如何分析web前端中的深拷贝和浅拷贝
导读:本文共5882字符,通常情况下阅读需要20分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: 深拷贝和浅拷贝是经常在面试中会出现的,主要考察你对基本类型和引用类型的理解深度。我在无数次的面试中,应聘者还没有一个人能把这个问题回答情况,包括很多机构的培训老师。这篇文章会让你把基本类型和引用类型的区别搞得清清楚楚,搞清楚这两者的区别,你对任何编程语言的都不怕,因为,这不是js一门语言,是任何编程语言中都需要掌握的知识,而且,在任何编程语言中,两者都是一样的。... ...
目录
(为您整理了一些要点),点击可以直达。- (3):1、先了解内存
- (16):2)、引用类型:就是地址类型。
- (22):1、基本类型:
- (24):2、引用类型:
- (30):1、基本类型作为函数的参数
- (32):2、引用类型作为函数的参数:
- (35): 终于说到了深拷贝和浅拷贝。
- (37):1、基本类没有问题,
- (39): 如:
- (40): Var x = 100;
- (41): Var y = x; //此时x和y都是100;
- (42): 如果要改变y的值,x的值不会改变。
- (43):2、引用类型有问题
- (45): 如:
- (53):00001.
- (55):"id":"007&qu
- (56):"name":"刘德华&
- (59):00002.
- (61):2)、把该对象p进行复制一份
- (63):00001.
- (71):00002.
- (76):(二) 深拷贝(初步)
- (95):(三)深拷贝(最终)
- (98)://如下对象,要复制:
- (99):00001.
- (101):"id":"007&qu
- (102):"name":"刘德华&
- (103):"wife":{
- (104):"id":"008&qu
- (105):"name":"刘德的妻
- (106):"address":{
- (107):"city":"北京&q
- (108):"area":"海淀区&
- (112)://写函数
- (142):"id":"007&qu
- (143):"name":"刘德华&
深拷贝和浅拷贝是经常在面试中会出现的,主要考察你对基本类型和引用类型的理解深度。我在无数次的面试中,应聘者还没有一个人能把这个问题回答情况,包括很多机构的培训老师。这篇文章会让你把基本类型和引用类型的区别搞得清清楚楚,搞清楚这两者的区别,你对任何编程语言的都不怕,因为,这不是js一门语言,是任何编程语言中都需要掌握的知识,而且,在任何编程语言中,两者都是一样的。
深拷贝和浅拷贝主要是针对对象的属性是对象(引用类型)
一、基本类型和引用类型的区别
1、先了解内存
任何编程语言的内存分区几乎都是一样的
内存是存储数据的,不同类型的数据要存储在不同的区域,即分类存放,不同的区域作用和功能也不一样。就像你家里的衣柜一样,也分了不同的区域:如挂西装的区域,放袜子的区域等等,我相信每个人都会把这两个东西放在不同的区域。要不然,当你西装革履地参加一个高档的宴会,手塞在裤兜里,掏出来一只臭袜子,是不是很尴尬!!!哈哈!!!
以下为内存的分区图。内存分为四个区域:栈区(堆栈),堆区,全局静态区,只读区(常量区和代码区)。
https://blog.csdn.net/jiang7701037/article/details/98728249
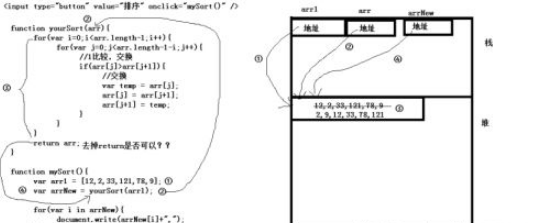
2、基本类型和引用类型在内存上存储的区别
现在只看栈区和堆区,不管其它区域,也假定只是局部变量。

