JavaScript运行的示例分析
导读:本文共1595.5字符,通常情况下阅读需要5分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: 1.1 语法分析预编译之前,先通篇扫描看看有没有语法错误1.2 预编译1.2.1 函数声明整体提升声明函数的时候不管你写到哪里,都会把这个函数整体提升到最前面1.2.2 变量 声明提升只是把var a;提升到前面去,输出结果为undefined,声明提升document.write(a);var a=123;1.2.3 imply global暗示全局变量1. ... ...
目录
(为您整理了一些要点),点击可以直达。1.1 语法分析
预编译之前,先通篇扫描看看有没有语法错误
1.2 预编译
1.2.1 函数声明整体提升
声明函数的时候不管你写到哪里,都会把这个函数整体提升到最前面
1.2.2 变量 声明提升
只是把var a;提升到前面去,输出结果为undefined,声明提升
document.write(a);
var a=123;
1.2.3 imply global暗示全局变量
1. 定义:即任何变量,如果变量未经声明就赋值,此变量就为全局对象(window)所有
eg:a=10;
----------> window.a=10;

上面的代码:var声明了a,从右到左赋值,先将123赋给b,再给a,导致的结果就是b没有声明,即变为全局变量window所有,打印window.b有结果123,window.a没结果undefined。
2. 一切声明的全局变量,全是window(全局的域)的属性
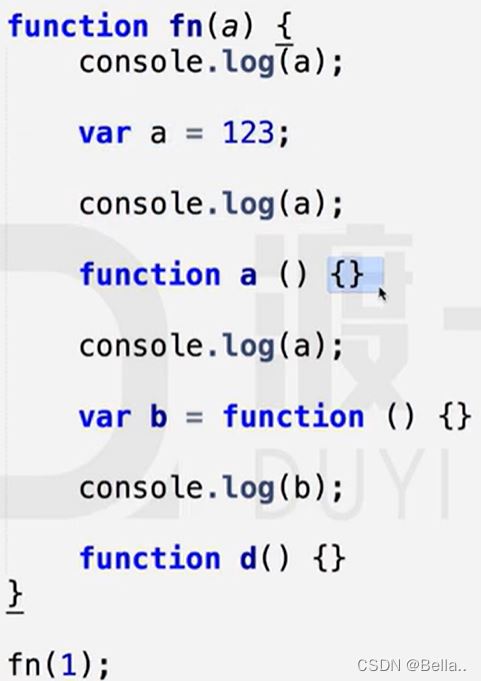
1.2.4 预编译四部曲(预编译发生在函数执行的前一刻)
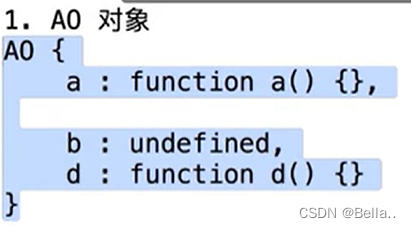
1.创建AO对象(Activation Object)活跃对象(作用域=执行器上下文),全局变量是GO(global object==window)
2.找形参和变量声明,将变量和形参名作为AO属性名,值为undefined
3.将实参值和形参统一(全局变量就没这步了)
4.在函数体里面找函数声明,值是函数体
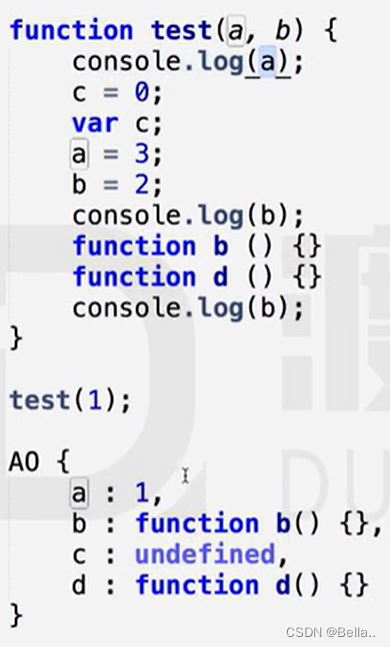
例1:

