怎么使用vue实现自定义底部菜单栏
导读:本文共2908.5字符,通常情况下阅读需要10分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: 最近vue不是特别火,自己想写一个vue 的底部菜单栏,然后试着开始写,起来还是听痛苦的,但是还是写出来,这个过程重查询了一些资料和看了一些视频。1 写好界面这是我写好的四个界面2 在router.js重定义路由在一级路由下面定义自己tabbr的子路由。routes:[{path:'/',name:'index',comp... ...
音频解说
目录
(为您整理了一些要点),点击可以直达。最近vue不是特别火,自己想写一个vue 的底部菜单栏,然后试着开始写,起来还是听痛苦的,但是还是写出来,这个过程重查询了一些资料和看了一些视频。
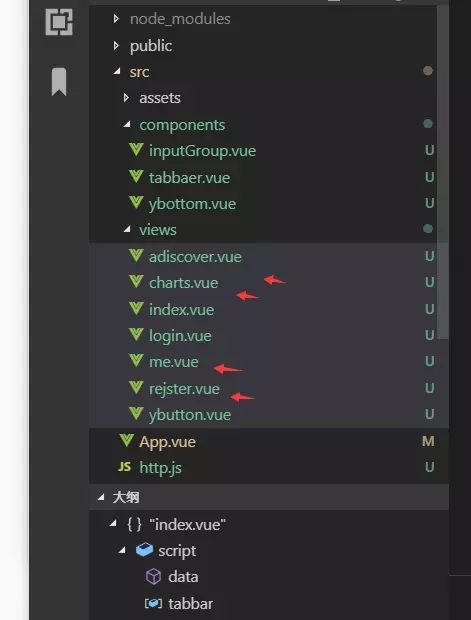
1 写好界面
这是我写好的四个界面

2 在router.js重定义路由
在一级路由下面定义自己tabbr的子路由。
routes:[{path:'/',name:'index',component:()=>import('./views/index'),//懒加载引入,路由children:[{path:'',redirect:'/charts'},//重定项{path:'/charts',name:'charts',component:()=>import('./views/charts.vue')},{path:'/adiscover',name:'adiscover',component:()=>import('./views/adiscover.vue')},{path:'/ybutton',ybutton:'ybutton',component:()=>import('./views/ybutton.vue')},{path:'/me',name:'me',component:()=>import('./views/me.vue')}]},]3 封装tabbar底部菜单栏 组件
<template><!--<divclass="footbar"><router-linkto='/'tag='div'><span><img:src="this.$route.path=='/charts'?'https://ss0.baidu.com/6ONWsjip0QIZ8tyhnq/it/u=3100024767,29226190&fm=58':'https://ss0.baidu.com/6ONWsjip0QIZ8tyhnq/it/u=3993527673,913427098&fm=58'"alt=""></span><span>资产</span></router-link><router-linkto='/adiscover'tag='div'><span><img:src="this.$route.path=='/adiscover'?'https://10.url.cn/qqcourse_logo_ng/ajNVdqHZLLAcYPom22osQf2IIdMD25ofYUibd1USSQFHdiaUIiavicpAibgSReIqCky8gqY8ku5qdXsc/356':'https://ss0.baidu.com/6ONWsjip0QIZ8tyhnq/it/u=3993527673,913427098&fm=58'"alt=""></span><span>商城</span></router-link><router-linkto='/ybutton'tag='div'><span><img:src="this.$route.path=='/ybutton'?'https://10.url.cn/qqcourse_logo_ng/ajNVdqHZLLAcYPom22osQf2IIdMD25ofYUibd1USSQFHdiaUIiavicpAibgSReIqCky8gqY8ku5qdXsc/356':'https://ss0.baidu.com/6ONWsjip0QIZ8tyhnq/it/u=3993527673,913427098&fm=58'"alt=""></span><span>交易</span></router-link><router-linkto='/me'tag='div'><span><img:src="this.