Flutter实现仿微信分享功能的示例代码怎么写
导读:本文共3951.5字符,通常情况下阅读需要13分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: Flutter 用来快速开发 Android iOS平台应用,在Flutter 中,通过 fluwx或者fluwx_no_pay 插件来实现微信分享功能主要还是看自己的需求,本示例我将按照没有支付的实现。至于为什么,主要是ios打包提审比较麻烦。那么接下来就看一下如何实现吧,1.首先去pub官网https://pub.flutter-io.cn/查找这两个包fl... ...
目录
(为您整理了一些要点),点击可以直达。Flutter 用来快速开发 Android iOS平台应用,在Flutter 中,通过 fluwx或者fluwx_no_pay 插件来实现微信分享功能
主要还是看自己的需求,本示例我将按照没有支付的实现。至于为什么,主要是ios打包提审比较麻烦。
那么接下来就看一下如何实现吧,
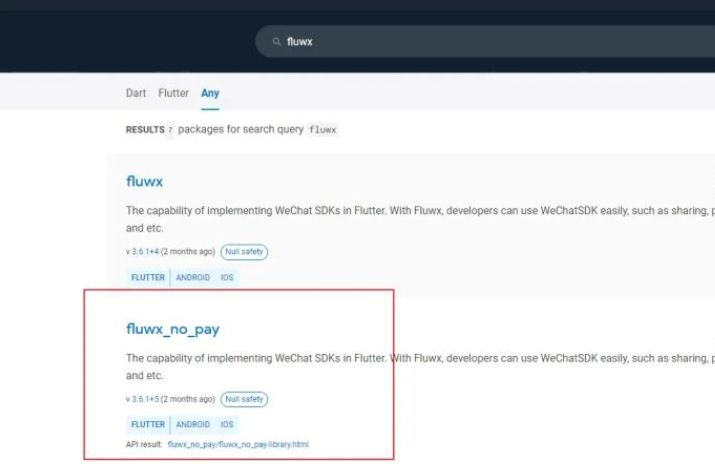
1.首先去pub官网
https://pub.flutter-io.cn/
查找这两个包
fluwx_no_pay
或者
fluwx

安装方式有两种:
方法一:
flutterpubaddfluwx_no_pay
方法二:
dependencies:fluwx_no_pay:^3.6.1+5
然后在使用的时候导入
import'package:fluwx_no_pay/fluwx_no_pay.dart';
虽然它集成的功能很多
但是我们只做分享的演示
2 在微信开放平台注册开发者账号以及创建你的应用程序
微信开放平台链接
开发平台文档
创建应用填写基本的应用信息后,提交微信平台审核,审核通过后
从这里拿到 AppID ,然后再将配置的 iOS 平台的 Universal Links 拿过来,至于如何获取,请查看相关资料。
3 在分享页面
3.1 初始化
@overridevoidinitState(){super.initState();_initFluwx();}Future_initFluwx()async{awaitWxSdk.init();}3.2 检测微信是否安装
如点击按钮时进行分享,分享前检查一下
bool_wxIsInstalled=false;void_checkWx()async{_wxIsInstalled=awaitWxSdk.wxIsInstalled();refreshUI();}3.3 分享微信消息
StringimagePath;imagePath=awaitLocalImageCache.instance.download(context,widget.cjinfo.cover,ext:".jpg");//压缩图片,我这儿用的flutter_image_compressUint8Listimage=awaitFlutterImageCompress.compressWithFile(imagePath,minHeight:128,minWidth:128,quality:20,//rotate:135,);WxSdk.ShareUrl(//分享链接"你的链接",scene:1,thumbFile:imagePath,desc:"描述",title:"标题",);
封装的工具类
import'dart:io';import'dart:typed_data';import'check.dart';import'package:fluwx_no_pay/fluwx_no_pay.dart'asfluwx;classWxSdk{//staticboolwxIsInstalled;staticFutureinit()async{fluwx.registerWxApi(appId:"你的appid",doOnAndroid:true,doOnIOS:true,universalLink:"你的universalLink");}staticFuture<bool>wxIsInstalled()async{returnawaitfluwx.isWeChatInstalled;}/***分享图片到微信,*file=本地路径*url=网络地址*asset=内置在app的资源图片*scene=分享场景,1好友会话,2朋友圈,3收藏*/staticvoidShareImage({Stringtitle,Stringdecs,Stringfile,Stringurl,Stringasset,intscene=1})async{fluwx.WeChatScenewxScene=fluwx.WeChatScene.SESSION;if(scene==2){wxScene=fluwx.WeChatScene.TIMELINE;}elseif(scene==3){wxScene=fluwx.WeChatScene.FAVORITE;}fluwx.WeChatShareImageModelmodel=null;if(file!=null){model=fluwx.WeChatShareImageModel(fluwx.WeChatImage.file(File(file)),title:title,description:decs,scene:wxScene);}elseif(url!=null){model=fluwx.WeChatShareImageModel(fluwx.WeChatImage.network(url),title:title,description:decs,scene:wxScene);}elseif(asset!