css中美化网页的元素有哪些
导读:本文共6144.5字符,通常情况下阅读需要20分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: 本篇文章给大家带来的内容是关于css中美化网页的元素有哪些?css中可以美化网页的元素总结,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。1.本章目标会使用CSS设置字体样式和文本样式会使用CSS设置超链接样式会使用CSS设置列表样式会使用CSS设置背景样式会使用CSS设置渐变效果2.<... ...
目录
(为您整理了一些要点),点击可以直达。 本篇文章给大家带来的内容是关于css中美化网页的元素有哪些?css中可以美化网页的元素总结,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
1.本章目标
会使用CSS设置字体样式和文本样式
会使用CSS设置超链接样式
会使用CSS设置列表样式
会使用CSS设置背景样式
会使用CSS设置渐变效果
2.<span>标签
<span>标签 的作用
能让某几个文字或者某个词语凸显出来
示例:
3.字体样式
4.字体类型
font-family属性
5.字体大小
font-size属性
单位: px(像素)、em、rem、cm、mm、pt、pc
6.字体风格
font-style属性
normal、italic(库里自带的)和oblique(自动将字体变斜体)
示例:
7.字体的粗细
font-weight属性
8.字体属性
font属性 family weight size style
字体属性的顺序:字体风格→字体粗细→字体大小→字体类型
p span {font:oblique bold 12px "楷体";}
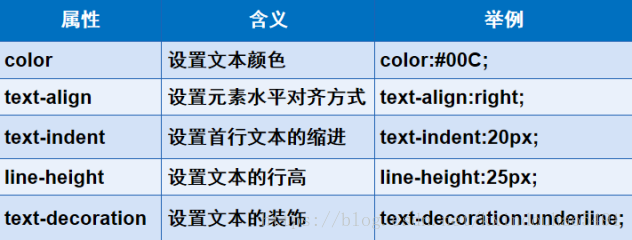
9.文本样式
文本属性
10.文本颜色
color属性
RGB
十六进制方法表示颜色:前两位表示红色分量,中间两位表示绿色分量,最后 两位表示蓝色分量
rgb(r,g,b) : 正整数的取值为0~255
RGBA
在RGB基础上增加了控制alpha透明度的参数,其中这个透明通道值为0~1
示例:
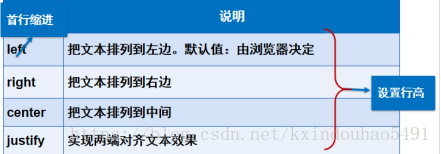
11.排版文本段落
12.文本修饰和垂直对齐
文本装饰
text-decoration属性
垂直对齐方式
vertical-align属性:middle、top、bottom
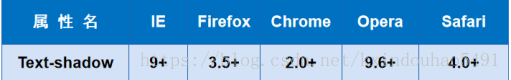
13.文本阴影
浏览器兼容性
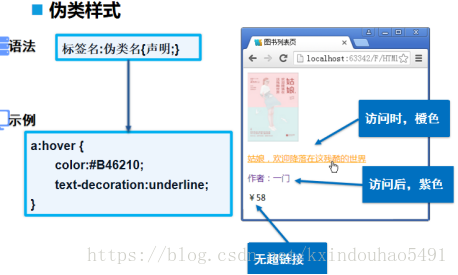
14.超链接伪类
15.使用CSS设置超链接
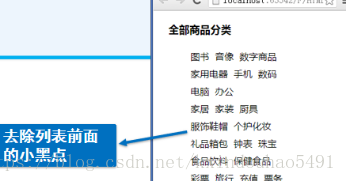
16.列表样式2-1
list-style-type
list-style-image
17.列表样式2-2
1、网页背景
R红--G绿--B蓝
背景颜色
background-color
背景图像
background-image
19.设置背景图像2-1
背景图像
background-image属性
background-image:url(图片路径);
背景重复方式
background-repeat属性
repeat:沿水平和垂直两个方向平铺
no-repeat:不平铺,即只显示一次
repeat-x:只沿水平方向平铺
repeat-y:只沿垂直方向平铺
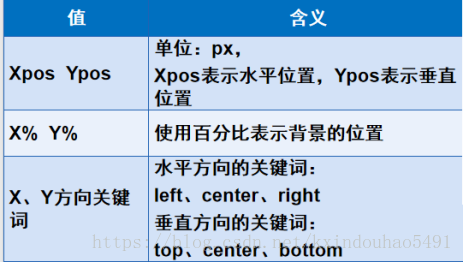
20.设置背景图像2-2
背景定位
background-position属性
21.设置背景
背景属性
background属性
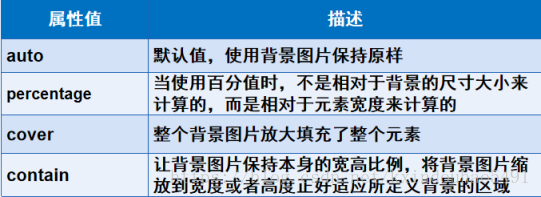
23.背景尺寸
背景尺寸 background-size
24.CSS3渐变
线性渐变
颜色沿着一条直线过渡:从左到右、从右到左、从上到下等
径向渐变
圆形或椭圆形渐变,颜色不再沿着一条直线变化,而是从一个起点朝所有方向 混合
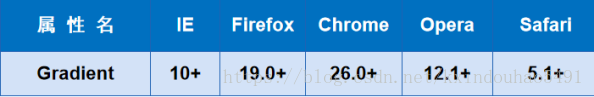
浏览器兼容性
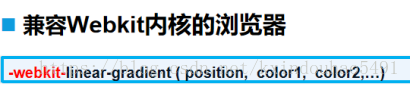
25.CSS3渐变兼容
IE浏览器是Trident内核,加前缀:-ms-
Chrome浏览器是Webkit内核,加前缀:-webkit-
Safari浏览器是Webkit内核,加前缀:-webkit-
Opera浏览器是Blink内核,加前缀:-o-
Firefox浏览器是Mozilla内核,加前缀:-moz-
26.线性渐变
左上向右下方向渐变:linear-gradient( left top ,red, blue)
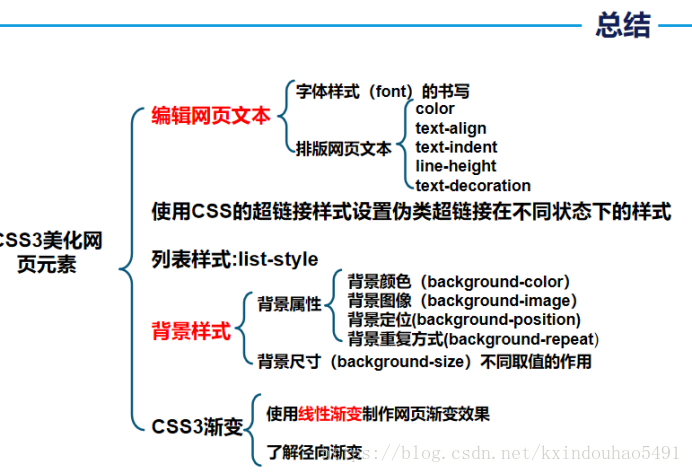
总结
css中美化网页的元素有哪些的详细内容,希望对您有所帮助,信息来源于网络。