float在css指的是什么意思
导读:本文共1324字符,通常情况下阅读需要4分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: 在css中float的意思是“浮动”,float属性用于定义元素的浮动方向,当元素设置了float属性时,元素就会浮动在其他元素上,它会根据属性值向左、向右或者不浮动,语法为“元素{float:value;}”。本教程操作环境:windows10系统... ...
目录
(为您整理了一些要点),点击可以直达。
在css中float的意思是“浮动”,float属性用于定义元素的浮动方向,当元素设置了float属性时,元素就会浮动在其他元素上,它会根据属性值向左、向右或者不浮动,语法为“元素{float:value;}”。
本教程操作环境:windows10系统、CSS3&&HTML5版、Dell G3电脑。
css中,float属性用于定义元素在哪个方向浮动,语法为“元素{float:value}”;当属性的值为“left”可设置元素向左浮动;当属性的值设置为“right”可设置元素向右浮动;当属性的值设置为“none”可设置元素不浮动。
float属性定义元素在哪个方向浮动。以往这个属性总应用于图像,使文本围绕在图像周围,不过在 CSS 中,任何元素都可以浮动。浮动元素会生成一个块级框,而不论它本身是何种元素。
如果浮动非替换元素,则要指定一个明确的宽度;否则,它们会尽可能地窄。
假如在一行之上只有极少的空间可供浮动元素,那么这个元素会跳至下一行,这个过程会持续到某一行拥有足够的空间为止。
示例如下:
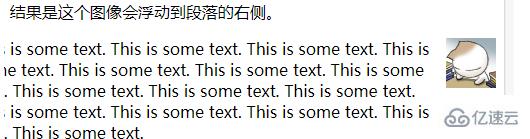
<html><head><styletype="text/css">img{float:right}</style></head><body><p>在下面的段落中,我们添加了一个样式为<b>float:right</b>的图像。结果是这个图像会浮动到段落的右侧。</p><p><imgsrc="/i/eg_cute.gif"/>Thisissometext.Thisissometext.Thisissometext.Thisissometext.Thisissometext.Thisissometext.Thisissometext.Thisissometext.Thisissometext.Thisissometext.Thisissometext.Thisissometext.Thisissometext.Thisissometext.Thisissometext.Thisissometext.Thisissometext.Thisissometext.Thisissometext.Thisissometext.Thisissometext.Thisissometext.Thisissometext.Thisissometext.Thisissometext.Thisissometext.Thisissometext.Thisissometext.Thisissometext.Thisissometext.</p></body></html>输出结果:

</div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">float在css指的是什么意思的详细内容,希望对您有所帮助,信息来源于网络。