=null){model=fluwx.WeChatShareImageModel(fluwx.WeChatImage.asset(asset),title:title,description:decs,scene:wxScene);}else{throwException("缺少图片资源信息");}fluwx.shareToWeChat(model);}/***分享文本*content=分享内容*scene=分享场景,1好友会话,2朋友圈,3收藏*/staticvoidShareText(Stringcontent,{Stringtitle,intscene=1}){fluwx.WeChatScenewxScene=fluwx.WeChatScene.SESSION;if(scene==2){wxScene=fluwx.WeChatScene.TIMELINE;}elseif(scene==3){wxScene=fluwx.WeChatScene.FAVORITE;}fluwx.WeChatShareTextModelmodel=fluwx.WeChatShareTextModel(content,title:title,scene:wxScene);fluwx.shareToWeChat(model);}/****分享视频*videoUrl=视频网上地址*thumbFile=缩略图本地路径*scene=分享场景,1好友会话,2朋友圈,3收藏*/staticvoidShareVideo(StringvideoUrl,{StringthumbFile,Stringtitle,Stringdesc,intscene=1}){fluwx.WeChatScenewxScene=fluwx.WeChatScene.SESSION;if(scene==2){wxScene=fluwx.WeChatScene.TIMELINE;}elseif(scene==3){wxScene=fluwx.WeChatScene.FAVORITE;}fluwx.WeChatImageimage=null;if(thumbFile!=null){image=fluwx.WeChatImage.file(File(thumbFile));}varmodel=fluwx.WeChatShareVideoModel(videoUrl:videoUrl,thumbnail:image,title:title,description:desc,scene:wxScene);fluwx.shareToWeChat(model);}/***分享链接*url=链接*thumbFile=缩略图本地路径*scene=分享场景,1好友会话,2朋友圈,3收藏*/staticvoidShareUrl(Stringurl,{StringthumbFile,Uint8ListthumbBytes,Stringtitle,Stringdesc,intscene=1,StringnetworkThumb,StringassetThumb}){desc=desc??"";title=title??"";if(desc.length>54){desc=desc.substring(0,54)+"...";}if(title.length>20){title=title.substring(0,20)+"...";}fluwx.WeChatScenewxScene=fluwx.WeChatScene.SESSION;if(scene==2){wxScene=fluwx.WeChatScene.TIMELINE;}elseif(scene==3){wxScene=fluwx.WeChatScene.FAVORITE;}fluwx.WeChatImageimage=null;if(thumbFile!=null){image=fluwx.WeChatImage.file(File(thumbFile));}elseif(thumbBytes!=null){image=fluwx.WeChatImage.binary(thumbBytes);}elseif(strNoEmpty(networkThumb)){image=fluwx.WeChatImage.network(Uri.encodeFull(networkThumb));}elseif(strNoEmpty(assetThumb)){image=fluwx.WeChatImage.asset(assetThumb,suffix:".png");}varmodel=fluwx.WeChatShareWebPageModel(url,thumbnail:image,title:title,description:desc,scene:wxScene,);fluwx.shareToWeChat(model);}}check.dart
///字符串不为空boolstrNoEmpty(Stringvalue){if(value==null)returnfalse;returnvalue.trim().isNotEmpty;}///字符串不为空boolmapNoEmpty(Mapvalue){if(value==null)returnfalse;returnvalue.isNotEmpty;}///判断List是否为空boollistNoEmpty(Listlist){if(list==null)returnfalse;if(list.length==0)returnfalse;returntrue;}//下载图片
import'dart:convert';import'dart:io';import'dart:typed_data';import'package:dio/dio.dart';import'package:flutter/cupertino.dart';import'package:path_provider/path_provider.dart';classLocalImageCache{staticLocalImageCacheinstance=LocalImageCache();String_tmepPath="";voidinit()async{vartempDir=awaitgetTemporaryDirectory();_tmepPath=tempDir.path;}/***直接下载图片到本地临时目录*ios必须带有后缀,不然exists会永远=false*/Future<String>download(BuildContextcontext,Stringurl,{Stringext=""})async{try{vardio=awaitDio().get(url,options:Options(responseType:ResponseType.bytes));Uint8Listimage=Uint8List.fromList(dio.data);returnsave(image,url,ext:ext);}catch(ex){print("imagedownloaderror:${ex.toString()}");returnnull;}}}主要问题
未安装微信
ios未配置白名单
图片太大了(所以我用了压缩技术)32k
开发平台文档

</div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">Flutter实现仿微信分享功能的示例代码怎么写的详细内容,希望对您有所帮助,信息来源于网络。