css3中常用的背景属性是什么
导读:本文共8787字符,通常情况下阅读需要29分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: 常用背景属性有:1、background-color;2、background-image;3、background-repeat;4、background-position;5、background-size;6、background。本教程操作环... ...
目录
(为您整理了一些要点),点击可以直达。
常用背景属性有:1、background-color;2、background-image;3、background-repeat;4、background-position;5、background-size;6、background。
本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
在制作网页时我们往往需要在网页中添加一些背景颜色、背景图像让网页更加美观,吸引访问者的眼球。CSS 中提供了一系列用于设置 HTML 元素背景效果的属性,如下所示:
background-color:设置元素的背景颜色;
background-image:设置元素的背景图像;
background-repeat:控制背景图像是否重复;
background-attachment:控制背景图像是否跟随窗口滚动;
background-position:控制背景图像在元素中的位置;
background-size:设置背景图像的尺寸;
background-origin:设置 background-position 属性相对于什么位置来定位背景图像;
background-clip:设置背景图像的显示区域;
background:背景属性的缩写,可以在一个声明中设置所有的背景属性。
1. background-color
您可以使用 background-color 属性为元素设置一个背景颜色,该属性支持以下几种属性值:
【示例】使用 background-color 为元素设置背景颜色:
复制纯文本复制
<!DOCTYPEhtml><html><head><title>CSS背景</title><style>#bg{color:white;background-color:blue;margin:20px;/*设置外边距为20px*/padding:20px;/*设置内边距为20px*/border:10pxdottedyellow;/*设置一个宽10px的黄色虚线边框*/}</style></head><body><pid="bg">background-color属性</p></body></html><!DOCTYPEhtml><html><head><title>CSS背景</title><style>#bg{color:white;background-color:blue;margin:20px;/*设置外边距为20px*/padding:20px;/*设置内边距为20px*/border:10pxdottedyellow;/*设置一个宽10px的黄色虚线边框*/}</style></head><body><pid="bg">background-color属性</p></body></html>运行结果如下图所示:

图:background-color 属性演示
通过运行结果可以看出 background-color 属性能够为元素设置一种纯色的背景,这种颜色会填充元素的内容、内边距以及边框区域(也可以理解为边框及以内的所有区域),对于元素边框以外的区域(外边距)则没有影响。
2. background-image
background-image 用来为某个元素设置背景图像,默认情况下浏览器会从元素内容的左上角开始(若有内边距则从元素内边距区域的左上角开始),在水平和垂直方向上重复背景图像,以填充整个元素区域,您可以使用 background-repeat 属性来控制背景图像是否重复或如何重复。
background-image 属性的可选值如下:
【示例】使用 background-image 属性将图片【 】设置为元素的背景图像:
】设置为元素的背景图像:
复制纯文本复制
<!DOCTYPEhtml><html><head><title>CSS背景</title><style>#bg{color:red;background-image:url('./bg-image.png');margin:20px;/*设置外边距为20px*/padding:20px;/*设置内边距为20px*/border:10pxdottedred;/*设置一个宽10px的红色虚线边框*/}</style></head><body><pid="bg">background-image属性</p></body></html><!DOCTYPEhtml><html><head><title>CSS背景</title><style>#bg{color:red;background-image:url('./bg-image.png');margin:20px;/*设置外边距为20px*/padding:20px;/*设置内边距为20px*/border:10pxdottedred;/*设置一个宽10px的红色虚线边框*/}</style></head><body><pid="bg">background-image属性</p></body></html>运行结果如下图所示:

图:background-image 属性演示
背景图像的覆盖区域与背景颜色相同,同样会填充元素的内容、内边距以及边框区域,对于元素边框以外的区域(外边距)则没有影响。
3. background-repeat
默认情况下背景图像会从元素内容的左上角开始(若有内边距则从元素内边距区域的左上角开始),在水平和垂直方向上重复背景图像以填充整个元素区域(不包括元素的外边距区域),您可以使用 background-repeat 属性用来设置背景图像是否重复或如何重复,该属性的可选值如下:
【示例】使用 background-repeat 属性让背景图像只在水平方向上重复:
复制纯文本复制
<!DOCTYPEhtml><html><head><title>CSS背景</title><style>#bg{color:black;background-image:url('./bg-image.png');background-repeat:repeat-x;margin:20px;/*设置外边距为20px*/padding:20px;/*设置内边距为20px*/border:10pxdottedred;/*设置一个宽10px的红色虚线边框*/}</style></head><body><pid="bg">background-repeat属性</p></body></html><!DOCTYPEhtml><html><head><title>CSS背景</title><style>#bg{color:black;background-image:url('./bg-image.png');background-repeat:repeat-x;margin:20px;/*设置外边距为20px*/padding:20px;/*设置内边距为20px*/border:10pxdottedred;/*设置一个宽10px的红色虚线边框*/}</style></head><body><pid="bg">background-repeat属性</p></body></html>运行结果如下图所示:

图:background-repeat 属性演示
4. background-position
background-position 属性用来设置背景图像的起始位置,该属性的可选值如下:
left center(左中)、
left bottom(左下)、
right top(右上)、
right center(右中)、
right bottom(右下)、
center top(中上)、
center center(居中)、
center bottom(中下)使用一些关键词表示背景图像的位置,如果您仅设置第一个关键词,那么第二个将默认为 centerx% y%使用百分比表示背景图像距离元素左上角的距离,x% 为水平方向,y% 为垂直方向,左上角为 0% 0%,右下角是 100% 100%,如果您仅设置第一个值,那么另一个值将是 50%,默认值为 0% 0%xpos ypos使用像素(px)或者其它 CSS 单位表示背景图像距离元素左上角的距离,xpos 为水平方向,ypos 为垂直方向,左上角为 0px 0px,右下角视元素的尺寸而定,百分比和单位的形式可以混用,如果您仅设置第一个值,那么另一个值将默认为 50%
【示例】使用 background-position 属性来设置背景图像的位置:
复制纯文本复制
<!DOCTYPEhtml><html><head><title>CSS背景</title><style>#bg{color:black;background-image:url('./bg-image.png');background-repeat:no-repeat;background-position:0%50%;margin:20px;/*设置外边距为20px*/padding:20px;/*设置内边距为20px*/border:10pxdottedred;/*设置一个宽10px的红色虚线边框*/}</style></head><body><pid="bg">background-position属性</p></body></html><!DOCTYPEhtml><html><head><title>CSS背景</title><style>#bg{color:black;background-image:url('./bg-image.png');background-repeat:no-repeat;background-position:0%50%;margin:20px;/*设置外边距为20px*/padding:20px;/*设置内边距为20px*/border:10pxdottedred;/*设置一个宽10px的红色虚线边框*/}</style></head><body><pid="bg">background-position属性</p></body></html>运行结果如下图所示:

图:background-position 属性演示
5. background-size
background-size 属性用来设置背景图像的尺寸,该属性的可选值如下:
【示例】使用 background-size 属性设置背景图像的尺寸,并将背景图像横向铺满整个元素区域:
复制纯文本复制
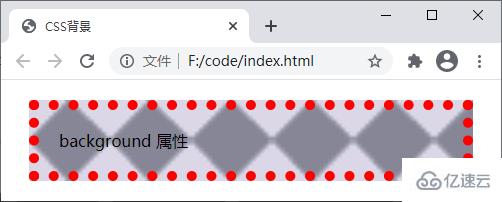
<!DOCTYPEhtml><html><head><title>CSS背景</title><style>body{background-image:url('./bg-image.png');background-repeat:repeat-x;background-size:contain;}</style></head><body><p>background-size属性</p></body></html><!DOCTYPEhtml><html><head><title>CSS背景</title><style>body{background-image:url('./bg-image.png');background-repeat:repeat-x;background-size:contain;}</style></head><body><p>background-size属性</p></body></html>运行结果如下图所示:

图:background-size 属性演示
6. background
background 是背景属性的简写形式,通过它不仅可以为元素设置某个背景属性,还可以同时设置多个或者所有的背景属性。在设置多个背景属性时并没有固定的顺序,但推荐使用如下顺序进行设置:
background-color||background-image||background-position[/background-size]?||background-repeat||background-attachment||background-origin||background-clip
在设置多个背景属性时,有以下几点需要注意:
每个属性之间使用空格进行分隔;
如果同时设置 background-position 和 background-size 属性,这两个属性之间需要使用斜线
/分隔,并且需要遵循 background-position 属性在前 background-size 属性在后的顺序;如果同时设置 background-origin 和 background-clip 属性,需要遵循 background-origin 属性在前 background-clip 属性在后的顺序。如果 background-origin 与 background-clip 属性的值相同,则可以只设置一个值。
【示例】通过 background 同时设置多个背景属性:
复制纯文本复制
<!DOCTYPEhtml><html><head><title>CSS背景</title><style>#bg{background:#cccurl('./bg-image.png')0px0px/containrepeat-xborder-box;margin:20px;/*设置外边距为20px*/padding:20px;/*设置内边距为20px*/border:10pxdottedred;/*设置一个宽10px的红色虚线边框*/}</style></head><body><pid="bg">background属性</p></body></html><!DOCTYPEhtml><html><head><title>CSS背景</title><style>#bg{background:#cccurl('./bg-image.png')0px0px/containrepeat-xborder-box;margin:20px;/*设置外边距为20px*/padding:20px;/*设置内边距为20px*/border:10pxdottedred;/*设置一个宽10px的红色虚线边框*/}</style></head><body><pid="bg">background属性</p></body></html>运行结果如下图所示:

图:background 属性演示
background 属性还支持设置多组属性值(比如上面示例中的 #ccc url('./bg-image.png') 0px 0px/contain repeat-x border-box就可以看作是一组属性),每组属性值之间使用逗号,分隔。但需要注意的是 background-color 属性不能设置多个,并且只能在最后一组属性值中设置。
如果设置的多组属性中,背景图像之间存在重叠,那么前面设置的背景图像会覆盖在后面的背景图像之上。示例代码如下:
复制纯文本复制
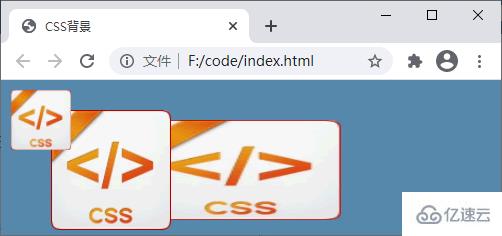
<!DOCTYPEhtml><html><head><title>CSS背景</title><style>body{background:url("./css.png")10px10px/60px60pxno-repeatpadding-box,url("./css.png")50px30px/120px120pxno-repeatcontent-box,url("./css.png")140px40px/200px100pxno-repeatcontent-box#58a;}</style></head><body></body></html><!DOCTYPEhtml><html><head><title>CSS背景</title><style>body{background:url("./css.png")10px10px/60px60pxno-repeatpadding-box,url("./css.png")50px30px/120px120pxno-repeatcontent-box,url("./css.png")140px40px/200px100pxno-repeatcontent-box#58a;}</style></head><body></body></html>运行结果如下图所示:

图:多重背景层叠效果
</div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">css3中常用的背景属性是什么的详细内容,希望对您有所帮助,信息来源于网络。