html中ol标签怎么用
导读:本文共848.5字符,通常情况下阅读需要3分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: 在html中,ol标签用于定义一个有序列表,列表的排序以数字来显示,列表内的内容由li标签来定义,语法为“<ol><li>...</li></ol>”;当ol标签内设置reversed属性时,可以将有序... ...
音频解说
目录
(为您整理了一些要点),点击可以直达。
在html中,ol标签用于定义一个有序列表,列表的排序以数字来显示,列表内的内容由li标签来定义,语法为“<ol><li>...</li></ol>”;当ol标签内设置reversed属性时,可以将有序列表倒序显示。
本教程操作环境:windows10系统、HTML5版、Dell G3电脑。
<ol> 标签用于定义了一个有序列表. 列表排序以数字来显示。
使用<li> 标签来定义列表选项。
可以使用 CSS 来渲染,无序列表,可以使用 <ul> 标签。
语法如下:
<ol><li>...</li>...</ol>
示例如下:
<html><head><metacharset="utf-8"><title>123</title></head><body><ol><li>Coffee</li><li>Tea</li><li>Milk</li></ol><olstart="50"><li>Coffee</li><li>Tea</li><li>Milk</li></ol></body></html>
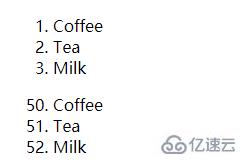
输出结果:

</div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">本文:
html中ol标签怎么用的详细内容,希望对您有所帮助,信息来源于网络。