CSS中有哪些高频出现的奇怪按钮样式
导读:本文共7558.5字符,通常情况下阅读需要25分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: 先让我们来看看这些经常会出现的按钮形状:矩形与圆角按钮正常而言,我们遇到的按钮就这两种 -- 矩形和圆角:它们非常的简单,宽高和圆角和背景色。<divclass='btnrect'>rect</div><divclass='btncircle'>circle</div>.btn{... ...
目录
(为您整理了一些要点),点击可以直达。
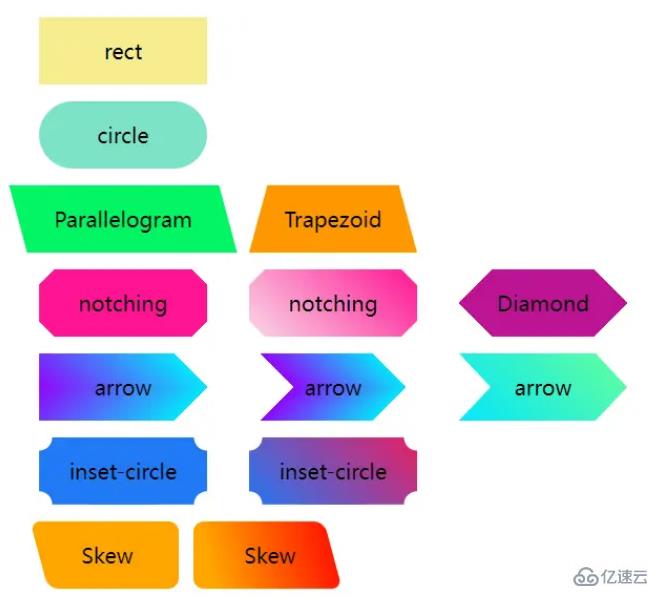
先让我们来看看这些经常会出现的按钮形状:

矩形与圆角按钮
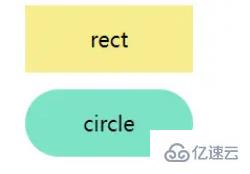
正常而言,我们遇到的按钮就这两种 -- 矩形和圆角:

它们非常的简单,宽高和圆角和背景色。
<divclass='btnrect'>rect</div><divclass='btncircle'>circle</div>
.btn{margin:8pxauto;flex-shrink:0;width:160px;height:64px;}.rect{background:#f6ed8d;}.circle{border-radius:64px;background:#7de3c8;}梯形与平行四边形
接下来,基于矩形的变形,经常会出现梯形与平行四边形的按钮。
实现它们主要使用 transform 即可,但是要注意一点,使用了 transform 之后,标签内的文字也会同样的变形,所以,我们通常使用元素的伪元素去实现造型,这样可以做到不影响按钮内的文字。
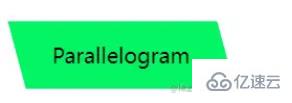
平行四边形
使用 transform: skewX() 即可,注意上述说的,利用元素的伪元素实现平行四边形,做到不影响内部的文字。
<divclass='btnparallelogram'>Parallelogram</div>
.parallelogram{position:relative;width:160px;height:64px;&::before{content:"";position:absolute;top:0;left:0;bottom:0;right:0;background:#03f463;transform:skewX(15deg);}}
如果不想使用伪元素,除了 transform: skewX(),平行四边形使用渐变也是可以实现的。
大概就是这样:
{background:linear-gradient(45deg,transparent22%,#04e6fb22%,#9006fb78%,transparent0);}梯形
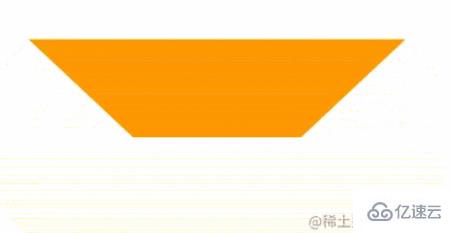
梯形比平行四边形稍微复杂一点,它多借助了 perspective,其实是利用了一定的 3D 变换。原理就是一个矩形,绕着 X 轴旋转,像是这样:

