css的盒子模型有哪些
导读:本文共9036字符,通常情况下阅读需要30分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: 其实,CSS就三个大模块: 盒子模型 、 浮动 、 定位,其余的都是细节。要求这三部分,无论如何也要学的非常精通。所谓盒子模型就是把HTML页面中的元素看作是一个矩形的盒子,也就是一个盛装内容的容器。每个矩形都由元素的内容、内边距(padding)、边框(border)和外边距(margin)组成。看透网页布局的本质网页布局中,我们是如何把里面的文字,图片,按照... ...
目录
(为您整理了一些要点),点击可以直达。
其实,CSS就三个大模块: 盒子模型 、 浮动 、 定位,其余的都是细节。要求这三部分,无论如何也要学的非常精通。
所谓盒子模型就是把HTML页面中的元素看作是一个矩形的盒子,也就是一个盛装内容的容器。每个矩形都由元素的内容、内边距(padding)、边框(border)和外边距(margin)组成。
看透网页布局的本质
网页布局中,我们是如何把里面的文字,图片,按照美工给我们的效果图排列的整齐有序呢?
行内元素比如 文字 类似牛奶,也需要一个盒子把他们装起来,我们前面学过的双标签都是一个盒子。有了盒子,我们就可以随意的,自由的,摆放位置了。
看透网页布局的本质:把网页元素比如文字图片等等,放入盒子里面,然后利用CSS摆放盒子的过程,就是网页布局。
CSS 其实没有太多逻辑可言 , 类似我们小时候玩的积木,我们可以自由的,随意的摆放出我们想要的效果。
盒子模型(Box Model)
这里略过 老旧的ie盒子模型(IE6以下),对不起,我都没见过IE5的浏览器。
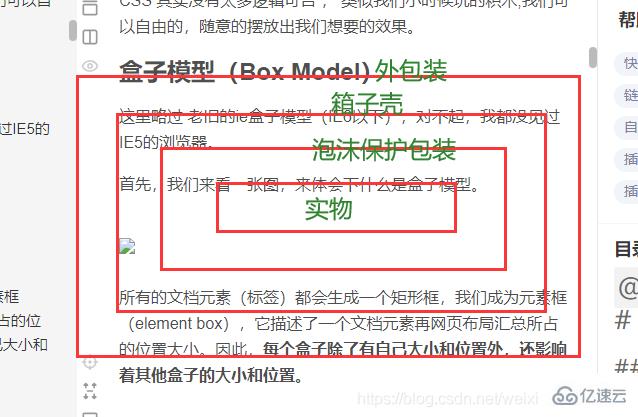
首先,我们来看一张图,来体会下什么是盒子模型。

所有的文档元素(标签)都会生成一个矩形框,我们成为元素框(element box),它描述了一个文档元素再网页布局汇总所占的位置大小。因此,每个盒子除了有自己大小和位置外,还影响着其他盒子的大小和位置。
盒子边框(border)
边框就是那层皮。 橘子皮。。柚子皮。。橙子皮。。。
语法:
border:border-width||border-style||border-color
边框属性—设置边框样式(border-style)
边框样式用于定义页面中边框的风格,常用属性值如下:
none:没有边框即忽略所有边框的宽度(默认值)solid:边框为单实线(最为常用的)dashed:边框为虚线dotted:边框为点线double:边框为双实线
盒子边框写法总结表
下边框border-bottom-style:样式;border- bottom-width:宽度;border- bottom-color:颜色;border-bottom:宽度 样式 颜色;
左边框border-left-style:样式; border-left-width:宽度;border-left-color:颜色;border-left:宽度 样式 颜色;
右边框border-right-style:样式;border-right-width:宽度;border-right-color:颜色;border-right:宽度 样式 颜色;
样式综合设置border-style:上边 [右边 下边 左边];none无(默认)、solid单实线、dashed虚线、dotted点线、double双实线宽度综合设置border-width:上边 [右边 下边 左边];像素值颜色综合设置border-color:上边 [右边 下边 左边];颜色值、#十六进制、rgb(r,g,b)、rgb(r%,g%,b%)边框综合设置border:四边宽度 四边样式 四边颜色;
