html5添加样式的方法有哪些
导读:本文共996字符,通常情况下阅读需要3分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: 方法:1、利用style属性添加,语法“<元素 style="样式代码">”;2、利用style标签添加,语法为“<style>元素{样式代码}</style>”;3、利用link标签添加,语法... ...
目录
(为您整理了一些要点),点击可以直达。
方法:1、利用style属性添加,语法“<元素 style="样式代码">”;2、利用style标签添加,语法为“<style>元素{样式代码}</style>”;3、利用link标签添加,语法为“<link href="样式路径">”。
本教程操作环境:windows10系统、HTML5版、Dell G3电脑。
首先新建一个练习的项目html_practise包含基本的html+css+js目录。然后再创建一个html文件并打开。
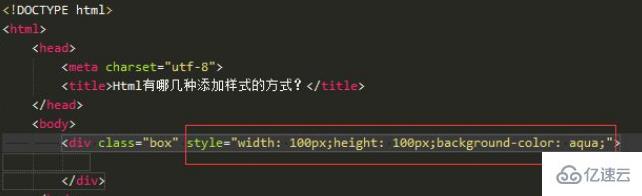
第一种内联样式:直接在div标签内部使用style属性添加样式,一般应用于个别元素展示特殊样式时,如下图。

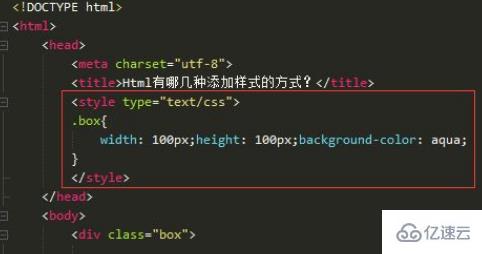
第二种内部样式表:在head部分使用style标签定义内部样式表,一般应用于单个文件,如下图。

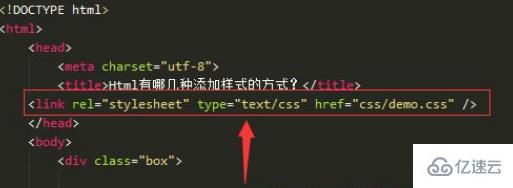
第三种外部样式表:在head头部使用link标签进行样式外部引用,这种采用页面与样式分离的方式,适合应用于多个页面时。

注意事项
1、三种添加样式的方式,运行效果都一样。
2.内联样式展示单个特殊元素样式,内部样式展示单个文件样式,外部样式表应用于多个页面比较符合页面分离习惯。
</div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">html5添加样式的方法有哪些的详细内容,希望对您有所帮助,信息来源于网络。