css隔行换色的方法是什么
导读:本文共2048字符,通常情况下阅读需要7分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: ul li布局li背景隔行换色,隔行变色不同颜色效果截图为了不影响程序做调用,让程序简便,使用ul li列表布局实现以上间隔背景色布局,同时鼠标滑过悬停li上方背景变色换色,通常有两种方法。第一种:背景图片,切一窄的竖条背景图片素材,将背景图片作为ul背景,让背景图片作为ul背景后上下左右平铺,即可轻松实现间隔效果。第二种:使用JQ特效实现,通过JS特效实现这样... ...
目录
(为您整理了一些要点),点击可以直达。
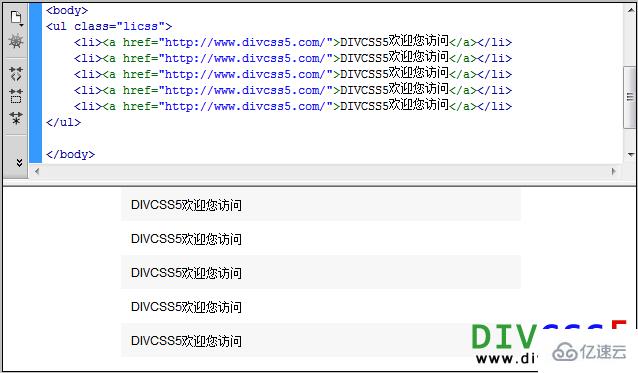
ul li布局li背景隔行换色,隔行变色不同颜色效果截图
为了不影响程序做调用,让程序简便,使用ul li列表布局实现以上间隔背景色布局,同时鼠标滑过悬停li上方背景变色换色,通常有两种方法。
第一种:背景图片,切一窄的竖条背景图片素材,将背景图片作为ul背景,让背景图片作为ul背景后上下左右平铺,即可轻松实现间隔效果。
第二种:使用JQ特效实现,通过JS特效实现这样间隔背景色同时鼠标经过背景换色效果,特效代码多并需要引人JS文件和代码。
接下来DIVCSS5通过图文+在线演示实例介绍这两种方法。
一、背景图片素材实现li列表背景间隔色
此DIV+CSS案例比较推荐方法,简单方便,节约代码,同时可以实现鼠标移到li上方背景换色效果。
操作方法如下:
1、切出1像素宽、高度刚好两色的li高度的为图片素材

切出图片素材截图
点击我另存为图片素材(鼠标右键点击另存为)
2、引人DIVCSS5初始化模板
进入下载初始化模板
并将图片素材拷贝入初始化模板images文件夹内。
3、HTML对应源代码
<ulclass="licss"><li><ahref="http://www..com/">DIVCSS5欢迎您访问</a></li><li><ahref="http://www..com/">DIVCSS5欢迎您访问</a></li><li><ahref="http://www..com/">DIVCSS5欢迎您访问</a></li><li><ahref="http://www..com/">DIVCSS5欢迎您访问</a></li><li><ahref="http://www..com/">DIVCSS5欢迎您访问</a></li></ul>
以上是ul li布局内容,关键看后面CSS代码写法与解释。
4、对应CSS代码
ul.licss{margin:0auto;background:url(ul-bg.gif);width:400px;text-align:left}/*背景只引人图片不用设置其它参数即可对象内全屏平铺*/ul.licssli{width:100%;text-indent:10px;height:34px;line-height:34px}/*高度需要计算好,与布局图片一定关系*/ul.licssli:hover{background:#EBEBEB}/*为了有动感背景变色换色,对li设置hover伪类*/这里单独对ul设置一个class。解释:在实际布局中会多处使用ul li布局,为了便于区别其它地方使用ul所以单独对此处实例命名class。
CSS扩展:如果要实现鼠标移到li上变色,可以再设置CSS ul.licss li:hover{设置背景颜色}。
5、效果截图

li列表布局隔行不同背景颜色效果截图
6、背景图片实现li间隔换色在线演示:查看案例
7、背景实现li间隔色打包下载:
立即下载 (2.345KB)
8、灵活使用:根据DIVCSS5实例大家可以将ul li布局技巧扩展到非li布局的布局中实现列表类布局背景间隔颜色。
二、使用jq+CSS+DIV布局实现li布局间隔换色
jq+CSS+DIV布局实现li布局间隔换色同时鼠标滑过li上方时背景换色,特点JS实现,不需要图片素材。
其实在table隔行变色一篇CSS实例文章已经实际过此布局,只不过是对table tr td设置间隔颜色不同并实现鼠标滑过td背景换色变色效果。
</div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">css隔行换色的方法是什么的详细内容,希望对您有所帮助,信息来源于网络。