以上函数testf在调用时,
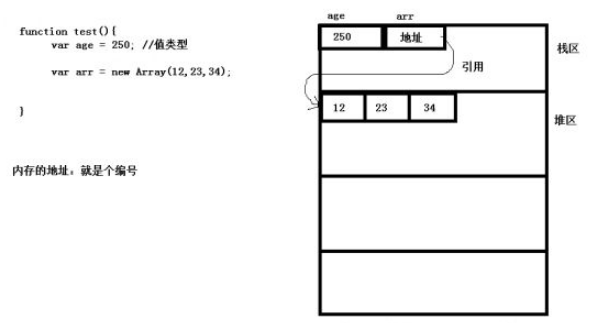
1)、 定义局部变量 age,由于age是局部变量,所以在栈中申请内存空间,起名为age,又由于给age赋的值250是基本类型,所以,值直接存储在栈中。
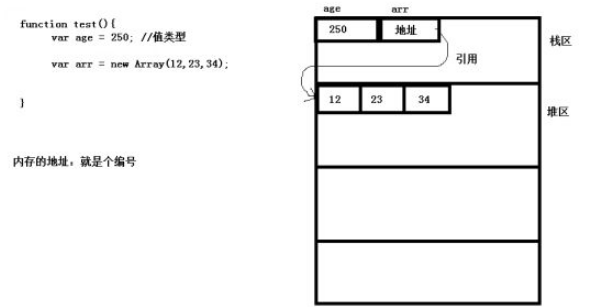
2)、定义局部变量arr,由于arr是局部变量,所以在栈中申请空间,但是arr的内存中存储的是什么?由于给arr赋的值不是基本类型,而是引用类型(new出来的),所以,先在堆中申请空间存放数据 12,23,34,。再把堆区的地址赋给arr。
3、到底什么是基本类型和引用类型
1)、基本类型:就是值类型,即在变量所对应的内存区域存储的是值,如:上面的age变量所对应的内存存储的就是值250.
2)、引用类型:就是地址类型。
何为地址:地址就是编号,要地址何用,就是为了容易找到。每个人的家里为什么要有一个唯一的地址,就是在邮寄时,能够找到你家。
比如:我们最早的超市存包的格子,每个格子都有个编号,你存包时,服务员会把你的东西放在某个格子里,再把这个格子的编号给你(一个牌子)。你购物完毕取包时,直接给服务员你的牌子(有编号),服务员根据你的编号就会找到你的包。这个编号就是格子的地址。内存也是一样的,每个内存都有一个编号,方便cpu查找。要不然,浩瀚的内存海洋,cpu要找到数据靠啥找。
以上的变量arr就是引用类型,arr所对应的内存中存储着地址,真正的数据是在地址对应的内存区域里,就像,你填写简历时,会在简历的那张纸上写上你家的地址。简历上写你家地址的地方就相当于arr。而你家是根据这个地址可以找到的。简历上写你家地址的地方就相当于引用着你家(可以想象一根无形的线牵引着你家,在简历上的这根无形的线,顺藤摸瓜就能找到你家)。所以叫做引用类型。
二、基本类型和引用类型在赋值时内存的变化
你可以认为,赋值就是在拷贝。
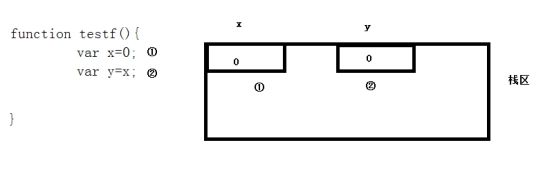
1、基本类型:

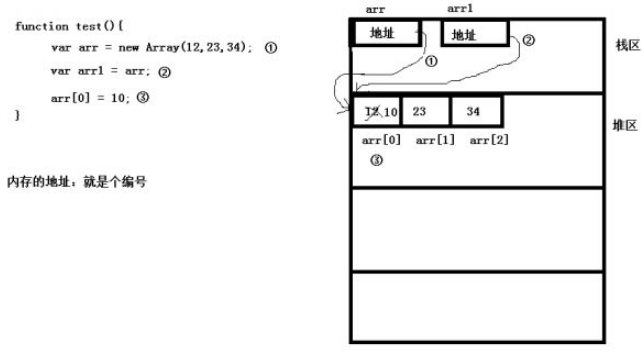
2、引用类型:

如果给arr[0]赋值的话,arr1[0]的值也会发生变化,因为,arr和arr1保存着相同的地址,它门两个引用的数据是共享的。就像你在很多地方(简历的那张纸,户口本上的那张纸)会写上你的家庭地址。这么多张纸都引用着你家。根据一张纸上找到你家,给你家放上一百万的现金(数据改变了,相当于arr[0]=10),再根据另外一张纸的地址也找到了你家,你发现你一百万在(不要给我说被人拿了)
如果在上面的基础上增加一句代码:arr[0]=10;那么内存将会有如下变化:

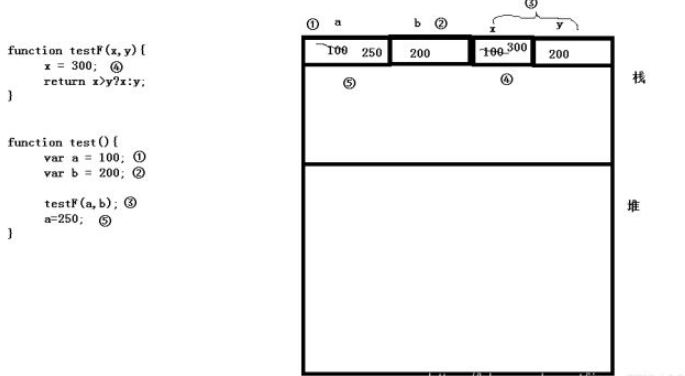
三、基本类型和引用类型作为函数参数的区别(这个可以不看)
1、基本类型作为函数的参数

