iframe内嵌第三方带登录页的跨域登录失效问题怎么解决
导读:本文共1505.5字符,通常情况下阅读需要5分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: 最近项目需要,即在 网站A 比如 http://a.com 中 使用iframe 内嵌访问 网站B 比如 http://b.com可是在测试的时候,发现使用 谷歌浏览器或者谷歌浏览器内核的浏览器 内嵌访问 网站B的登录页面的时候http://b.com/login 会导致登录失败!登录不成功。而如果使用其他浏览器比如 火狐是可以的。参考解决方案:问题原因:chr... ...
目录
(为您整理了一些要点),点击可以直达。最近项目需要,即在 网站A 比如 http://a.com 中 使用iframe 内嵌访问 网站B 比如 http://b.com
可是在测试的时候,发现使用 谷歌浏览器或者谷歌浏览器内核的浏览器 内嵌访问 网站B的登录页面的时候http://b.com/login 会导致登录失败!登录不成功。
而如果使用其他浏览器比如 火狐是可以的。
参考解决方案:
问题原因:chrome80及以上版本调整了cookie的策略不能保持,所以出现了跨域问题解决方案:1、使用其他浏览器,或者使用低于谷歌80版本的谷歌浏览器2、客户端解决:如果用户要使用高于80版本谷歌浏览器,需要在自己电脑上的谷歌浏览器进行一个设置也可解决,见方法一3、服务端解决,集成系统及BI系统均需要修改为https协议(注意:单点登录回调接口的协议不能改为https,否则涉及到证书相关验证,由于BI中并没有证书,会造成请求接口失败),见方法二将BI修改为https协议,集成系统修改为https需要自行解决方法一:1、打开你的谷歌浏览器,地址栏输入:chrome://flags2、搜索:SameSitebydefaultcookies3、选择:disabled4、重启浏览器
那肯定不能让 用户 配置浏览器了,也不能让用户指定用火狐浏览器。
于是就 把 A 和 B网站都加上证书 采用 https 的方式。
其实也就是 浏览器为了安全性,禁用了 iframe 登录 session 写入 cookie的功能。
都采用证书 iframe内嵌登录还是失效
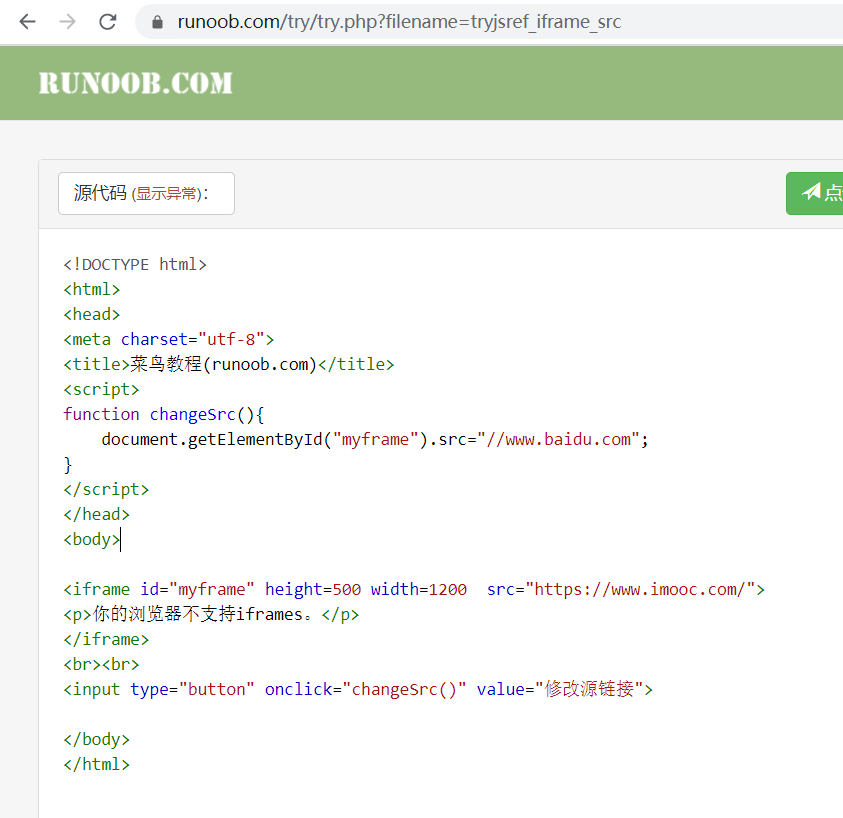
结果发现还是登录实现了 。 具体可以使用 菜鸟教程来验证

结果发现 登录慕课网 虽然发邮件告诉我登录成功了,其实是在页面上还是没有登录成功的。

iframe 内嵌跨域登录必须是 证书 + 同域名
也就是 很多百度资料都是说得不清楚,或者过时了的。
经过验证也就是 iframe 内嵌登录必须是 A网站和B网站都 加上 https 证书,且 域名是一样才可以的。
比如:即在 网站A 比如 https://a.com/a 中 使用iframe 内嵌访问 网站B 比如 https://b.com/b 会导致 网站B登录失效
如果把 网站B域名改成 https://a.com/b 即在 网站A 比如 https://a.com/a 中 使用iframe 内嵌访问 网站B 比如 https://a.com/b 是可以的
</div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">iframe内嵌第三方带登录页的跨域登录失效问题怎么解决的详细内容,希望对您有所帮助,信息来源于网络。