vue中的vuex是什么意思
导读:本文共4471.5字符,通常情况下阅读需要15分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: 概念 Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。安装HTML 中使用 script 标签引入<scriptsrc="vue.js"></script><scriptsrc="vuex... ...
目录
(为您整理了一些要点),点击可以直达。概念
Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。
安装
HTML 中使用 script 标签引入
<scriptsrc="vue.js"></script><scriptsrc="vuex.js"></script>
Vue项目中使用 npm 下载安装(需要安装 Node 环境)
//下载npminstallvuex--save//安装importVuefrom'vue'importVuexfrom'vuex'Vue.use(Vuex)
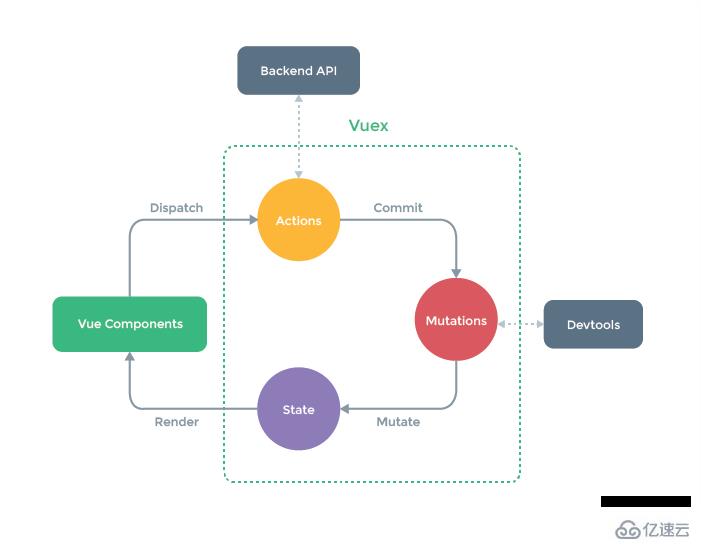
Vuex 图示

Vuex 和单纯的全局对象有以下两点不同:
Vuex 的状态存储是响应式的。当 Vue 组件从 store 中读取状态的时候,若 store 中的状态发生变化,那么相应的组件也会相应地得到高效更新。
不能直接改变 store 中的状态。改变 store 中的状态的唯一途径就是显式地提交 (commit) mutation。这样使得我们可以方便地跟踪每一个状态的变化,从而让我们能够实现一些工具帮助我们更好地了解我们的应用。
Store
每一个 Vuex 应用的核心就是 store(仓库)。“store” 基本上就是一个容器,它包含着你的应用中大部分的状态 (state)。
State
驱动应用的数据源,用于保存所有组件的公共数据.。
Getter
可以将 getter 理解为 store 的计算属性, getters 的返回值会根据它的依赖被缓存起来,且只有当它的依赖值发生了改变才会被重新计算。
Mutation
mutations 对象中保存着更改数据的回调函数,该函数名官方规定叫 type, 第一个参数是 state, 第二参数是payload, 也就是自定义的参数。mutation 必须是同步函数。mutations 对象里的方法需要使用 store.commit 调用
Action
Action 提交的是 mutation 而不是直接变更状态。action 可以包含任意异步操作。actions 对象里的方法需要使用 store.dispatch 调用。
Action 函数接受一个与 store 实例具有相同方法和属性的 context 对象,因此你可以调用 context.commit 提交一个 mutation,或者通过 context.state 和 context.getters 来获取 state 和 getters。
Module
由于使用单一状态树,应用的所有状态会集中到一个比较大的对象。当应用变得非常复杂时,store 对象就有可能变得相当臃肿。为了解决以上问题,Vuex 允许我们将 store 分割成模块(module)。每个模块拥有自己的 state、mutation、action、getter、甚至是嵌套子模块——从上至下进行同样方式的分割。
HTML中 vuex 的使用
<body><pid="app"><inputtype="button"value="+"@click="add">{{this.$store.state.count}}<inputtype="button"value="-"@click="reduce">{{this.$store.getters.synchro}}<inputtype="button"value="改变为10"@click="changeNum"></p><scriptsrc="vue.js"></script><scriptsrc="vuex.js"></script><script>varstore=newVuex.Store({state:{count:0},getters:{synchro(state){returnstate.count}},mutations:{increment(state){state.count++},inreduce(state){state.count--},inchange(state,num){state.count=num}},actions:{change(context,num){context.commit('inchange',num)}}})newVue({el:'#app',store,methods:{add(){this.$store.commit('increment')},reduce(){this.$store.commit('inreduce')},changeNum(){this.$store.dispatch('change',10)}}})</script></body>Vue 项目中 vuex 的使用(两种)
把 vuex 写在 main.js 文件里
