Thymeleaf数据迭代的方法是什么
导读:本文共3863字符,通常情况下阅读需要13分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: Thymeleaf数据迭代使用th:each属性,可以迭代数组、List、Set和Map等,数组、List、Set的迭代方法类似,迭代Map则会得到一个java.util.Map.Entry对象。 在迭代过程中,还可以获取迭代状态的变量,如迭代索引、数据集合大小等等。 开发环境:IntelliJ IDEA 2019.2.2 Sp... ...
目录
(为您整理了一些要点),点击可以直达。 Thymeleaf数据迭代使用th:each属性,可以迭代数组、List、Set和Map等,数组、List、Set的迭代方法类似,迭代Map则会得到一个java.util.Map.Entry对象。
在迭代过程中,还可以获取迭代状态的变量,如迭代索引、数据集合大小等等。
开发环境:IntelliJ IDEA 2019.2.2
Spring Boot版本:2.1.8
新建一个名称为demo的Spring Boot项目。
1、pom.xml
加入Thymeleaf依赖
<dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-thymeleaf</artifactId></dependency>
2、src/main/java/com/example/demo/user.java
packagecom.example.demo;publicclassUser{Integerid;Stringname;publicUser(Integerid,Stringname){this.id=id;this.name=name;}publicIntegergetId(){returnid;}publicvoidsetId(Integerid){this.id=id;}publicStringgetName(){returnname;}publicvoidsetName(Stringname){this.name=name;}}3、src/main/java/com/example/demo/TestController.java
packagecom.example.demo;importorg.springframework.stereotype.Controller;importorg.springframework.ui.Model;importorg.springframework.web.bind.annotation.RequestMapping;importjava.util.ArrayList;importjava.util.HashMap;importjava.util.List;importjava.util.Map;@ControllerpublicclassTestController{@RequestMapping("/")publicStringtest(Modelmodel){List<User>users=newArrayList<User>();users.add(newUser(1,"张三"));users.add(newUser(2,"李四"));users.add(newUser(3,"王五"));model.addAttribute("users",users);Map<String,User>userMap=newHashMap<String,User>();userMap.put("a",newUser(4,"赵六"));userMap.put("b",newUser(5,"钱七"));model.addAttribute("userMap",userMap);return"test";}}4、src/main/resources/templates/test.html
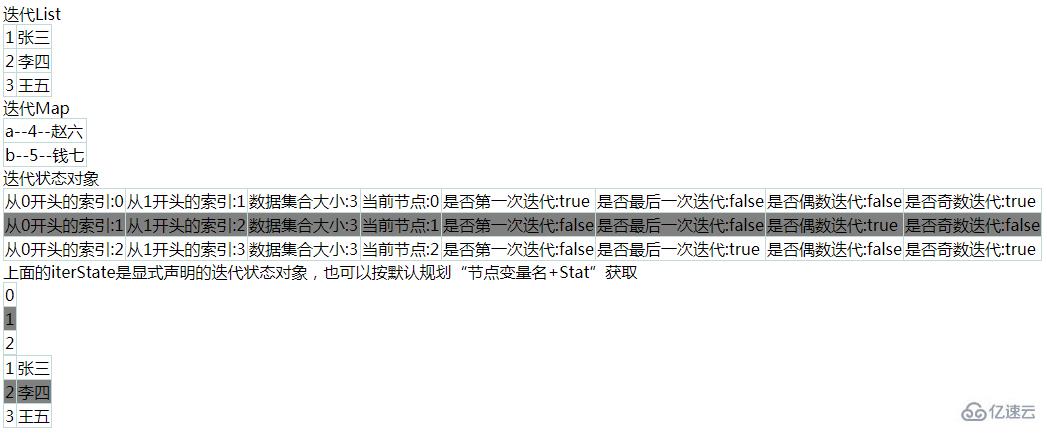
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><title>Title</title><styletype="text/css">table{border-collapse:collapse;}td{border:1pxsolid#C1DAD7;}</style></head><body><div>迭代List</div><table><trth:each="user:${users}"><tdth:text="${user.id}"></td><tdth:text="${user.name}"></td></tr></table><div>迭代Map</div><table><trth:each="map:${userMap}"><tdth:text="${map.key}+|--|+${map.value.id}+|--|+${map.value.name}"></td></tr></table><div>迭代状态对象</div><table><trth:each="data,iterState:${#numbers.sequence(0,2)}"th:style="|background-color:|+${iterState.odd?'while':'gray'}"><tdth:text