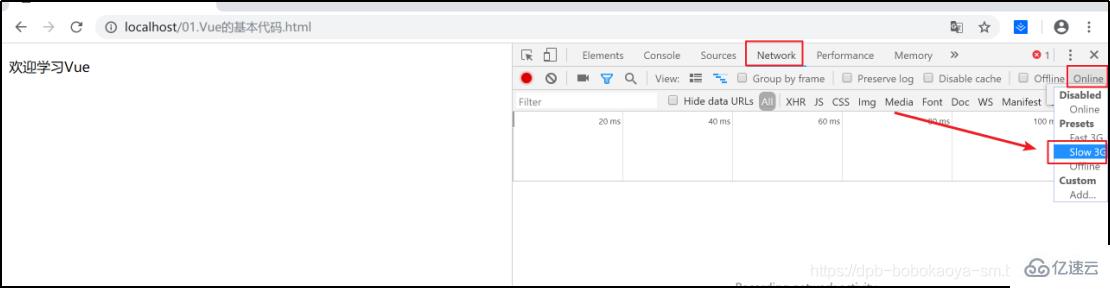
我们以站点的方式启动,Ctrl+shift+p :在输入中搜索 如下


访问地址:http://localhost/xxx.html


加载完成就会变好!这就是插值闪烁的问题
2.2 v-cloak
v-cloak指令可以解决上面插值闪烁的问题,如下:其实利用的就是当插值没有被加载出来的是通过 style属性将内容给隐藏了。
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><metaname="viewport"content="width=device-width,initial-scale=1.0"><metahttp-equiv="X-UA-Compatible"content="ie=edge"><title>Document</title><style>[v-cloak]{display:none;}</style></head><body><pid="app"><!--使用v-cloak能够解决插值表达式闪烁的问题--><pv-cloak>++++++++{{msg}}----------</p></p><scriptsrc="./lib/vue-2.4.0.js"></script><script>varvm=newVue({el:'#app',data:{msg:'hello',}})</script></body></html>2.3 v-text
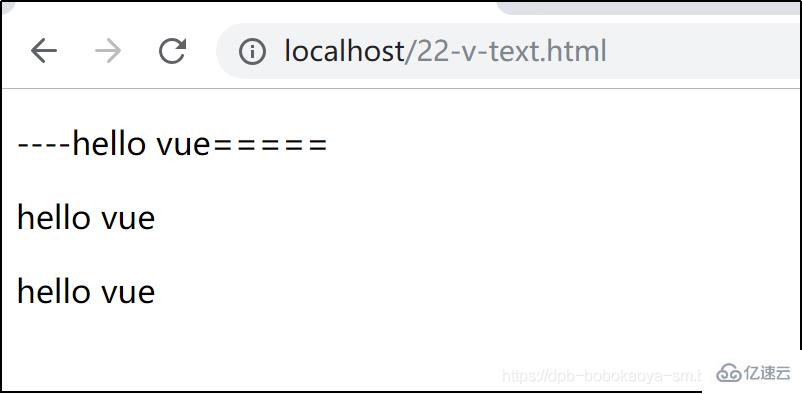
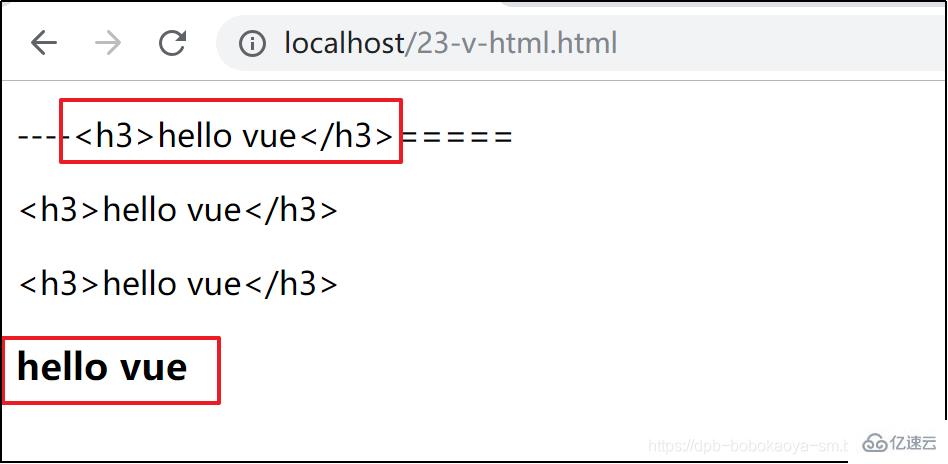
和插值差不多,也可以从vue对象中获取信息,v-text默认是没有闪烁问题的,但是会覆盖掉原有的内容,但是 插值表达式 只会替换自己的这个占位符,不会把 整个元素的内容清空,如下
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><metaname="viewport"content="width=device-width,initial-scale=1.0"><metahttp-equiv="X-UA-Compatible"content="ie=edge"><title>Document</title><scriptsrc="./lib/vue-2.4.0.js"></script></head><body><pid="app"><p>----{{msg}}=====</p><pv-text="msg"></p><pv-text="msg">*******</p></p><script>varvm=newVue({el:"#app",data:{msg:"hellovue"}})</script></body></html>
2.4 v-html
默认我们从Vue对象中获取的信息如果含有HTML标签的话只会当做普通字符串显示,如果我们要显示标签的语义,那么需要使用v-html指令如下
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><metaname="viewport"content="width=device-width,initial-scale=1.0"><metahttp-equiv="X-UA-Compatible"content="ie=edge"><title>Document</title><scriptsrc="./lib/vue-2.4.0.js"></script></head><body><pid="app"><p>----{{msg}}=====</p><pv-text="msg"></p><pv-text="msg">*******</p><pv-html="msg"></p></p><script>varvm=newVue({el:"#app",data:{msg:"<h4>hellovue</h4>"}})</script></body></html>
