html5怎么合并行
导读:本文共897字符,通常情况下阅读需要3分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: 在html中,可以利用rowspan属性实现合并行的操作,rowspan属性用于定义单元格应该横跨的行数,也就是合并的行数,语法为“<td rowspan="number">”。本教程操作环境:windows10系统、... ...
音频解说
目录
(为您整理了一些要点),点击可以直达。
在html中,可以利用rowspan属性实现合并行的操作,rowspan属性用于定义单元格应该横跨的行数,也就是合并的行数,语法为“<td rowspan="number">”。
本教程操作环境:windows10系统、HTML5版、Dell G3电脑。
在html中想要合并行,需要利用rowspan属性。
rowspan 属性定义单元格应该横跨的行数。语法如下:
<td rowspan="number">
其中number规定单元格应该横跨的行数。注意: rowspan="0" 告知浏览器使单元格横跨到表格组件中的最后一个行(thead、tbody 或 tfoot)。
示例如下:
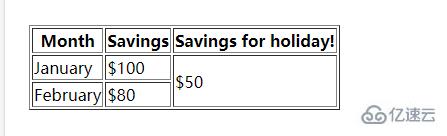
<html><head><metacharset="utf-8"><title>123</title></head><body><tableborder="1"><tr><th>Month</th><th>Savings</th><th>Savingsforholiday!</th></tr><tr><td>January</td><td>$100</td><tdrowspan="2">$50</td></tr><tr><td>February</td><td>$80</td></tr></table></body></html>
输出结果:

</div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">本文:
html5怎么合并行的详细内容,希望对您有所帮助,信息来源于网络。