$route.path=='/me'?'https://10.url.cn/qqcourse_logo_ng/ajNVdqHZLLAcYPom22osQf2IIdMD25ofYUibd1USSQFHdiaUIiavicpAibgSReIqCky8gqY8ku5qdXsc/356':'https://ss0.baidu.com/6ONWsjip0QIZ8tyhnq/it/u=3993527673,913427098&fm=58'"alt=""></span><span>我的</span></router-link></div>--><divclass="footer"><router-linkv-for="(item,index)indata":key="index":to="item.path"><divclass="divs"@click="tab_click(item.path)"><i:class="item.icon==true?'red':'bloack'">1</i><i>{{item.title}}</i></div></router-link></div></template><script>import{constants}from'crypto';exportdefault{props:{data:Array},data(){return{datai:this.data}},created(){},mounted(){console.log(this.data)},methods:{tab_click(path){constthat=this;letdatary=this.data;for(leti=0;i<datary.length;i++){datary[i].icon=false;if(datary[i].path==path){datary[i].icon=true;console.log('---------',datary[i].path)}}this.datai=datary;console.log(datary)}}}</script><stylescoped>.footer{position:fixed;bottom:0px;left:0px;width:100%;display:flex;justify-content:space-between;}.footer.divs{padding:10px;}.red{color:red;font-size:14px;}.bloack{font-size:14px;color:black;}/*----------------*/.footbar{width:100%;height:2.613333rem;position:fixed;bottom:0;display:flex;align-items:center;background:white;border-top:1pxsolid#eeeeee;color:#999999;}.footbarspan{display:block;font-size:.64rem;}.footbardiv{flex:1;text-align:center;}.footbarimg{height:1.066667rem;}.footbar.router-link-exact-active{color:#2F83C3;}.footbar.active{color:#2F83C3;}</style>4 显示底部菜单栏的界面 引入tabbar 组件
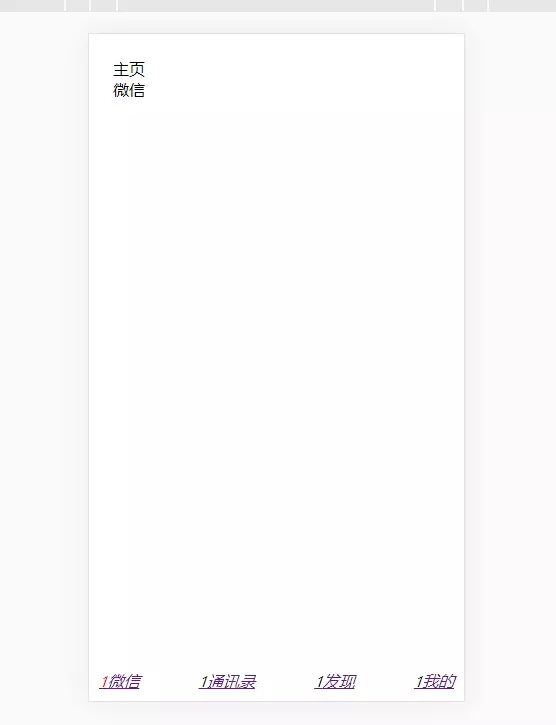
<template><divclass="index">主页<router-view></router-view><tabbar:data="tabbarData"/></div></template><script>importtabbarfrom'../components/tabbaer'exportdefault{name:'index',data(){return{tabbarData:[{title:'微信',icon:true,path:'/charts'},{title:'通讯录',icon:false,path:'/adiscover'},{title:'发现',icon:false,path:'/ybutton'},{title:'我的',icon:false,path:'/me'},]}},components:{tabbar,},}</script><stylescoped>.index{width:100%;height:100%;overflow:hidden;padding:16px;box-sizing:border-box;}</style>5 这就是最终结果

</div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">本文:
怎么使用vue实现自定义底部菜单栏的详细内容,希望对您有所帮助,信息来源于网络。