2.5 v-bind
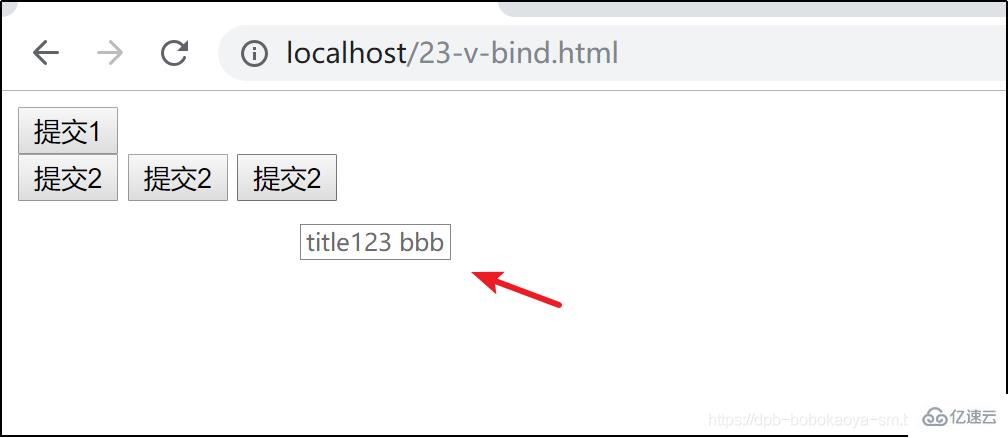
v-bind是 Vue中,提供的用于绑定属性的指令,可简写为":",属性中的内容其实写的是js表达式,可以做类似的处理,见代码。
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><metaname="viewport"content="width=device-width,initial-scale=1.0"><metahttp-equiv="X-UA-Compatible"content="ie=edge"><title>Document</title><scriptsrc="./lib/vue-2.4.0.js"></script></head><body><pid="app"><inputtype="button"value="提交1"title="提交按钮"><br><inputtype="button"value="提交2"v-bind:title="title"><!--注意:v-bind:指令可以被简写为:要绑定的属性--><inputtype="button"value="提交2":title="title"><!--v-bind中,可以写合法的JS表达式--><inputtype="button"value="提交2":title="title+'bbb'"></p><script>varvm=newVue({el:"#app",data:{title:"title123"}})</script></body></html>
2.6 v-on
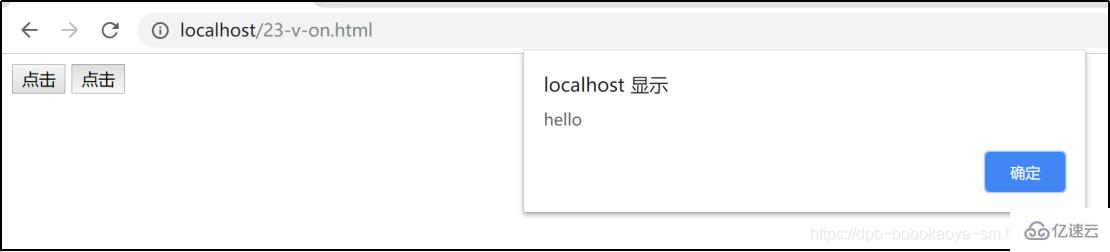
Vue 中提供了 v-on: 事件绑定机制,具体使用如下:
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><metaname="viewport"content="width=device-width,initial-scale=1.0"><metahttp-equiv="X-UA-Compatible"content="ie=edge"><title>Document</title><scriptsrc="./lib/vue-2.4.0.js"></script></head><body><pid="app"><inputtype="button"value="点击"v-on:click="show"><!--还可以缩写为@--><inputtype="button"value="点击"@click="show"></p><script>varvm=newVue({el:"#app",data:{msg:"<h4>hellovue</h4>"},methods:{show:function(){alert('hello')}}})</script></body></html>
</div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">Vue基础学习知识有哪些的详细内容,希望对您有所帮助,信息来源于网络。