html5中size怎么用
导读:本文共1056.5字符,通常情况下阅读需要4分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: 在html5中,size属性用于规定输入字段的可见宽度,也就是可见字符数,语法为“<input size="number">”;输入字段为text或password类型时,该属性定义可见字符数,输入字段为其他类型时,该... ...
目录
(为您整理了一些要点),点击可以直达。
在html5中,size属性用于规定输入字段的可见宽度,也就是可见字符数,语法为“<input size="number">”;输入字段为text或password类型时,该属性定义可见字符数,输入字段为其他类型时,该属性定义像素字符宽度。
本教程操作环境:windows10系统、HTML5版、Dell G3电脑。
size 属性规定输入字段的宽度。
size 属性规定以字符数计的 <input> 元素的可见宽度。
注意:size 属性适用于下面的 input 类型:text、search、tel、url、email 和 password。
对于 <input type="text"> 和 <input type="password">,size 属性定义的是可见的字符数。而对于其他类型,size 属性定义的是以像素为单位的输入字段宽度。
语法如下:
<inputsize="number">
规定以字符数计的 <input> 元素的宽度。默认值是 20。
示例如下:
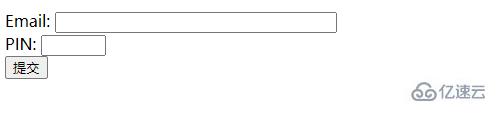
<html><head><metacharset="utf-8"><title>123</title></head><body><formaction="demo_form.php">Email:<inputtype="text"name="email"size="35"><br>PIN:<inputtype="text"name="pin"maxlength="4"size="4"><br><inputtype="submit"value="提交"></form></body></html>
输出结果:

</div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">html5中size怎么用的详细内容,希望对您有所帮助,信息来源于网络。