表格的细线边框
以前学过的html表格边框很粗,这里只需要CSS一句话就可以美观起来。 让我们真的相信,CSS就是我们的白马王子(白雪公主)。
table{ border-collapse:collapse; } collapse 单词是合并的意思
border-collapse:collapse; 表示边框合并在一起。
圆角边框(CSS3)
从此以后,我们的世界不只有矩形。radius 半径(距离)
语法格式:
border-radius:左上角右上角右下角左下角;
内边距(padding)
padding属性用于设置内边距。 是指 边框与内容之间的距离。
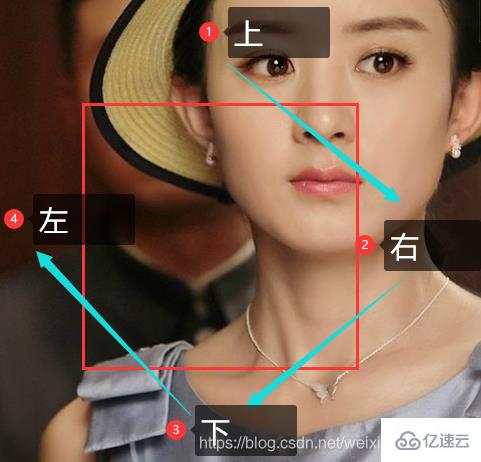
padding-top:上内边距
padding-right:右内边距
padding-bottom:下内边距
padding-left:左内边距
注意: 后面跟几个数值表示的意思是不一样的。
大致理解顺序:
外边距(margin)
margin属性用于设置外边距。 设置外边距会在元素之间创建“空白”, 这段空白通常不能放置其他内容。
margin-top:上外边距
margin-right:右外边距
margin-bottom:下外边距
margin-left:上外边距
margin:上外边距 右外边距 下外边距 左外边
取值顺序跟内边距相同。
外边距实现盒子居中
可以让一个盒子实现水平居中,需要满足一下两个条件:
必须是块级元素。
盒子必须指定了宽度(width)
然后就给**左右的外边距都设置为auto**,就可使块级元素水平居中。
实际工作中常用这种方式进行网页布局,示例代码如下:
.header{width:960px;margin:0auto;}文字盒子居中图片和背景区别
文字水平居中是 text-align: center
盒子水平居中 左右margin 改为 auto
text-align:center;/*文字居中水平*/margin:10pxauto;/*盒子水平居中左右margin改为auto就阔以了*/
插入图片 我们用的最多 比如产品展示类
背景图片我们一般用于小图标背景 或者 超大背景图片
sectionimg{ width:200px;/*插入图片更改大小width和height*/ height:210px; margin-top:30px;/*插入图片更改位置可以用margin或padding盒模型*/ margin-left:50px;/*插入当图片也是一个盒子*/ }aside{ width:400px; height:400px; border:1pxsolidpurple; background:#fffurl(images/sun.jpg)no-repeat; background-size:200px210px;/*背景图片更改大小只能用background-size*/ background-position:30px50px;/*背景图片更该位置我用background-position*/ }清除元素的默认内外边距
为了更方便地控制网页中的元素,制作网页时,可使用如下代码清除元素的默认内外边距:
*{padding:0;/*清除内边距*/margin:0;/*清除外边距*/}注意: 行内元素是只有左右外边距的,是没有上下外边距的。 内边距,在ie6等低版本浏览器也会有问题。