2、引用类型作为函数的参数:

四、深拷贝和浅拷贝:
终于说到了深拷贝和浅拷贝。
其实在第二点已经说到了拷贝,所谓拷贝,就是赋值。把一个变量赋给另外一个变量,就是把变量的内容进行拷贝。把一个对象的值赋给另外一个对象,就是把一个对象拷贝一份。
1、基本类没有问题,
因为,基本类型赋值时,赋的是数据(所以,不存在深拷贝和浅拷贝的问题)。
如:
Var x = 100;
Var y = x; //此时x和y都是100;
如果要改变y的值,x的值不会改变。
2、引用类型有问题
因为,引用类型赋值时,赋的值地址(就是引用类型变量在内存中保存的内容),强烈建议把前面的第二点(基本类型和引用类型在赋值时内存的变化)多看几遍,以保证理解深刻。这样,一劳永逸,以后在碰到任何跟引用类型有关的话题(如:继承时,父类的属性是引用类型)都没有问题。
如:
var arr1 = new Array(12,23,34)
Var arr2 = arr1;//这就是一个最简单的浅拷贝
如果要改变arr2所引用的数据:arr2[0]=100时,那么arr1[0]的值也是100。
原因就是 arr1和arr2引用了同一块内存区域(以上的第二点中有体现)。
这是最简单的浅拷贝,因为,只是把arr1的地址拷贝的一份给了arr2,并没有把arr1的数据拷贝一份。所以,拷贝的深度不够
3、用json对象的方式(也是引用类型)来演示浅拷贝和深拷贝
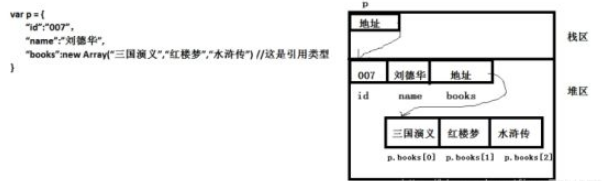
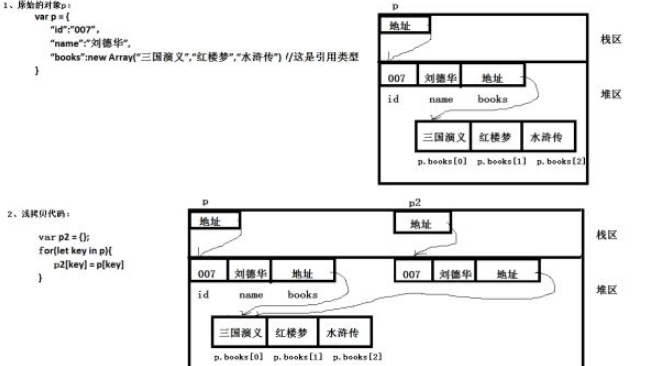
1)、定义一个json对象(对象的属性也是对象)
00001.
var p = {
"id":"007",
"name":"刘德华",
"books":new Array("三国演义","红楼梦","水浒传")//这是引用类型
}
00002.

2)、把该对象p进行复制一份
· (一)浅拷贝
00001.
var p2 = {};
for(let key in p){
p2[key] = p[key];
}
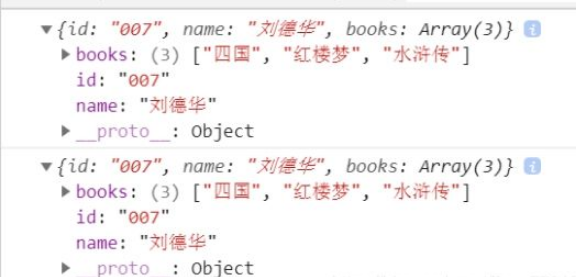
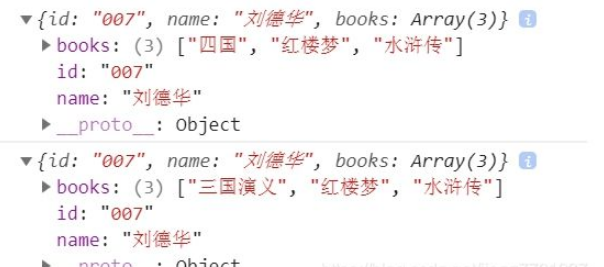
p2.books[0] ="四国";
console.log(p2);
console.log(p);
00002.
在控制台中打印的结果(p和p2的books[0]都变成了“四国”):

内存:

