如何用Node.js进行html页面跳转
导读:本文共2065.5字符,通常情况下阅读需要7分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: 问题描述最近在使用Node.js和html学习页面的相关知识,在学习到页面跳转时,出现了跳转不成功的问题,在这里记录下,供以后参考。在Node.js中,主要使用express框架,前端则使用html。项目代码结构该小Demo主要涉及四个文件,包括:main.js:该部分为起始文件,是整个项目的入口文件;main.html:该部分是主页面的html文件;new.h... ...
目录
(为您整理了一些要点),点击可以直达。
问题描述
最近在使用Node.js和html学习页面的相关知识,在学习到页面跳转时,出现了跳转不成功的问题,在这里记录下,供以后参考。
在Node.js中,主要使用express框架,前端则使用html。
项目代码结构
该小Demo主要涉及四个文件,包括:
main.js:该部分为起始文件,是整个项目的入口文件;
main.html:该部分是主页面的html文件;
new.html:要跳转页面的html文件;
router.js:路由文件,用来根据URL及参数给出具体的操作;
node_modules:存放相关模块的文件夹。
注:main.html和new.html两个在views文件夹下。
相关模块配置
使用npm分别install以下三个模块:
express
art-template
express-art-template
构建main.js
代码部分如下:
constexpress=require('express')constapp=express()constrouter=require('./router')app.engine('html',require('express-art-template'))app.use(router)app.listen(3000,()=>{console.log('successful...')})实现了对3000端口的监听。
构建router.js
在该文件中,主要创建路由实例,对URL及相关参数实现监听,并渲染相关界面。
代码部分如下:
constexpress=require('express')//创建路由实例constrouter=express.Router()router.get('/',(req,res)=>{res.render('main.html')})module.exports=router//暴露接口构建main.html
在该文件下,只实现了一个超链接,用来实现实现页面的跳转,代码部分如下:
<div><ahref="/new">页面跳转</a><!--跳转至新页--></div>
构建new.html
本文件十分简单,只是用一行输出语句来表示跳转成功,代码部分如下:
<div><th>成功实现跳转</th></div>
运行结果
在小黑屏中输入命令:
nodemain.js
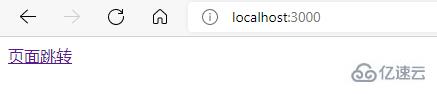
代码成功运行,打开http://localhost:3000:

可以看到出现了跳转页面的超链接,点击这个超链接:
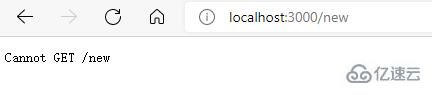
页面并没有实现有效的跳转。
问题分析与解决
如果纯粹使用html语言,是可以直接实现超链接的跳转的,在使用router后,应该实现对相关URL的监听才可以实现跳转的目标。
于是,在router.js中补充如下的代码:
router.get('/new',function(req,res){res.render('new.html')})即当URL为localhost:3000/new时,使用res.render跳转。
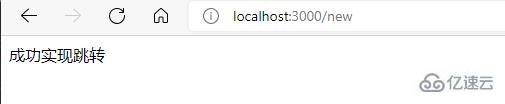
由于html的超链接与render渲染的链接保持一致,因此可以实现使用超链接的跳转。
跳转的效果如下:

</div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">如何用Node.js进行html页面跳转的详细内容,希望对您有所帮助,信息来源于网络。