="|从0开头的索引:|+${iterState.index}"></td><tdth:text="|从1开头的索引:|+${iterState.count}"></td><tdth:text="|数据集合大小:|+${iterState.size}"></td><tdth:text="|当前节点:|+${iterState.current}"></td><tdth:text="|是否第一次迭代:|+${iterState.first}"></td><tdth:text="|是否最后一次迭代:|+${iterState.last}"></td><tdth:text="|是否偶数迭代:|+${iterState.even}"></td><tdth:text="|是否奇数迭代:|+${iterState.odd}"></td></tr></table>上面的iterState是显式声明的迭代状态对象,也可以按默认规划“节点变量名+Stat”获取<table><trth:each="data:${#numbers.sequence(0,2)}"th:style="|background-color:|+${dataStat.odd?'while':'gray'}"><tdth:text="${data}"></td></tr></table><table><trth:each="user:${users}"th:style="|background-color:|+${userStat.odd?'while':'gray'}"><tdth:text="${user.id}"></td><tdth:text="${user.name}"></td></tr></table></body></html>浏览器访问:http://localhost:8080,截图如下:

右键查看网页源代码,生成的HTML源码:
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><title>Title</title><styletype="text/css">table{border-collapse:collapse;}td{border:1pxsolid#C1DAD7;}</style></head><body><div>迭代List</div><table><tr><td>1</td><td>张三</td></tr><tr><td>2</td><td>李四</td></tr><tr><td>3</td><td>王五</td></tr></table><div>迭代Map</div><table><tr><td>a--4--赵六</td></tr><tr><td>b--5--钱七</td></tr></table><div>迭代状态对象</div><table><trstyle="background-color:while"><td>从0开头的索引:0</td><td>从1开头的索引:1</td><td>数据集合大小:3</td><td>当前节点:0</td><td>是否第一次迭代:true</td><td>是否最后一次迭代:false</td><td>是否偶数迭代:false</td><td>是否奇数迭代:true</td></tr><trstyle="background-color:gray"><td>从0开头的索引:1</td><td>从1开头的索引:2</td><td>数据集合大小:3</td><td>当前节点:1</td><td>是否第一次迭代:false</td><td>是否最后一次迭代:false</td><td>是否偶数迭代:true</td><td>是否奇数迭代:false</td></tr><trstyle="background-color:while"><td>从0开头的索引:2</td><td>从1开头的索引:3</td><td>数据集合大小:3</td><td>当前节点:2</td><td>是否第一次迭代:false</td><td>是否最后一次迭代:true</td><td>是否偶数迭代:false</td><td>是否奇数迭代:true</td></tr></table>上面的iterState是显式声明的迭代状态对象,也可以按默认规划“节点变量名+Stat”获取<table><trstyle="background-color:while"><td>0</td></tr><trstyle="background-color:gray"><td>1</td></tr><trstyle="background-color:while"><td>2</td></tr></table><table><trstyle="background-color:while"><td>1</td><td>张三</td></tr><trstyle="background-color:gray"><td>2</td><td>李四</td></tr><trstyle="background-color:while"><td>3</td><td>王五</td></tr></table></body></html> </div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">Thymeleaf数据迭代的方法是什么的详细内容,希望对您有所帮助,信息来源于网络。