使用jQuery怎么删除指定元素的所有子节点
导读:本文共871字符,通常情况下阅读需要3分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: jQuery中empty()方法的解释jQuery中的empty()方法:些方法可以清空/删除指定元素下的所以子节点或是内容语法:$(selector).empty()举个大大的“例”字利用jQuery中的empty()方法移去DIV中的所有内容HTML代码<divid="mochu"><p>这里是P标签内容<... ...
音频解说
目录
(为您整理了一些要点),点击可以直达。jQuery中empty()方法的解释
jQuery中的empty()方法:些方法可以清空/删除指定元素下的所以子节点或是内容
语法:
$(selector).empty()
举个大大的“例”字
利用jQuery中的empty()方法移去DIV中的所有内容

HTML代码
<divid="mochu"><p>这里是P标签内容</p><p>这里是第二个P标签的内容</p></div>
JQ代码
$('#button').click(function(){$("#mochu").empty();})结果图示
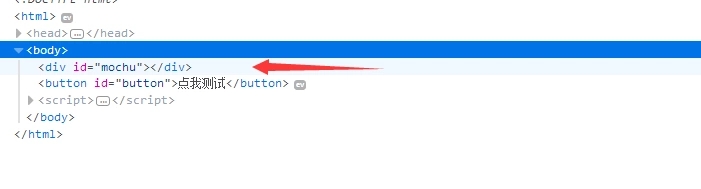
审核源码如下图所示

jquery是什么
jquery是一个简洁而快速的JavaScript库,它具有独特的链式语法和短小清晰的多功能接口、高效灵活的css选择器,并且可对CSS选择器进行扩展、拥有便捷的插件扩展机制和丰富的插件,是继Prototype之后又一个优秀的JavaScript代码库,能够用于简化事件处理、HTML文档遍历、Ajax交互和动画,以便快速开发网站。
</div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">本文:
使用jQuery怎么删除指定元素的所有子节点的详细内容,希望对您有所帮助,信息来源于网络。