css如何设置按钮中的字大小
导读:本文共754字符,通常情况下阅读需要3分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: 本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。在css中更改按钮中字体大小的方法1、首先,在页面中创建两个按钮,并定义class类用于对比;<body><buttontype="button"class="btn">字体为20px</bu... ...
音频解说
目录
(为您整理了一些要点),点击可以直达。本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
在css中更改按钮中字体大小的方法
1、首先,在页面中创建两个按钮,并定义class类用于对比;
<body><buttontype="button"class="btn">字体为20px</button><buttontype="button">正常字体</button></body>
2、按钮创建好后,在css中设置按钮的宽度和高度;
button{width:100px;height:60px;}3、按钮的宽高设置好后,使用font-size属性即可更改按钮中字体的大小;
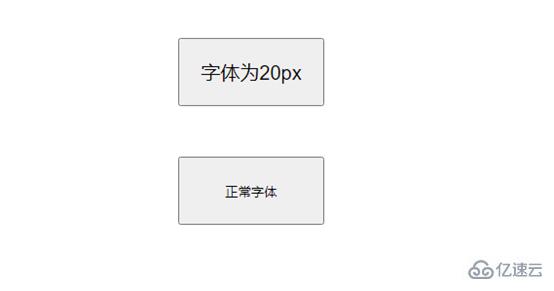
.btn{font-size:20px;}效果:

css的选择器有哪些
css的选择器可以分为三大类,即id选择器、class选择器、标签选择器。它们之间可以有多种组合,有后代选择器、子选择器、伪类选择器、通用选择器、群组选择器等等
</div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">本文:
css如何设置按钮中的字大小的详细内容,希望对您有所帮助,信息来源于网络。