在webstorm开发微信小程序之如何使用自定义字体图标
导读:本文共647.5字符,通常情况下阅读需要2分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: 1.下载阿里图标,解压出来之后有个.css文件 然后复制这css里面的所有代码2.新建一个wxss文件,例如我新建的就是iconfont.wxss,然后把刚才复制的所有代码,复制到这个文件里面去。3.在需要使用到图标的页面导入该wxss文件。例如:这样在该wxml页面就可以使用图标了 </div> ... ...
音频解说
目录
(为您整理了一些要点),点击可以直达。1.下载阿里图标,解压出来之后有个.css文件

然后复制这css里面的所有代码
2.新建一个wxss文件,例如我新建的就是iconfont.wxss,然后把刚才复制的所有代码,复制到这个文件里面去。
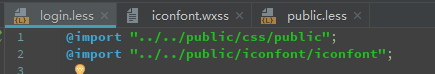
3.在需要使用到图标的页面导入该wxss文件。例如:

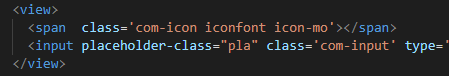
这样在该wxml页面就可以使用图标了


</div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">本文:
在webstorm开发微信小程序之如何使用自定义字体图标的详细内容,希望对您有所帮助,信息来源于网络。