JS如何实现课程表小程序加入自定义背景功能
导读:本文共4963字符,通常情况下阅读需要17分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: gif演示:在底部会放上gitee的开源地址最近总感觉目前的界面过于简洁了,不满足我这个体面人的需求,故加入自定义课程表背景的的功能。新增页面:效果:需要在mine.js里面加入一个入口:{name:"设置课表背景",icon:"/images/scheduleIcon.png",url:"/pages/s... ...
音频解说
目录
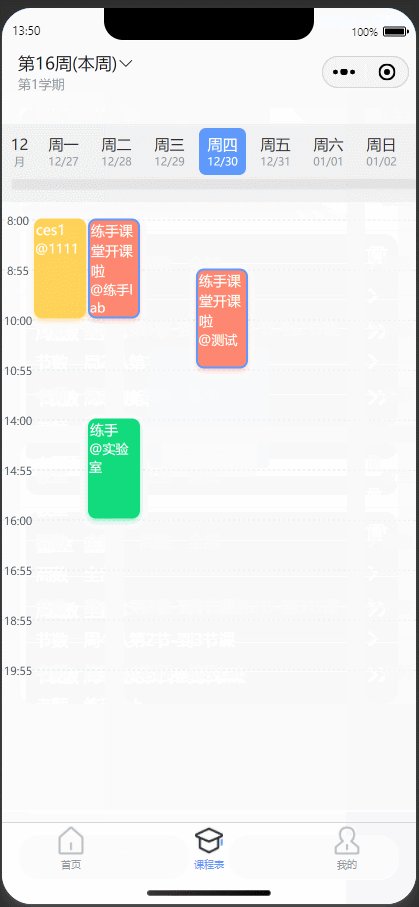
(为您整理了一些要点),点击可以直达。gif演示:

在底部会放上gitee的开源地址
最近总感觉目前的界面过于简洁了,不满足我这个体面人的需求,故加入自定义课程表背景的的功能。
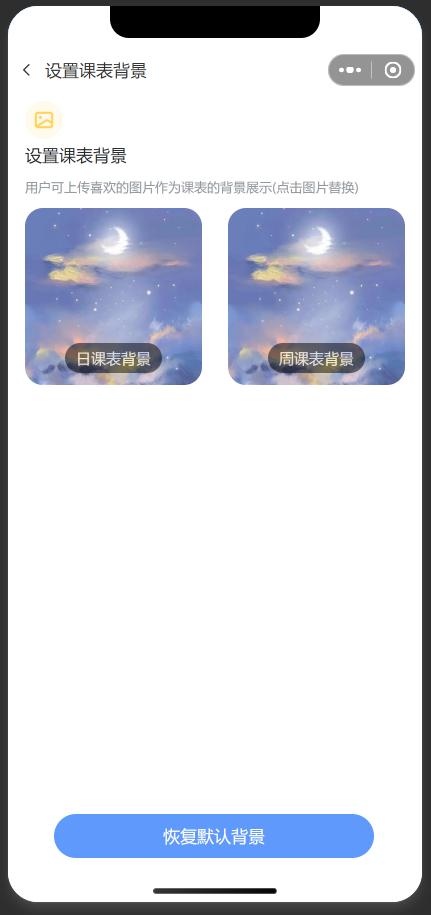
新增页面:

效果:

需要在mine.js里面加入一个入口:
{name:"设置课表背景",icon:"/images/scheduleIcon.png",url:"/pages/schedule/schedule?",},新增页面schedule
wxml代码
<view><viewclass="cu-barev-fr-start"bindtap="BackPage"><textclass="cuIcon-backpadding-lr-sm"></text><viewclass="action">{{couples?"给Ta设置背景":"设置课表背景"}}</view></view></view><viewwx:if="{{couples}}"class="ev-mainBody"><viewclass="ev-fc-center"><viewwx:if="{{!CouplesBG}}"data-type='Couples'bind:tap="modifyImage"class="addBGev-fc-center"><textclass="cuIcon-roundadd"></text><textclass="padding-xs">上传背景</text></view><viewwx:if="{{CouplesBG}}"class="BGBoxev-fc-center"><viewclass="BGImg"data-type='Couples'bind:tap="modifyImage"><imagemode="aspectFill"src="{{CouplesBG}}"/></view><viewclass="roundBGState">情侣课表背景</view></view></view><viewclass="padding-top"><viewclass="title">背景开始展示时间</view><dateTimePickertype="minute"bind:change="TimePicker"><viewclass="sendTimeBoxev-fr"><inputtype="text"class="sendTimepadding-lr"disabled="{{true}}"value="{{sendTime}}"/><textclass="cuIcon-triangledownfillpadding-lr-sm"></text></view></dateTimePicker></view><viewclass="padding-top"><viewclass="title">设置背景展示时长</view><buttonwx:for="{{displayTimeList}}"wx:key="index"class="cu-btnroundmargin-tb{{item.checked?'bg-blue':''}}margin-right"data-id="{{index}}"bind:tap="showTime">{{item.label}}</button></view><buttonbind:tap="saveCouplesBG"disabled="{{!CouplesBG}}"class="cu-btnblockbg-bluemargin-tb-smlgsaveButton"type="">保存</button></view><viewwx:elseclass="ev-mainBody"><view><imageclass="message"mode="scaleToFill"src="/images/scheduleIcon.png"/></view><view><textclass="title">设置课表背景</text><viewclass="padding-top-smtips">用户可上传喜欢的图片作为课表的背景展示(点击图片替换)</view></view><viewclass="ev-frBGListBox"><viewwx:if="{{dailySchedule}}"class="BGBoxev-fc-center"><viewclass="BGImg"data-type='daily'bind:tap="modifyImage"><imagemode="aspectFill"src="{{dailySchedule}}"/></view><viewclass="roundBGState">日课表背景</view></view><viewwx:if="{{!dailySchedule}}"data-type='daily'bind:tap="modifyImage"class="addBGev-fc-center"><textclass="cuIcon-roundadd"></text><textclass="padding-xs">上传日课表背景</text></view><viewwx:if="{{weeklySchedule}}"class="BGBoxev-fc-center"><viewclass="BGImg"data-type='week'bind:tap="modifyImage"><imagemode="aspectFill"src="{{weeklySchedule}}"/></view><viewclass="roundBGState">周课表背景</view></view><viewwx:if="{{!weeklySchedule}}"data-type='week'bind:tap="modifyImage"class="addBGev-fc-center"><textclass="cuIcon-roundadd"></text><textclass="padding-xs">上传周课表背景</text></view></view><buttonwx:if="{{(weeklySchedule||dailySchedule)}}"bind:tap="saveButton"class="cu-btnblockbg-bluemargin-tb-smlgsaveButton"type="">恢复默认背景</button></view>js代码
import{scheduleBG,couplesBG,couplesInfoAdd,setbgdefault,}from"../../utils/api/user";//获取应用实例constapp=getApp();constdayjs=require("../../utils/dayjs/dayjs.min");import{wxShowToast}from"../../utils/promisify";Page({data:{StatusBar:app.globalData.StatusBar,CustomBar:app.globalData.CustomBar,ImgUrl:app.globalData.ImgUrl,displayArea:app.globalData.displayArea,CouplesBG:null,//情侣课表背景dailySchedule:null,//日课表背景weeklySchedule:null,//周课表背景sendTime:"现在",//情侣课表背景开始时间displayTimeList:[{label:"一天",checked:false,time:1,},{label:"一周",checked:true,time:7,},{label:"一个月",checked:false,time:30,},],startTime:null,},onLoad:function(query){let{index_bgimage,table_bgimage}=app.globalData.userInfo;this.setData({couples:query.couples?query.couples:null,dailySchedule:index_bgimage?app.globalData.ImgUrl+index_bgimage:null,//日课表背景weeklySchedule:table_bgimage?app.globalData.ImgUrl+table_bgimage:null,//周课表背景});},/***后退一页*/BackPage(){wx.navigateBack({delta:1,});},/***切换展示时间*/showTime(e){letid=e.currentTarget.dataset.id;console.log(e.currentTarget.dataset.id);letdisplayTimeList=this.data.displayTimeList.map((v,i)=>{v.checked=id===i;returnv;});this.setData({displayTimeList,});},/***修改背景*/modifyImage(e){lettype=e.currentTarget.dataset.type;wx.chooseImage({count:1,sizeType:["compressed"],sourceType:["album"],success:(res)=>{//tempFilePath可以作为img标签的src属性显示图片consttempFilePaths=res.tempFilePaths;switch(type){case"week":scheduleBG(tempFilePaths[0],"table").then((v)=>{app.getSet();v.code&&wxShowToast(v.msg);this.setData({weeklySchedule:tempFilePaths[0],});});break;case"daily":scheduleBG(tempFilePaths[0],"index").then((v)=>{app.getSet();v.code&&wxShowToast(v.msg);this.setData({dailySchedule:tempFilePaths[0],});});break;case"Couples":couplesBG(tempFilePaths[0]).then((v)=>{console.log(v);app.getSet();v.code&&wxShowToast(v.msg);this.setData({CouplesBG:app.globalData.ImgUrl+v.data.imgurl,});});break;default:wxShowToast("设置失败,请重试");break;}},});},/***恢复默认背景*/saveButton(){this.setData({dailySchedule:null,weeklySchedule:null,});setbgdefault().then((v)=>{v.code&&wxShowToast(v.msg);app.getSet();});},/***情侣课表开始时间*/TimePicker(e){letday=dayjs(e.detail).format("MM月DD日");letam=dayjs(e.detail).format("A")=="PM"?"下午":"上午";lettime=dayjs(e.detail).format("HH:mm");letsendTime=`${day}${am}${time}`;console.log(sendTime,"TimePicker");this.setData({sendTime,startTime:dayjs(e.detail),});},/***保存情侣背景*/saveCouplesBG(){let{displayTimeList,startTime,CouplesBG}=this.data;letendType=displayTimeList.filter((v)=>v.checked===true)[0];let_startTime=startTime?dayjs(startTime):dayjs();letendTime=endType.time;lettid=app.globalData.userInfo.lovers_id;if(!tid){wx.showToast({title:"保存失败",icon:"none",duration:2000,});return;}couplesInfoAdd({tid,starttime:_startTime.unix(),endtime:endTime,love_sort:1,contents:CouplesBG.replace(this.data.ImgUrl,""),}).then((v)=>{wxShowToast(v.msg);if(v.code){app.getSet().then(()=>{this.BackPage();});}});},});wss代码
headBox{width:750rpx;}page{background-color:#fff;}.BGListBox{flex-wrap:wrap;justify-content:space-between;}.BGBox{width:321rpx;height:321rpx;border-radius:34rpx;overflow:hidden;margin-top:22rpx;}.BGBox.BGImg{width:321rpx;height:321rpx;}.BGBox.BGState{position:relative;background:#000000;opacity:0.5;padding:10rpx20rpx;bottom:50rpx;color:#fff;}.addBG{width:321rpx;height:321rpx;margin-top:22rpx;border:1rpxdashed#92979d;border-radius:24rpx;border-radius:34rpx;}.message{width:70rpx;height:70rpx;margin-top:20rpx;}.title{font-size:32rpx;font-weight:500;line-height:45rpx;color:#282b2f;}.tips{font-size:24rpx;font-weight:400;line-height:33rpx;color:#92979d;}.sendTimeBox{width:686rpx;height:90rpx;background:#ffffff;border:1rpxsolid#dfe4ea;border-radius:14rpx;margin:24rpx0;} </div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">本文:
JS如何实现课程表小程序加入自定义背景功能的详细内容,希望对您有所帮助,信息来源于网络。