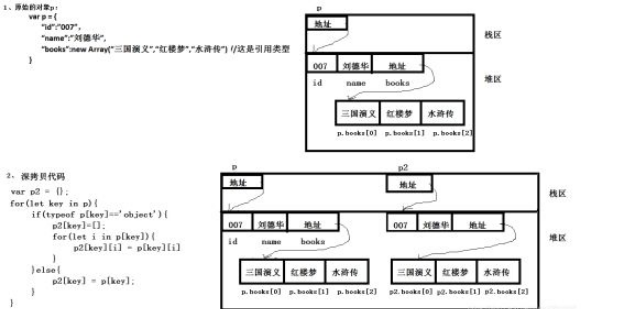
(二) 深拷贝(初步)
var p2 = {};
for(let key in p){
if(typeof p[key]=='object'){
p2[key]=[];//因为,我上面写的是数组,所以,暂时赋值一个空数组.
for(let i in p[key]){
p2[key][i] = p[key][i]
}
}else{
p2[key] = p[key];
}
}
p2.books[0] ="四国";
console.log(p2);
console.log(p);
在控制台中打印的结果(只有p2的books[0]变成了“四国”)

内存:

(三)深拷贝(最终)
3.1、深拷贝_如果属性都是json对象,那么用递归的方式
//如果对象的属性是对象(引用类型),属性的属性也是引用类型,即层层嵌套很多.怎么办,只能递归
//如下对象,要复制:
00001.
var p = {
"id":"007",
"name":"刘德华",
"wife":{
"id":"008",
"name":"刘德的妻子",
"address":{
"city":"北京",
"area":"海淀区"
}
}
}
//写函数
function copyObj(obj){
let newObj={};
for(let key in obj){
if(typeof obj[key] =='object'){//如:key是wife,引用类型,那就递归
newObj[key] = copyObj(obj[key])
}else{//基本类型,直接赋值
newObj[key] = obj[key];
}
}
return newObj;
}
let pNew = copyObj(p);
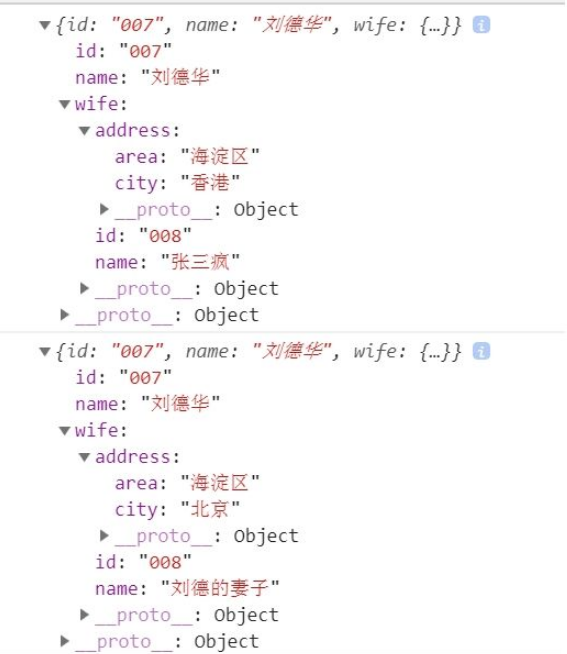
pNew.wife.name="张三疯";
pNew.wife.address.city = "香港";
console.log(pNew);
console.log(p);

3.2、深拷贝_如果属性是数组等非键值对的对象
就得单独处理:要么给数组增加一个自我复制的函数(建议这样做),要么单独判断。
```
//给数组对象增加一个方法,用来复制自己
Array.prototype.copyself = function(){
let arr = new Array();
for(let i in this){
arr[i] = this[i]
}
return arr;
}
var p = {
"id":"007",
"name":"刘德华",
"books":new Array("三国演义","红楼梦","水浒传")//这是引用类型
}
function copyObj(obj){
let newObj={};
for(let key in obj){
if(typeof obj[key] =='object'){//如:key是wife,引用类型,那就递归
newObj[key] = obj[key].copyself();
}else{//基本类型,直接赋值
newObj[key] = obj[key];
}
}
return newObj;
}
var pNew = copyObj(p);
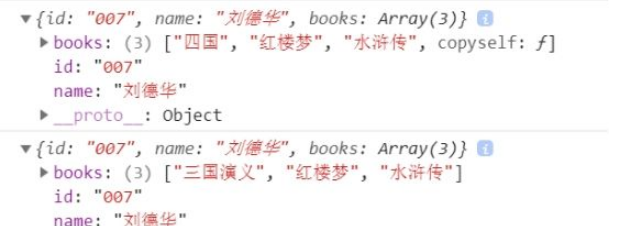
pNew.books[0] = "四国";
console.log(pNew);
console.log(p);
```

</div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">如何分析web前端中的深拷贝和浅拷贝的详细内容,希望对您有所帮助,信息来源于网络。