css3如何实现添加阴影
导读:本文共935.5字符,通常情况下阅读需要3分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: 本教程操作环境:windows10系统、CSS3&&HTML5版、Dell G3电脑。css3怎样实现添加阴影text-shadow 属性向文本设置阴影。box-shadow 属性向框添加一个或多个阴影。语法为:text-shadow:h-shadowv-shadowblurcolor;box-shadow:h-shadowv-shadowblu... ...
音频解说
目录
(为您整理了一些要点),点击可以直达。本教程操作环境:windows10系统、CSS3&&HTML5版、Dell G3电脑。
css3怎样实现添加阴影
text-shadow 属性向文本设置阴影。
box-shadow 属性向框添加一个或多个阴影。
语法为:
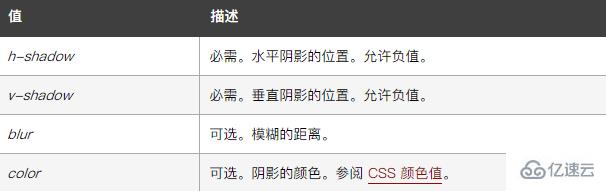
text-shadow:h-shadowv-shadowblurcolor;

box-shadow:h-shadowv-shadowblurspreadcolorinset;

示例如下:
<html><head><metacharset="utf-8"><title>123</title><style>div{width:300px;height:100px;background-color:yellow;box-shadow:10px10px5px#888888;}h2{text-shadow:5px5px5px#FF0000;}</style></head><body><div>框阴影效果!</div><h2>文本阴影效果!</h2></body></html>输出结果:

css的全称是什么
css的全称是Cascading Style Sheets(层叠样式表),它是一种用来表现HTML或XML等文件样式的计算机语言。CSS不仅可以静态地修饰网页,还可以配合各种脚本语言动态地对网页各元素进行格式化。
</div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">本文:
css3如何实现添加阴影的详细内容,希望对您有所帮助,信息来源于网络。