我们尽量不要给行内元素指定上下的内外边距就好了。
外边距合并
使用margin定义块元素的垂直外边距时,可能会出现外边距的合并。
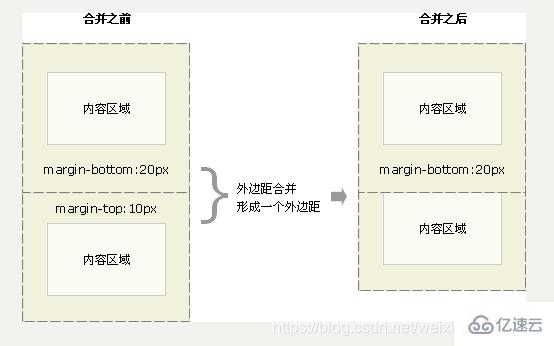
相邻块元素垂直外边距的合并
当上下相邻的两个块元素相遇时,如果上面的元素有下外边距margin-bottom,下面的元素有上外边距margin-top,则他们之间的垂直间距不是margin-bottom与margin-top之和,而是两者中的较大者。这种现象被称为相邻块元素垂直外边距的合并(也称外边距塌陷)。

解决方案: 避免就好了。
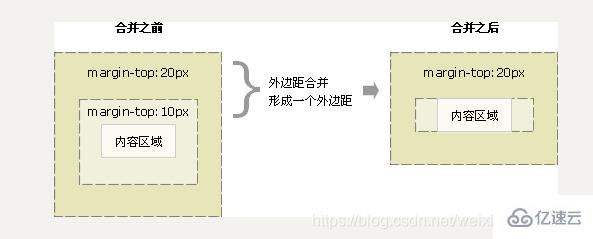
嵌套块元素垂直外边距的合并
对于两个嵌套关系的块元素,如果父元素没有上内边距及边框,则父元素的上外边距会与子元素的上外边距发生合并,合并后的外边距为两者中的较大者,即使父元素的上外边距为0,也会发生合并。

解决方案:
可以为父元素定义1像素的上边框或上内边距。
可以为父元素添加overflow:hidden。
content宽度和高度
使用宽度属性width和高度属性height可以对盒子的大小进行控制。
width和height的属性值可以为不同单位的数值或相对于父元素的百分比%,实际工作中最常用的是像素值。
大多数浏览器,如Firefox、IE6及以上版本都采用了W3C规范,符合CSS规范的盒子模型的总宽度和总高度的计算原则是:
/*外盒尺寸计算(元素空间尺寸)*/Element空间高度=contentheight+padding+border+marginElement空间宽度=contentwidth+padding+border+margin/*内盒尺寸计算(元素实际大小)*/ElementHeight=contentheight+padding+border(Height为内容高度)ElementWidth=contentwidth+padding+border(Width为内容宽度)
注意:
1、宽度属性width和高度属性height仅适用于块级元素,对行内元素无效( img 标签和 input除外)。
2、计算盒子模型的总高度时,还应考虑上下两个盒子垂直外边距合并的情况。
3、如果一个盒子没有给定宽度/高度或者继承父亲的宽度/高度,则padding 不会影响本盒子大小。
盒子模型布局稳定性
开始学习盒子模型,同学们最大的困惑就是, 分不清内外边距的使用,什么情况下使用内边距,什么情况下使用外边距?
答案是: 其实他们大部分情况下是可以混用的。 就是说,你用内边距也可以,用外边距也可以。 你觉得哪个方便,就用哪个。
但是,总有一个最好用的吧,我们根据稳定性来分,建议如下:
按照 优先使用 宽度 (width) 其次 使用内边距(padding) 再次 外边距(margin)。
width>padding>margin
原因:
margin 会有外边距合并 还有 ie6下面margin 加倍的bug(讨厌)所以最后使用。
padding 会影响盒子大小, 需要进行加减计算(麻烦) 其次使用。
width 没有问题(嗨皮)我们经常使用宽度剩余法 高度剩余法来做。
盒子阴影
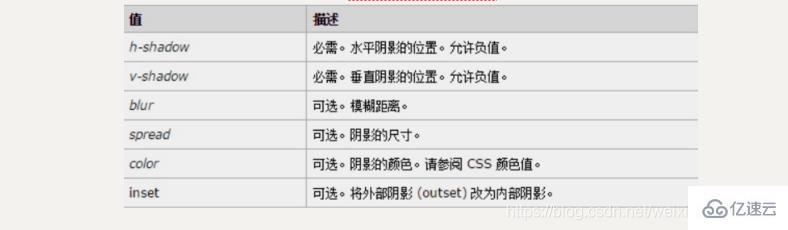
语法格式:
box-shadow:水平阴影垂直阴影模糊距离阴影尺寸阴影颜色内/外阴影;

前两个属性是必须写的。其余的可以省略。
外阴影 (outset) 但是不能写 默认 想要内阴影 inset