使用 perspective 和 transform: rotateX() 即可,当然,它们可以合在一起写:
<divclass='btntrapezoid'>Trapezoid</div>
.parallelogram{position:relative;width:160px;height:64px;&::after{content:"";position:absolute;top:0;right:0;bottom:0;left:0;transform:perspective(40px)rotateX(10deg);transform-origin:bottom;background:#ff9800;}}
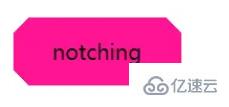
切角 -- 纯色背景与渐变色背景
接下来是切角图形,最常见的方法主要是借助渐变 linear-gradient 实现,来看这样一个图形
<div></div>
notching{background:linear-gradient(135deg,transparent10px,#ff14930);background-repeat:no-repeat;}结果如下,

基于此,我们只需要利用多重渐变,实现 4 个这样的图形即可,并且,利用 background-position 定位到四个角:
<divclass="notching">notching</div>
.notching{background:linear-gradient(135deg,transparent10px,#ff14930)topleft,linear-gradient(-135deg,transparent10px,#ff14930)topright,linear-gradient(-45deg,transparent10px,#ff14930)bottomright,linear-gradient(45deg,transparent10px,#ff14930)bottomleft;background-size:50%50%;background-repeat:no-repeat;}
利用 clip-path 实现渐变背景的切角图形
当然,这个技巧有个问题,当要求底色是渐变色的时候,这个方法就比较笨拙了。
好在,我们还有另外一种方式,借助 clip-path 切出一个切角图形,这样,背景色可以是任意定制的颜色,无论是渐变还是纯色都不在话下:
<divclass="clip-notching">notching</div>
.clip-notching{background:linear-gradient(45deg,#f9d9e7,#ff1493);clip-path:polygon(15px0,calc(100%-15px)0,100%15px,100%calc(100%-15px),calc(100%-15px)100%,15px100%,0calc(100%-15px),015px);}简单的实现一个渐变背景,接着核心就是,在渐变矩形图形的基础上,利用 clip-path: polygon() 切出我们想要的形状(一个 8 边形):

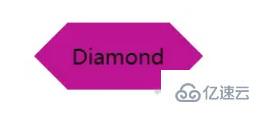
当然,上述代码非常容易联想到下述这种 6 边形,使用渐变和 clip-path 都可以轻松得到:

箭头按钮
接下来是箭头按钮,仔细观察上面的切角按钮,当两边的角被切掉的足够多的时候,就变成了一个箭头的形状。
我们可以利用两重渐变,实现一个单箭头按钮:
<divclass="arrow">arrow</div>
&.arrow{background:linear-gradient(-135deg,transparent22px,#04e6fb22px,#65ff9a100%)topright,linear-gradient(-45deg,transparent22px,#04e6fb22px,#65ff9a100%)bottomright;background-size:100%50%;background-repeat:no-repeat;}一个箭头就出来了:

它是由上下两个渐变块组合得到的,换个颜色立马就能明白:

那如果是这样一个箭头造型呢?

一样的,它也是两个渐变的叠加,渐变的颜色是透明 --> 颜色A --> 颜色B --> 透明。当然,同样在这里也可以使用 clip-path:
这里给出 clip-path 的解法:
{background:linear-gradient(45deg,#04e6fb,#65ff9a);clip-path:polygon(00,30px50%,0100%,calc(100%-30px)100%,100%50%,calc(100%-30px)0);}内切圆角
下面这个按钮形状,多出现于优惠券,最常见的解法,也是使用渐变,当然,与切角不同,这里使用的径向渐变。
首先,看这样一个简单的例子:
<div></div>
div{background-image:radial-gradient(circleat100%100%,transparent0,transparent12px,#2179f512px);}可以得到这样一个图形:


