vue项目支付功能代码怎么写
导读:本文共1047.5字符,通常情况下阅读需要3分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: 1.支付宝方式:支付宝方式:点击支付宝支付, 调用后台接口(携带订单号),后台返回一个form表单(HTML字符串结构),提交form就可以调用支付宝支付代码://alipayWap:后台接口返回的form片段<divv-html="alipayWap"ref="alipayWap"></div>... ...
音频解说
目录
(为您整理了一些要点),点击可以直达。1.支付宝方式:
支付宝方式:点击支付宝支付, 调用后台接口(携带订单号),后台返回一个form表单(HTML字符串结构),
提交form就可以调用支付宝支付
代码:
//alipayWap:后台接口返回的form片段<divv-html="alipayWap"ref="alipayWap"></div>methods:{ toAlipay(){ this.$axios.get('xxx').then(res=>{ this.alipayWap=res;//等待dom更新,等页面中有这个form表单了 this.$nextTick(()=>{ this.$refs.alipayWap.children[0].submit() }) }) }}
2.微信支付
大部分工作量是后端的事情,订单的生成由后端去和腾讯对接的,前端只需要负责将后端返回来的支付二维码(由后端生成的,有些情况也可以前端去对接订单生成之后由前端自己生成二维码,这种情况比较少)展示在终端供用户扫码即可
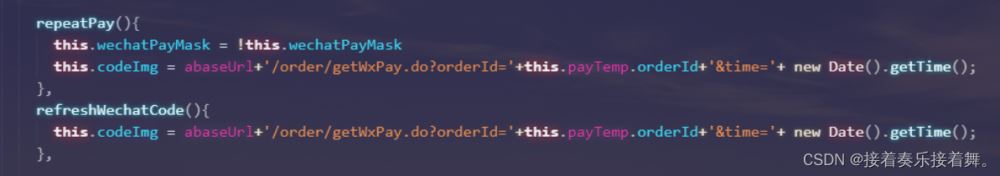
需要自己根据后台返回的url生成二维码页面,如图所示

二维码展示代码:

请求后端的支付二维码接口

最后,扫码支付后,即可完成。
</div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">本文:
vue项目支付功能代码怎么写的详细内容,希望对您有所帮助,信息来源于网络。