p{ width:200px; height:200px; border:10pxsolidred; /*box-shadow:5px5px3px4pxrgba(0,0,0,.4);*/ /*box-shadow:水平位置垂直位置模糊距离阴影尺寸(影子大小)阴影颜色内/外阴影;*/ box-shadow:015px30pxrgba(0,0,0,.4); }盒子基本训练案例

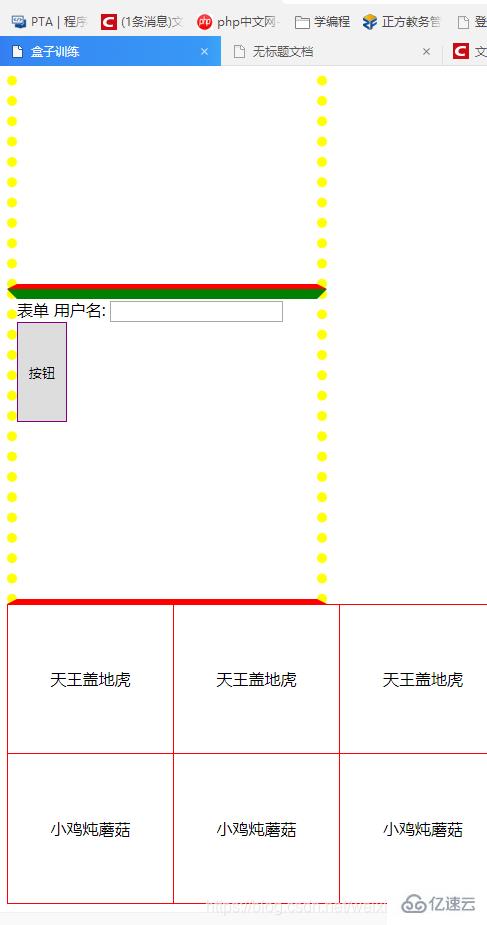
<!DOCTYPEhtml><htmllang="en"><head> <metacharset="UTF-8"> <title>盒子训练</title> <styletype="text/css"> /*1.盒子案例*/ p{ width:300px; height:300px; border-width:10px; border-color:yellow; border-style:solid;/*实线*/ border-style:dashed;/*虚线*/ border-style:dotted;/*点线*/ /*border:1pxsolidblue;*/ border-top:10pxsolidgreen; border-bottom:5pxsolidred; border-left::15pxsolid#daaa; border-right::30pxdashedyellow; } /*2.表单边框*/ .inputtestinput { border:5px3px10px26pxdotted purple ; } .inputtestbutton{ width:50px; height:100px; border:1pxsolidpurple; } /*3.表格边框*/ table{ width:500px; height:300px; border:1pxsolidred; } td{ border:1pxsolidred; text-align: center; } table,td{ border-collapse:collapse;/*合并相邻边框*/ } </style></head><body> <p>盒子</p> <pclass="inputtest"> 表单 用户名:<inputtype="text"> <button>按钮</button> </p> <tablecellpadding="0"cellspacing="0"> <tr> <td>天王盖地虎</td> <td>天王盖地虎</td> <td>天王盖地虎</td> </tr> <tr> <td>小鸡炖蘑菇</td> <td>小鸡炖蘑菇</td> <td>小鸡炖蘑菇</td> </tr> </table></html>导航栏案例※

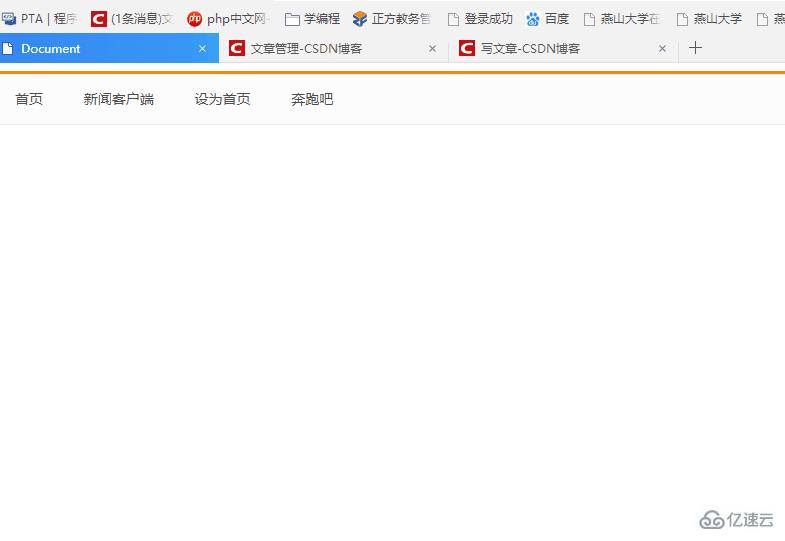
<!DOCTYPEhtml><htmllang="en"><head> <metacharset="UTF-8"> <title>Document</title> <style> .nav{ height:50px;/*高度是50*/ border-top:3pxsolid#FF8500;/*上边框是3像素*/ border-bottom:1pxsolid#EDEEF0;/*下边框是1像素*/ background-color:#FCFCFC;/*背景颜色*/ } .nava{/*鼠标正常时候的样子*/ height:50px; line-height:50px; /*background-color:pink;*/ display:inline-block;/*转换*/ color:#4c4c4c; text-decoration:none; /*padding-left:18px; padding-right:18px;*/ padding:018px; font-size:14px; } .nava:hover{ background-color:#edeef0; color:#ff8400; } </style></head><body> <pclass="nav"> <ahref="#">首页</a> <ahref="#">新闻客户端</a> <ahref="#">设为首页</a> <ahref="#">极限挑战</a> </p></body></html>新闻内容布局美化案例※

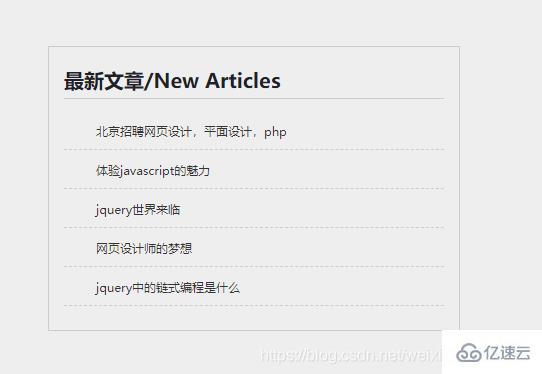
<!DOCTYPEhtml><htmllang="en"><head> <metacharset="UTF-8"> <title>Document</title> <style> /*p{ width:100px; height:100px; border:2pxsolidred; padding:20px; margin:30px; }*/ *{ margin:0; padding:0;/*清除内外边距*/ } body{ background-color:#eee; } .article{ width:380px; height:263px; border:1pxsolid#ccc; margin:100px; padding:20px15px0;/*上20左右15下0*/ } .articleh5{ color:#202026; font-size:20px; border-bottom:1pxsolid#ccc; padding-bottom:5px; /*margin-bottom:12px;*/ } li{ list-style:none;/*取消li前面的小点*/ } .articleulli{ height:38px; line-height:38px; border-bottom:1pxdashed#ccc;/*1像素的虚线边框*/ text-indent:2em; } .articlea{ font-size:12px; color:#333; text-decoration:none; } .articlea:hover{ text-decoration:underline;/*添加下划线*/ } .articleul{ margin-top:12px; } </style></head><body><pclass="article"> <h5>最新文章/NewArticles</h5> <ul> <li><ahref="#">北京招聘网页设计,平面设计,php</a></li> <li><ahref="#">体验javascript的魅力</a></li> <li><ahref="#">jquery世界来临</a></li> <li><ahref="#">网页设计师的梦想</a></li> <li><ahref="#">jquery中的链式编程是什么</a></li> </ul></p></body></html> </div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">css的盒子模型有哪些的详细内容,希望对您有所帮助,信息来源于网络。