html和css中的png和jpg有哪些区别
导读:本文共1650.5字符,通常情况下阅读需要6分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: 区别:1、png格式支持透明,jpg格式不支持透明;2、png格式是无损压缩的图片,占内存大,而jpg格式是有损压缩的图片,占内存小;3、png格式的网页加载速度慢,jpg格式的网页加载速度快。本教程操作环境:windows7系统、CSS3&... ...
目录
(为您整理了一些要点),点击可以直达。
区别:1、png格式支持透明,jpg格式不支持透明;2、png格式是无损压缩的图片,占内存大,而jpg格式是有损压缩的图片,占内存小;3、png格式的网页加载速度慢,jpg格式的网页加载速度快。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
刚开始写网页时觉得插入图片能够用就行了,根本不管图片格式,今天才知道原来网页中.png和.jpg格式的图片的使用是有一定区别的,相见恨晚啊..后面是个小彩蛋:固定位置返回顶部设计...
eg:
1).png:支持透明,颜色比较广,图片质量高,比较常用,是无损压缩的图片,占内存大,网页加载速度慢;
2).jpg:不支持透明,占内存小,网页加载速度快,是有损压缩的图片。
案例:

代码如下:
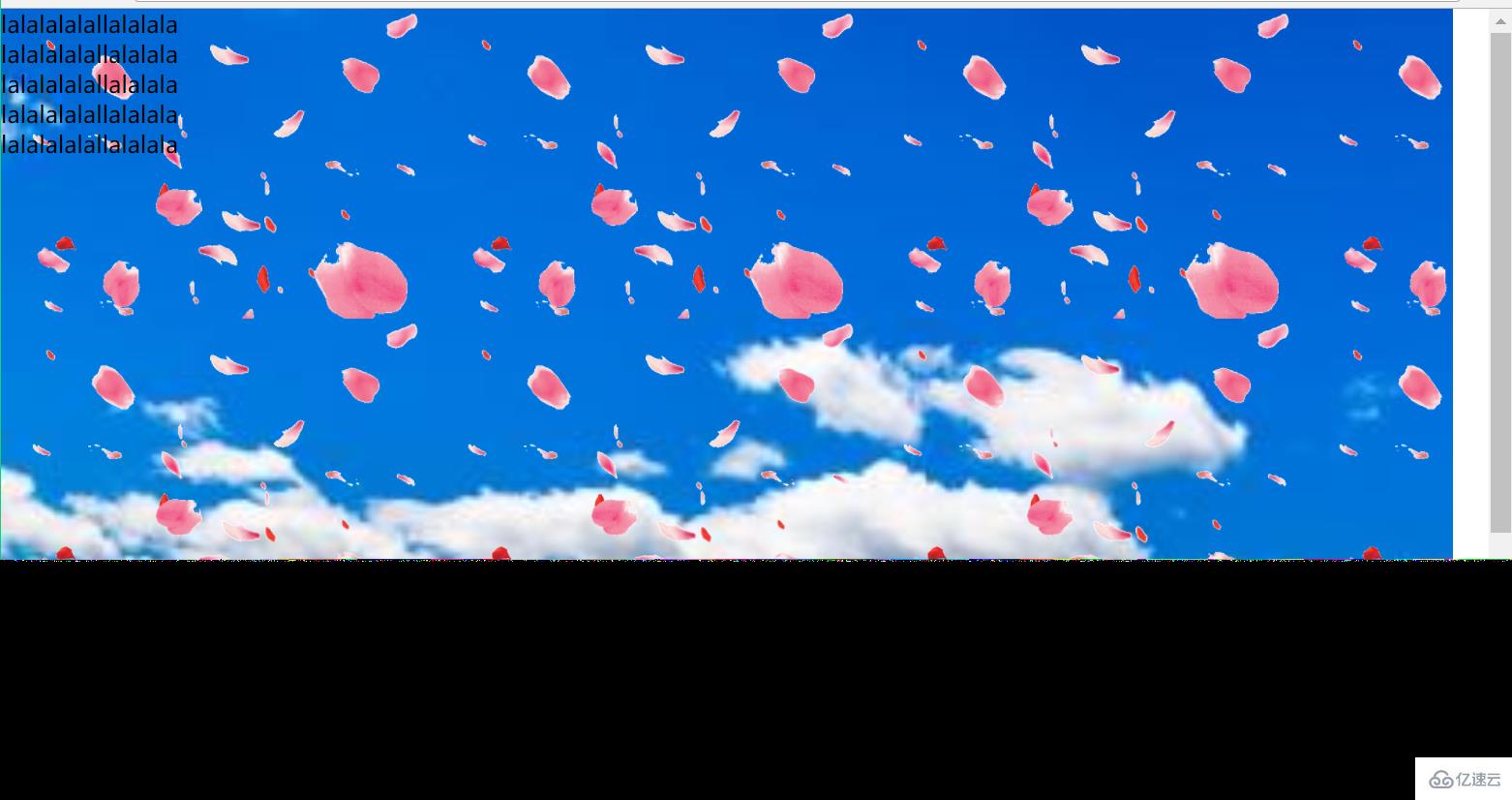
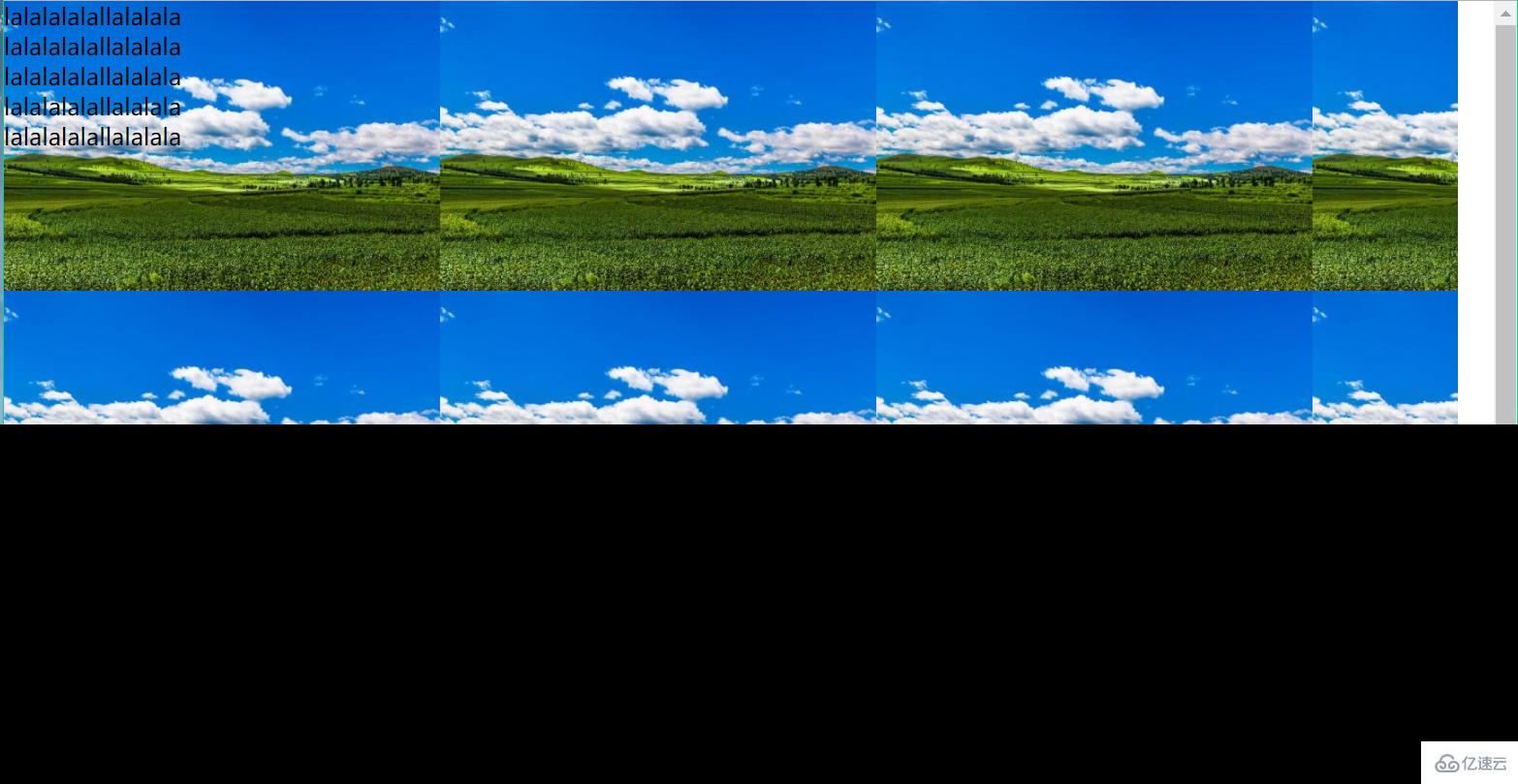
<!DOCTYPEhtml><html><head><metacharset="UTF-8"><title>背景</title><styletype="text/css">*{margin:0;padding:0;}.wrap{width:1000px;height:800px;/*同时插入两张背景:第一张是花瓣,支持透明显示,第二张是草原,不支持透明显示*/background-image:url("../img/散乱漂浮桃花花瓣.png"),url("../img/cy.jpg");background-position:00,00;background-repeat:repeat,no-repeat;background-size:300px,1300px;}.go-top{width:60px;height:60px;background:magenta;font-size:14px;border-radius:10px;position:fixed;bottom:50px;right:50px;transition-duration:1s;}.go-topa{display:block;text-decoration:none;padding:10px12px;}.go-top:hover{background:greenyellow;transition-duration:1s;}</style></head><body><div><p>lalalalalallalalala</p><p>lalalalalallalalala</p><p>lalalalalallalalala</p><p>lalalalalallalalala</p><p>lalalalalallalalala</p><div><ahref="#top">返回顶部</a></div></div></body></html>如果你交换了两张背景图片的顺序(即.jpg格式的图片在上面,.png格式的在下面,便会是这种效果):

可见:.png格式支持透明,.jpg格式不支持。
</div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">html和css中的png和jpg有哪些区别的详细内容,希望对您有所帮助,信息来源于网络。