Android中Button如何实现点击换图案及颜色
导读:本文共2933.5字符,通常情况下阅读需要10分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: 基本框架<?xmlversion="1.0"encoding="utf-8"?><LinearLayoutxmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="mat... ...
目录
(为您整理了一些要点),点击可以直达。基本框架
<?xmlversion="1.0"encoding="utf-8"?><LinearLayoutxmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="match_parent"android:layout_height="match_parent"android:orientation="vertical"><Buttonandroid:layout_width="200dp"android:layout_height="100dp"/></LinearLayout>
基本属性
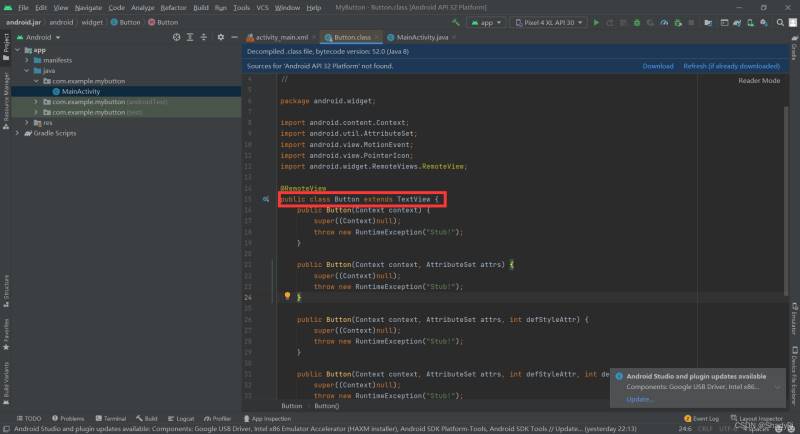
在上面的xml文件中Ctrl+左键点进Button可以看到该类是继承自TextView类的,也就是说在TextView部分讲到的都可以用在Button上。

文本与背景
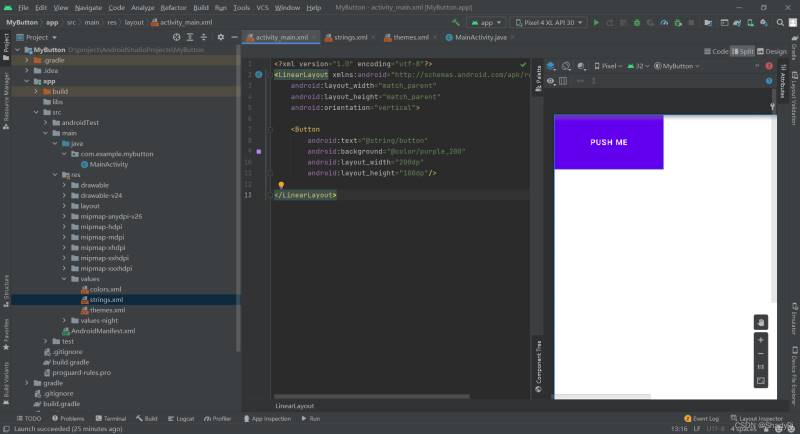
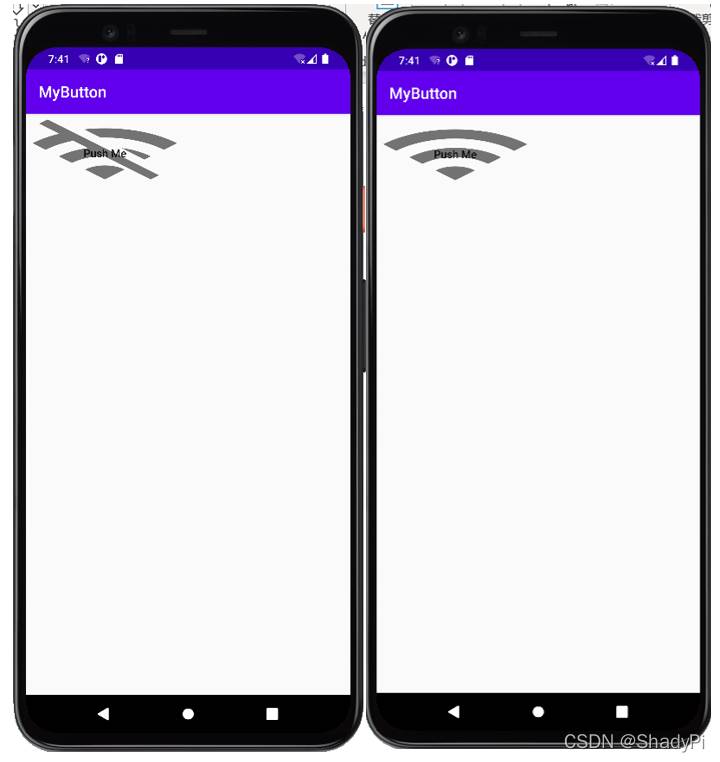
在这里我们就简单的设置下按钮上的文本为"Push Me",背景颜色设置为紫色(这两个资源都被保存在values文件夹的三个xml文件里),但奇怪的是文本都被强制转换成了大写,而设置背景也无效。

