div css左右浮动布局的方法是什么
导读:本文共1767字符,通常情况下阅读需要6分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: 需要div+css布局案例效果图(缩小)一、DIVCSS5实例布局技术点说明1、图片切出说明:首先切好左边logo图片,右边广告图片(切图注意不影响图片质量情况尽量宽度高度尺寸切小)。2、采用float:left和float:right布局:一般遇到内容靠左和靠右的,通常使用css float浮动布局3、logo布局:一般logo图片布局时作为css背景图片布局... ...
目录
(为您整理了一些要点),点击可以直达。
需要div+css布局案例效果图(缩小)
一、DIVCSS5实例布局技术点说明
1、图片切出说明:首先切好左边logo图片,右边广告图片(切图注意不影响图片质量情况尽量宽度高度尺寸切小)。
2、采用float:left和float:right布局:一般遇到内容靠左和靠右的,通常使用css float浮动布局
3、logo布局:一般logo图片布局时作为css背景图片布局,使用h2标签,对应h2标签内容打上网站名称(公司名称等)文字,并且加上超链接a标签,这时利用CSS缩进隐藏文字同时超链接不丢失任然生效(这样布局有利于搜索引擎优化哦)。
4、右侧广告图片:直接在html中使用img标签即可。
二、要使用CSS样式单词列表
1、height 设置高度
2、width 设置宽度
3、float 设置浮动(float:left、float:right)
4、overflow清除浮动(overflow:hidden)
5、margin 设置布局居中(margin:0 auto)
使用什么样式均由美工图中分析得出而非想设置什么样式就设置什么样式。
三、css实例
1、首先切出左边LOGO图片和右边广告图片(这里不再切图演示,在VIP教程有切图教程,相信参加DIVCSS5培训同学在课堂已经学会切图)

切出两张图片素材
2、引人DIVCSS5初始化模板,在此基础上进行实例布局
3、将图片拷贝入模板images文件夹(共2张)
4、因为布局靠左靠右,所以肯定有一个外层盒子,我们命名为#header(html5 header标签),从美工图分析(软件分析)得出宽度为700px,布局居中。
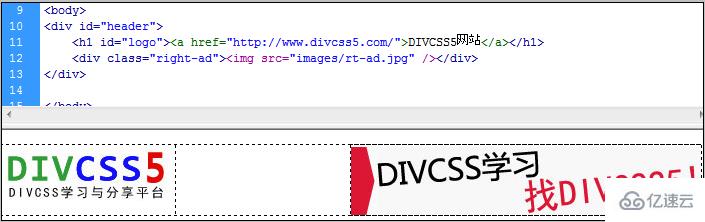
5、在模板基础上布局HTML代码
<divid="header"><h2id="logo"><ahref="http://www..com/">DIVCSS5网站</a></h2><divclass="right-ad"><imgsrc="images/rt-ad.jpg"/></div></div>
以上设置<div id="header"></div>布局居中,<h2 id="logo"><h2>设置布局左侧logo,将图片作为背景,<div class="right-ad"></div>设置靠右div盒子装广告图片。
6、在模板基础上布局CSS代码
#header{margin:15pxauto;width:700px;overflow:hidden}/*DIVCSS5设置布局居中,宽度和具有清除浮动功能overflow:hidden,不设置高度*/h2#logo{float:left;height:70px;background:url(logo.jpg)no-repeat;width:174px}h2#logoa{display:block;width:100%;height:100%;text-indent:-9999px}/*DIVCSS5设置text-indent隐藏文字,display:block;让a形成块以便同时设置宽度高度生效*/.right-ad{float:right}/*只需要设置靠右即可*/7、布局效果截图

css div布局案例截图
</div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">div css左右浮动布局的方法是什么的详细内容,希望对您有所帮助,信息来源于网络。