CSS中如何使用background-position属性
导读:本文共723字符,通常情况下阅读需要2分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: CSS background-position属性定义和用法CSS background-position属性设置背景图像的起始位置。这个属性设置背景原图像(由CSS background-image定义)的位置,背景图像如果要重复,将从这一点开始。提示:您需要把CSS background-attachment属性设置为"fixed",才能... ...
音频解说
目录
(为您整理了一些要点),点击可以直达。CSS background-position属性
定义和用法
CSS background-position属性设置背景图像的起始位置。
这个属性设置背景原图像(由CSS background-image定义)的位置,背景图像如果要重复,将从这一点开始。
提示:您需要把CSS background-attachment属性设置为"fixed",才能保证该属性在Firefox和Opera中正常工作。

实例
如何定位背景图像:
body{background-image:url('bgimage.gif');background-repeat:no-repeat;background-attachment:fixed;background-position:center;}浏览器支持
所有浏览器都支持CSS background-position属性。
注释:任何版本的InternetExplorer(包括IE8)都不支持属性值"inherit"。
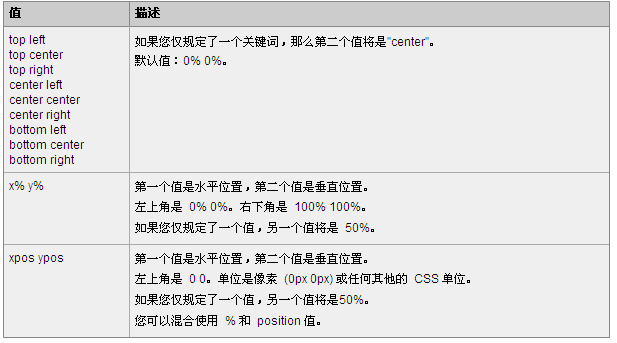
可能的值

</div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">本文:
CSS中如何使用background-position属性的详细内容,希望对您有所帮助,信息来源于网络。