主题修改
问题出在主题文件themes.xml上,我们需要进入该文件,将textAllCaps设为false,就可以取消强制大写,即加入下面的代码:
<itemname="textAllCaps">true</item>
然后我们还需要把基础主题文件由
<stylename="Theme.MyButton"parent="Theme.MaterialComponents.DayNight.DarkActionBar">
改为
<stylename="Theme.MyButton"parent="Theme.MaterialComponents.DayNight.DarkActionBar.Bridge">
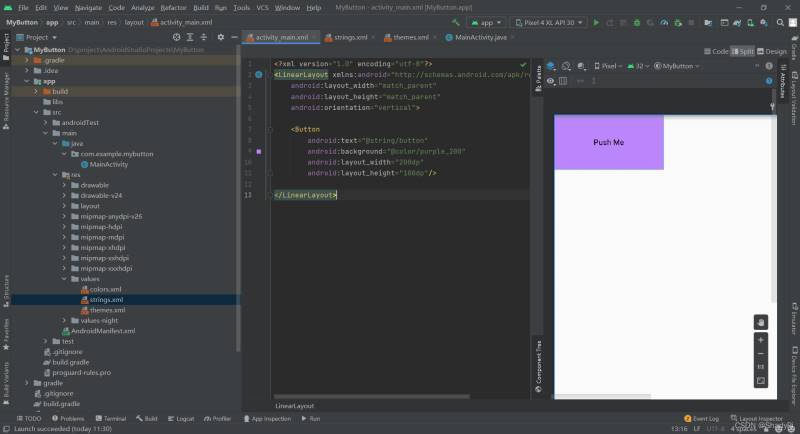
这样就可以让我们的设置生效了:

虽然设置了按钮的基本属性,但是现在这个按钮看上去跟TextView也没什么区别,点击也毫无反应,接下来我们就要设置一下点击效果。
点击效果
本次要实现的效果主要是点击以后按钮的背景随之更换,所以我们在res->drawable文件夹下新建一个Drawable Resource文件,起名为background_shift。可以看到,该文件的根节点为图片选择器selector。
图片变换
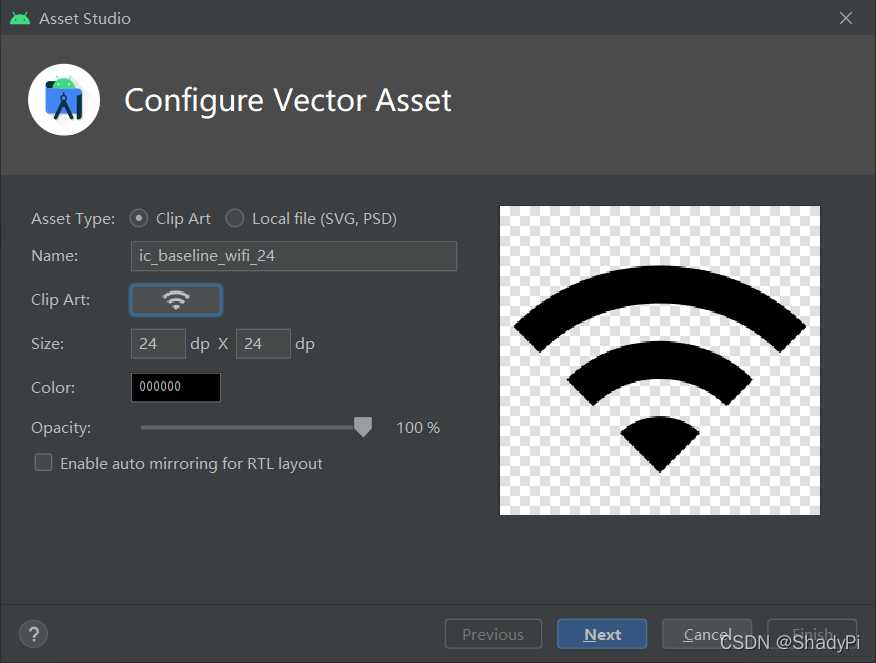
然后我们加入一点图片资源,点击res,右键new->Vector Asset,进入这个界面后点击Clip Art选择一个喜欢的图标,比如我选择了WiFi:

