css div对象设置内容缩进排版的方法是什么
导读:本文共930.5字符,通常情况下阅读需要3分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: 文字缩进,采纳text-indent名堂单词实现,设置后div内笔墨首即将缩进闪现。 div设置装备摆设缩进有两种门径,一种div标签应用style属性直接配置css代码格局,此外一种采纳对div运用class或id引入内部设置装备摆设新建好选择器款式。 一、标签内直接设置内容缩进<divstyle="text-inde... ...
音频解说
目录
(为您整理了一些要点),点击可以直达。文字缩进,采纳text-indent名堂单词实现,设置后div内笔墨首即将缩进闪现。
div设置装备摆设缩进有两种门径,一种div标签应用style属性直接配置css代码格局,此外一种采纳对div运用class或id引入内部设置装备摆设新建好选择器款式。
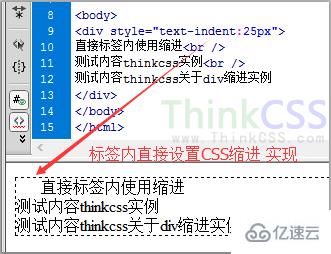
一、标签内直接设置内容缩进
<divstyle="text-indent:25px">直接标签内使用缩进<br/>测试形式CSS5实例<br/>测试模式CSS5对付div缩进实例</div>

以上直接标签内应用style属性完成缩进。
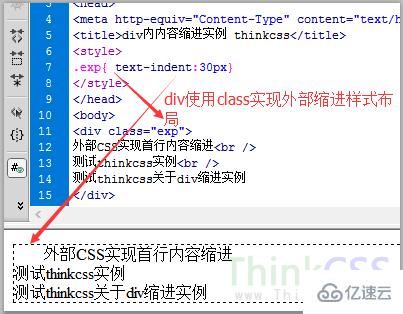
二、class或id使用外部css实现缩进
残破css div实例html代码:
<!DOCTYPEhtml><html><head><metahttp-equiv="Content-Type"content="text/html;charset=utf-8"/><title>div内模式缩进实例CSS5</title><style>.exp{text-indent:30px}</style></head><body><divclass="exp">外部CSS完成首行形式缩进<br/>测试CSS5实例<br/>测试CSS5关于div缩进实例</div></body></html>告捷实现div模式缩进实例截图

</div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">本文:
css div对象设置内容缩进排版的方法是什么的详细内容,希望对您有所帮助,信息来源于网络。