建立函数

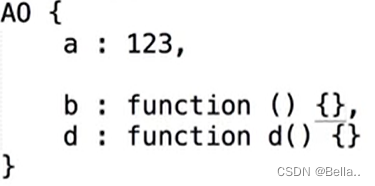
预编译看过的地方,执行函数的时候就不用在看了,下面是函数执行结果

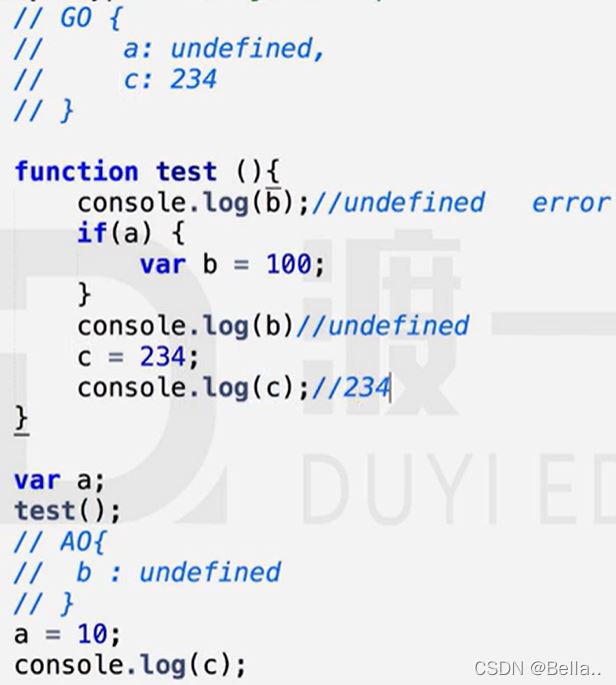
例2:

函数执行完后打印出 1,2,2
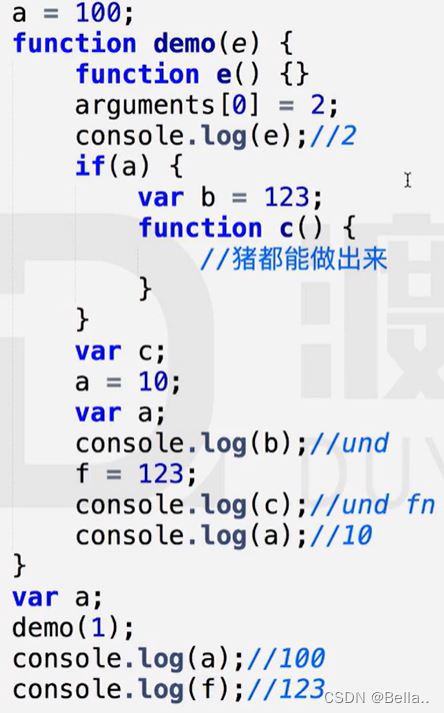
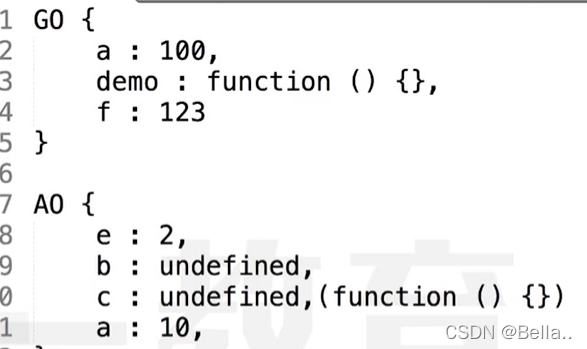
例3:

最后函数执行完了才把a变成10
例4:


1.3 解释执行
单线程,解释一行执行一行
</div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">JavaScript运行的示例分析的详细内容,希望对您有所帮助,信息来源于网络。