Angular中如何操作DOM元素
导读:本文共2271.5字符,通常情况下阅读需要8分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: 在angular获取DOM元素可以使用javascript的原生API,或者引入jQuery通过jquery对象操作DOM,但angular已经给我们提供了相应的API(ElementRef)来获取DOM元素,就没必要使用原生的API或者jQuery了。【相关教程推荐:《angular教程》】ElementRef 获取DOM元素1、创建TestComponent... ...
目录
(为您整理了一些要点),点击可以直达。
在angular获取DOM元素可以使用
javascript的原生API,或者引入jQuery通过jquery对象操作DOM,但angular已经给我们提供了相应的API(ElementRef)来获取DOM元素,就没必要使用原生的API或者jQuery了。【相关教程推荐:《angular教程》】
ElementRef 获取DOM元素
1、创建TestComponent组件,模板如下:test.component.html
<div> <p>你好</p></div><div><span>世界</span></div><h2>标题</h2><pass-badgeid="component"textColor="red">组件</pass-badge>
2、编写test.component.ts文件
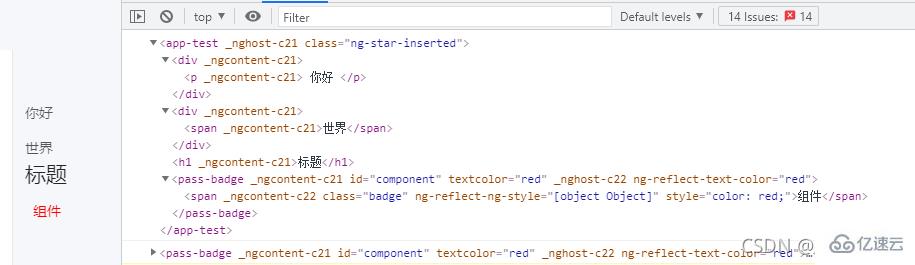
import{Component,OnInit}from'@angular/core';//1、导入ElementRef类import{ElementRef}from'@angular/core';import{PassBadge}from'./compoment/pass-badge/pass-badge.component'@Component({selector:'app-test',templateUrl:'./test.component.html',styleUrls:['./test.component.css'],declarations:[PassBadge]})exportclassTestComponentimplementsOnInit{ //2、将ElementRef类注入test组件中constructor(privateel:ElementRef){}ngOnInit(){ //3、获取DOM元素console.log(this.el.nativeElement)console.log(this.el.nativeElement.querySelector('#component'))}}我们来看看this.el.nativeElement是什么

所以就可以通过this.el.nativeElement.querySelector('#component')来操作对应的DOM元素。例如改变文字颜色就可以
this.el.nativeElement.querySelector('#component').style.color='lightblue'模板变量获取DOM元素
可以通过
ViewChild获取组件,同样的还有ContentChild,ViewChildren和ContentChildren
1、修改TestComponent组件,为对应元素加上模板变量,如下
<div><p>你好</p></div><!--1、给元素加入模板变量div--><div#div><span>世界</span></div><h2>标题</h2><!--给组件加入模板变量component--><pass-badge#componenttextColor="red">组件</pass-badge>
2、修改test.component.ts,如下:
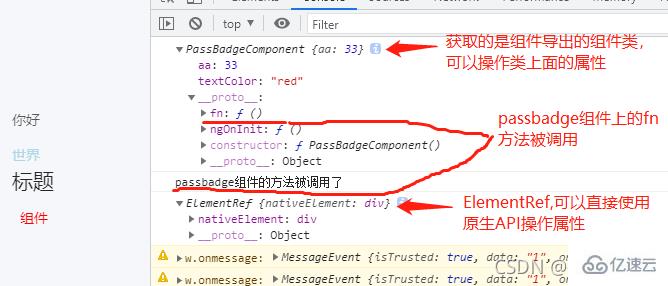
import{Component,OnInit}from'@angular/core';import{ElementRef}from'@angular/core';//2、引入ViewChildimport{ViewChild}from'@angular/core'@Component({selector:'app-test',templateUrl:'./test.component.html',styleUrls:['./test.component.css']})exportclassTestComponentimplementsOnInit{constructor(privateel:ElementRef){}//3、获取元素@ViewChild('component')dom:any;@ViewChild('div')div:any;ngOnInit(){console.log(this.dom) //PassBadgeComponentthis.dom.fn()//调用passbadge组件的fn方法console.log(this.div) //ElementRefthis.div.nativeElement.style.color='lightblue' //文字颜色修改为淡蓝色}}最终结果如下

由结果我们可以知道,当使用
ViewChild模板变量获取组件元素时,获取到的是组件导出的组件类(上例是PassBadgeComponent),这时候只可以操作组件中含有的属性。当使用
ViewChild模板变量获取html元素时,获取到的时ElementRef类型的类,这时可以通过this.div.nativeElement.querySelector('span')等原生API来操作元素
</div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">Angular中如何操作DOM元素的详细内容,希望对您有所帮助,信息来源于网络。