importVuefrom'vue'importAppfrom'./App'importrouterfrom'./router'importVuexfrom'vuex'//全局状态管理Vue.use(Vuex)Vue.config.productionTip=falsevarstore=newVuex.Store({state:{num:0},mutations:{changeNum(state,num){state.num+=num}}})newVue({el:'#app',store,router,components:{App},template:'<App/>'})在组件中调用
<template> <p> <inputtype="button"value="改变count的值"@click="change"> {{this.$store.state.count}} <p></template><script>exportdefault{ name:'', data(){ return{ }},methods:{ change(){ this.$store.commit('changeNum',10) } }}</script>把 vuex 分离出来
在 src 目录下创建一个 vuex 目录,新建 modules 目录 和 index.js 文件 放到 vuex 目录下
在 main.js 文件里引入 vuex 目录
importVuefrom'vue'importAppfrom'./App'importrouterfrom'./router'importstorefrom'./vuex'Vue.config.productionTip=false/*eslint-disableno-new*/newVue({el:'#app',store,router,components:{App},template:'<App/>'})在 index.js 里写上如下代码
importVuefrom'vue'importVuexfrom'vuex'Vue.use(Vuex)letmodules={}constrequireAllModules=require.context("./",true,/\.js$/)requireAllModules.keys().forEach(key=>{letmodule=requireAllModules(key).defaultif(module&&module.name&&module.namespaced){modules[module.name]=module}})exportdefaultnewVuex.Store({modules:modules,strict:process.env.NODE_ENV!=="production"})在 modules 目录下 新建 city.js 文件,里面代码如下
exportdefault{name:"city",namespaced:true,state:{cityName:'',cityCode:''},getters:{getState(state){returnstate},getCityCode(state){returnstate.cityCode}},mutations:{changeCity(state,cityName){state.cityName=cityName}}}在组件里设置值
<template> <p> <ul><liv-for="itemincity"@click="handChangeCity(item.name)"></li></ul> </p></template><script>import{mapMutations}from'vuex'//引入vuexexportdefault{ name:"city", data(){ return{ city:[ {id:1,name:'北京'} {id:2,name:'上海'} {id:3,name:'广州'} {id:4,name:'深圳'} {id:5,name:'厦门'} ] } }, methods:{ //修改 ...mapMutations({ changeCity:"city/changeCity" }), //第一种写法 handChangeCity(cityName){ this.changeCity(cityName) } //第二种写法不需要使用...mapMutations handChangeCity(cityName){ this.$store.commit('city/changeCity',cityName); } }}</script>在另一个组件里使用
<template> <p> <p>{{getState.cityName}}</p> <p>{{getCityCode}}</p> </p></template><script>import{mapGetters}from'vuex'//引入vuexexportdefault{ data(){ return{ } }, computed:{ //第一种使用方法 ...mapGetters({ getState:"city/getState" }) //第二种使用方法 ...mapGetters('city',['getState','getCityCode']) }}</script> </div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">vue中的vuex是什么意思的详细内容,希望对您有所帮助,信息来源于网络。