同时我另导入了一张WiFi关闭的图标。
导入后,就可以在background_shift文件中使用了,在这里我通过state_pressed设置按下时显示WiFi,不按下时显示WiFi关闭,代码如下:
<?xmlversion="1.0"encoding="utf-8"?><selectorxmlns:android="http://schemas.android.com/apk/res/android"><itemandroid:drawable="@drawable/ic_baseline_wifi_24"android:state_pressed="true"/><itemandroid:drawable="@drawable/ic_baseline_wifi_off_24"android:state_pressed="false"/></selector>
写好了background_shift.xml,就可以在activity_main.xml中使用了,将Button的background属性设置为该资源即可实现背景变换。

颜色变换
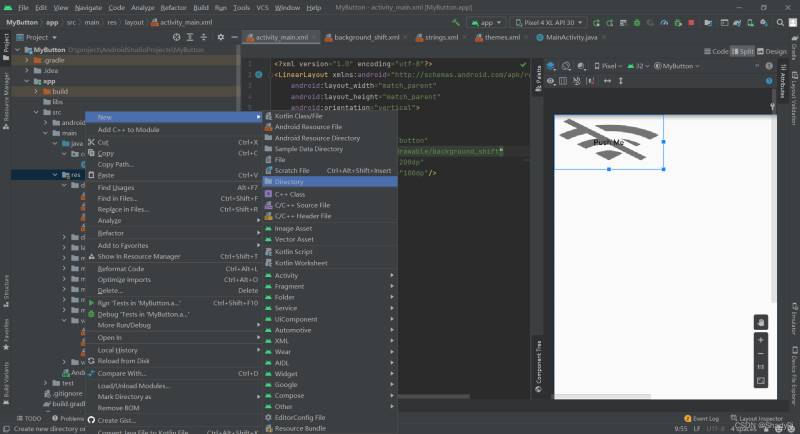
做颜色变换与图像变换类似,不同之处在于资源存放位置不同。在res文件夹,我们新建一个color文件夹,右击rec,在new->Directory中新建文件夹,取名color

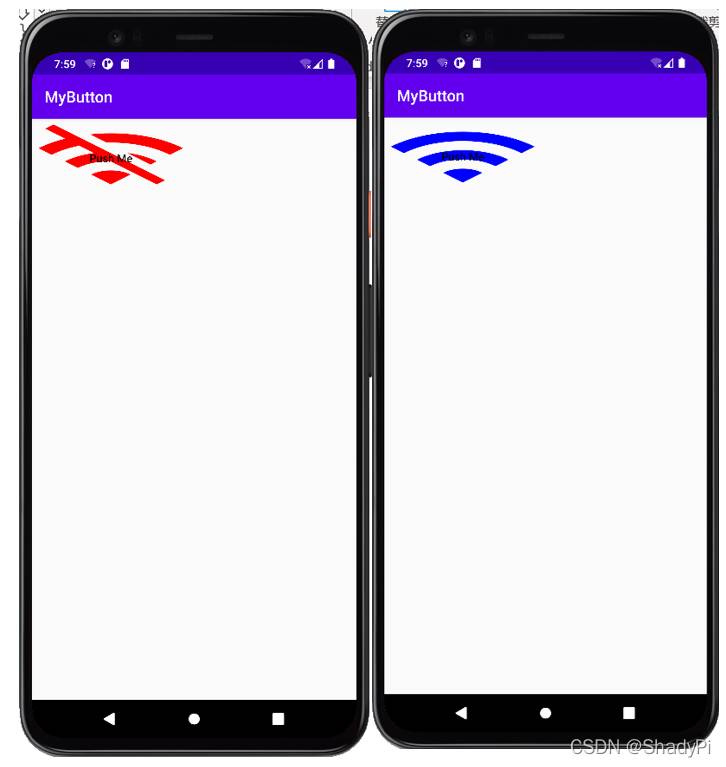
之后在color中也建立一个Drawable Resource文件,然后设定按下时为蓝色,默认为红色:
<?xmlversion="1.0"encoding="utf-8"?><selectorxmlns:android="http://schemas.android.com/apk/res/android"><itemandroid:color="#ff0000ff"android:state_pressed="true"/><itemandroid:color="#ffff0000"/></selector>
有了这个颜色变换文件,我们就可以在activity_main.xml中将Button的backgroundTint设置为该资源从而实现颜色变换。

除了背景颜色,还有foregroud前景色,这个是最上层的颜色,会覆盖整个图层,不常用。
</div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">Android中Button如何实现点击换图案及颜色的详细内容,希望对您有所帮助,信息来源于网络。