Ubuntu 18.04上怎么安装Angular
导读:本文共1954字符,通常情况下阅读需要7分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: Angular是一个用HTML,CSS和JavaScript / TypeScript构建客户端应用程序的框架。Angular可以增加代码可重性、使应用程序更易于测试、能进行模块化开发。安装方法:1. 安装nodejssudoapt-getinstallnodejssudoln-s/usr/bin/nodejs/usr/bin/nodenode&nd... ...
音频解说
目录
(为您整理了一些要点),点击可以直达。安装方法:
1. 安装nodejs
sudoapt-getinstallnodejssudoln-s/usr/bin/nodejs/usr/bin/nodenode–v//查看版本号
问题1:node无法下载grpc错误
问题1解决方案:
npminstall--save@google-cloud/vision
2. 安装npm
sudoaptinstallnpmnpm-v//查看版本号是否下载成功
升级到最新版本
npminstall-gnpm
下载指定版本
npm-ginstallnpm@x.x.x
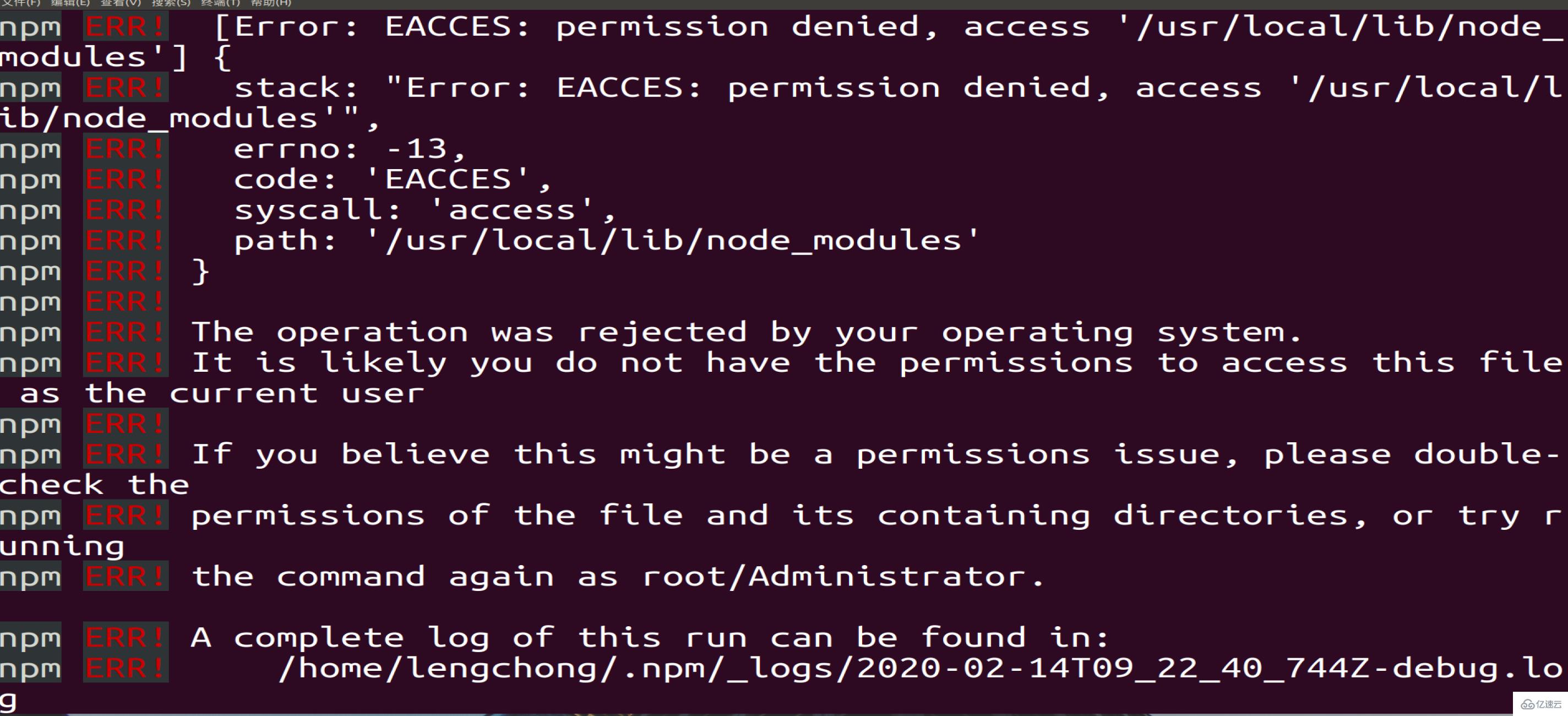
问题1:使用npm install出现权限问题permission denied

问题1解决方案:加上sudo前缀解决了。但没从根本上解决问题,应该要改执行文件的权限的,我实在是太懒了…所以之后每次使用npm install都要记得加上sudo。
问题2:我下的npm版本过高,依赖包没下全,使用npm install的时候疯狂报错,尝试了修改配置文件和降级都无效。
问题2解决方案:使用cnpm替代npm。
//下载cnpmnpminstall-gcnpm--registry=http://registry.npm.taobao.org//再使用cnpm替代npmcnpminstallxxx//同步下载模块cnpmsyncconnect
3. 安装express
sudonpminstallexpress-g//全局下载expresssudonpminstallexpress-generator-g//安装应用生成器
4. 建立网站调试
express-v//检查版本号express-etestcdtestnpminstallnpmstart//可以打开浏览器访问27.0.0.1:3000//页面出现express即为成功
5. 下载bower并下载相关包
sudonpmconfigsetprefix/usr/localsudonpminstall-gbowerbower-v//检查版本号//下载相关包bowerinstalljquery–savebowerinstallangualar–savebowerinstallangular-bootstrap–savebowerinstallangular-route–save
Angular框架 – 让开发人员的生活变得更轻松。
</div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">本文:
Ubuntu 18.04上怎么安装Angular的详细内容,希望对您有所帮助,信息来源于网络。