所以,只需控制下 background-size,在 4 个角实现 4 个这样的图形即可:
<divclass="inset-circle">inset-circle</div>
&.inset-circle{background-size:70%70%;background-image:radial-gradient(circleat100%100%,transparent0,transparent12px,#2179f513px),radial-gradient(circleat00,transparent0,transparent12px,#2179f513px),radial-gradient(circleat100%0,transparent0,transparent12px,#2179f513px),radial-gradient(circleat0100%,transparent0,transparent12px,#2179f513px);background-repeat:no-repeat;background-position:rightbottom,lefttop,righttop,leftbottom;}
借助 mask 实现渐变的内切圆角按钮
如果背景色要求渐变怎么办呢?
假设我们有一张矩形背景图案,我们只需要使用 mask 实现一层遮罩,利用 mask 的特性,把 4 个角给遮住即可。
mask 的代码和上述的圆角切角代码非常类似,简单改造下即可得到渐变的内切圆角按钮:
<divclass="mask-inset-circle">inset-circle</div>
.mask-inset-circle{background:linear-gradient(45deg,#2179f5,#e91e63);mask:radial-gradient(circleat100%100%,transparent0,transparent12px,#2179f513px),radial-gradient(circleat00,transparent0,transparent12px,#2179f513px),radial-gradient(circleat100%0,transparent0,transparent12px,#2179f513px),radial-gradient(circleat0100%,transparent0,transparent12px,#2179f513px);mask-repeat:no-repeat;mask-position:rightbottom,lefttop,righttop,leftbottom;mask-size:70%70%;}这样,我们就得到了这样一个图形:

当然,读懂上述代码,你需要首先弄清楚 CSS mask 属性的原理。
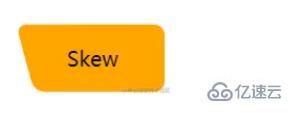
圆角不规则矩形
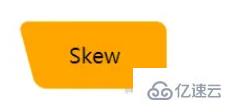
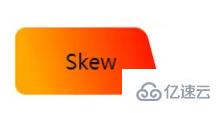
下面这个按钮形状,也是最近被问到最多的,先来看看它的造型:

不太好给它起名,一侧是规则的带圆角直角,另外一侧则是带圆角的斜边。
其实,它就是由圆角矩形 + 圆角平行四边形组成:

所以,借助两个伪元素,可以轻松的实现它们:
<divclass="skew">Skew</div>
.skew{position:relative;width:120px;&::after{content:"";position:absolute;top:0;left:0;right:0;bottom:0;border-radius:10px;background:orange;transform:skewX(15deg);}&::before{content:"";position:absolute;top:0;right:-13px;width:100px;height:64px;border-radius:10px;background:orange;}}
由于一个伪元素叠加在另外一个之上,所以对其中一个使用渐变,一个则是纯色,其颜色是可以完美衔接在一起的,这样就实现了渐变色的该图形:

外圆角按钮
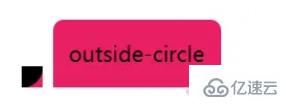
接下来这个按钮形状,常见于 Tab 页上,类似于 Chrome 的分页:

我们对这个按钮形状拆解一下,这里其实是 3 块的叠加:

只需要想清楚如何实现两侧的弧形三角即可。这里还是借助了渐变 -- 径向渐变,其实他是这样,如下图所示,我们只需要把黑色部分替换为透明即可,使用两个伪元素即可:

代码如下:
<divclass="outside-circle">outside-circle</div>
.outside-circle{position:relative;background:#e91e63;border-radius:10px10px00;&::before{content:"";position:absolute;width:20px;height:20px;left:-20px;bottom:0;background:#000;background:radial-gradient(circleat00,transparent20px,#e91e6321px);}&::after{content:"";position:absolute;width:20px;height:20px;right:-20px;bottom:0;background:#000;background:radial-gradient(circleat100%0,transparent20px,#e91e6321px);}}即可得到:

上述的所有图形的完整代码,你可以在这里看到:CodePen Demo -- CSS Various Button Shapes | CSS 各种造型按钮
总结一下
基于上述的实现,我们不难发现,一些稍微特殊的按钮,无非都通过拼接、障眼法、遮罩等方式实现。
而在其中:
渐变(线性渐变 linear-gradient、径向渐变 radial-gradient、多重渐变)
遮罩 mask
裁剪 clip-path
变形 transform
发挥了重要的作用,熟练使用它们,我们对于这些图形就可以信手拈来,基于它们的变形也能从容面对。
上述的图形,再配合 filter: drop-shadow(),基本都能实现不规则阴影。
再者,更为复杂的图形,如下所示:

还是切图吧,CSS 虽好,实际使用中也需要考虑投入产出比。
</div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">CSS中有哪些高频出现的奇怪按钮样式的详细内容,希望对您有所帮助,信息来源于网络。