Vue如何实现页面的局部刷新
导读:本文共791.5字符,通常情况下阅读需要3分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: 利用Vue里面的provide+inject组合首先需要修改App.vue。<template><!--公司管理--><divclass="companyManage"><router-viewv-if="isRouterAlive"></router-view&... ...
音频解说
目录
(为您整理了一些要点),点击可以直达。利用Vue里面的
provide+inject组合
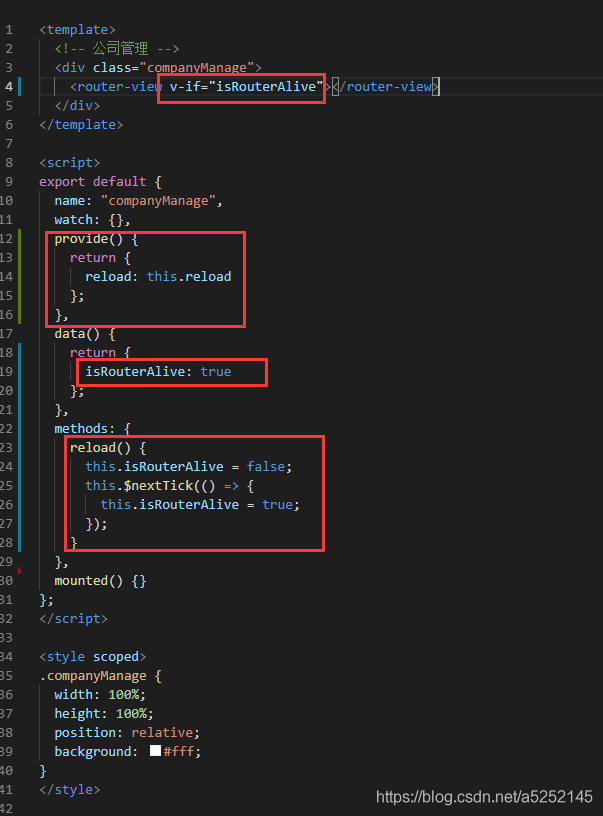
首先需要修改App.vue。
<template><!--公司管理--><divclass="companyManage"><router-viewv-if="isRouterAlive"></router-view></div></template><script>exportdefault{name:"companyManage",watch:{},provide(){return{reload:this.reload}},data(){return{isRouterAlive:true};},methods:{reload(){this.isRouterAlive=false;this.$nextTick(()=>{this.isRouterAlive=true;})}},mounted(){}};</script><stylescoped>.companyManage{width:100%;height:100%;position:relative;background:#fff;}</style>
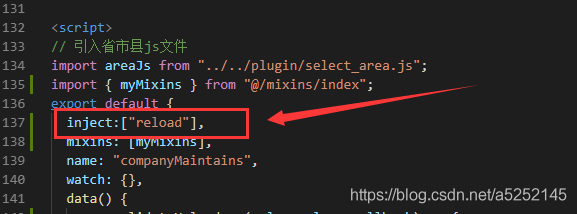
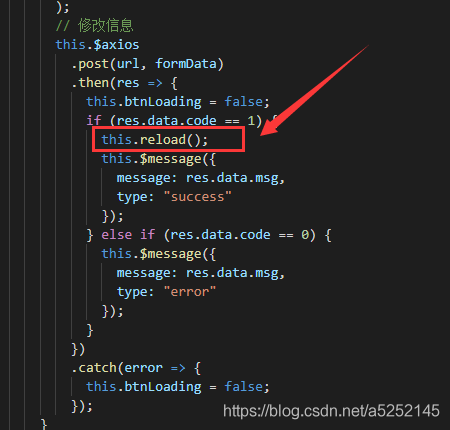
2. 到需要刷新的页面进行引用,使用inject导入引用reload,然后直接调用即可。

inject:["reload"],this.reload();

</div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">本文:
Vue如何实现页面的局部刷新的详细内容,希望对您有所帮助,信息来源于网络。