如何实现layui页面级弹出框
导读:本文共10995.5字符,通常情况下阅读需要37分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: home/Index.cshtml@{ViewData["Title"]="HomePage";}<script>layui.use(['layer','form'],function(){var$=layui.jquery,layer=layui.layer;//独... ...
音频解说
目录
(为您整理了一些要点),点击可以直达。home/Index.cshtml
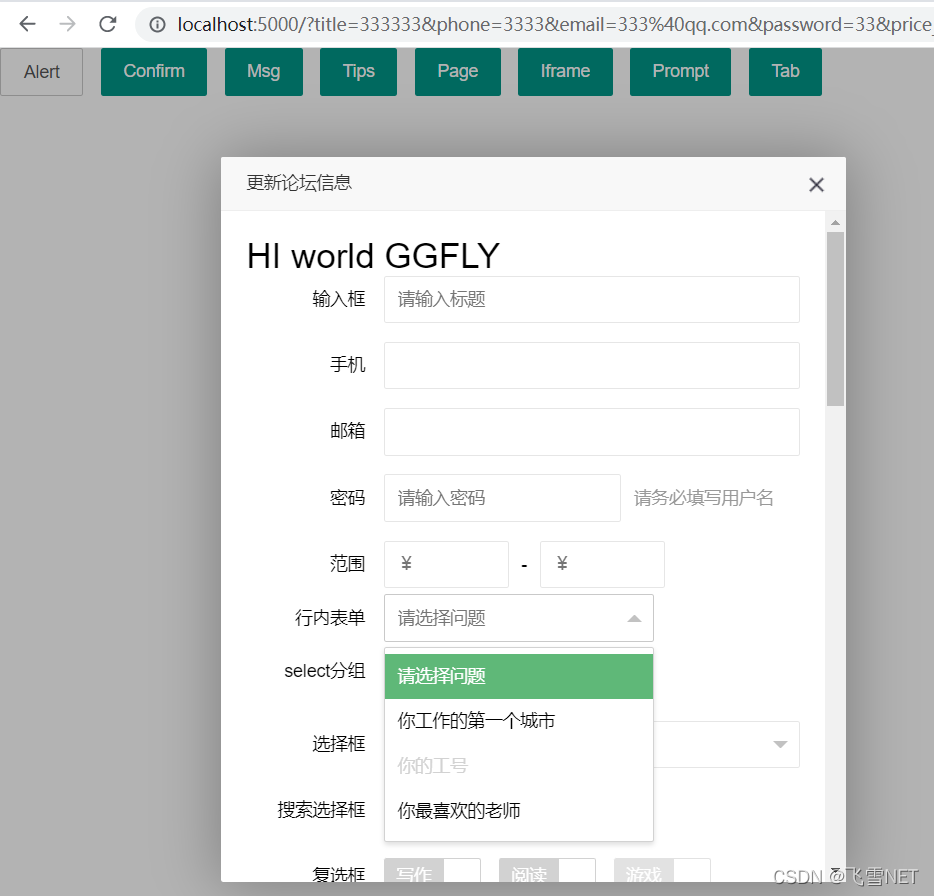
@{ViewData["Title"]="HomePage";}<script>layui.use(['layer','form'],function(){var$=layui.jquery,layer=layui.layer;//独立版的layer无需执行这一句varform=layui.form;//触发事件varactive={test:function(){layer.alert('你好么,体验者');},test2:function(){layer.confirm('您是如何看待前端开发?',{btn:['重要','奇葩']//按钮},function(){layer.msg('的确很重要',{icon:1});},function(){layer.msg('也可以这样',{time:20000,//20s后自动关闭btn:['明白了','知道了']});});},test3:function(){layer.msg('玩命提示中');},test4:function(){layer.tips('Hi,我是一个小提示',this,{tips:1});},test5:function(){$('#test11111').html("加载中...");layer.open({title:'更新论坛信息',type:1,//skin:'layui-layer-rim',area:['500px','580px'],content:$('#test11111')});$.get("@Url.Action("Index","Test")"+"?t="+(Math.random()),function(result){$('#test11111').html(result);form.render(null,"first");$("#dvName").html("mydiv11");});},test6:function(){layer.open({type:2,content:'http://fly.layui.com/',area:['375px','500px'],maxmin:true});},test7:function(){layer.prompt({title:'输入任何口令,并确认',formType:1},function(pass,index){layer.close(index);layer.prompt({title:'随便写点啥,并确认',formType:2},function(text,index){layer.close(index);layer.msg('演示完毕!您的口令:'+pass+'<br>您最后写下了:'+text);});});},test8:function(){layer.tab({area:['600px','300px'],tab:[{title:'TAB1',content:'内容1'},{title:'TAB2',content:'内容2'},{title:'TAB3',content:'内容3'}]});}};$('.demo').on('click',function(){vartype=$(this).data('type');active[type]?active[type].call(this):'';});});</script><divclass="text-center"><buttonclass="layui-btnlayui-btn-primarydemo"data-type="test">Alert</button><buttonclass="layui-btndemo"data-type="test2">Confirm</button><buttonclass="layui-btndemo"data-type="test3">Msg</button><buttonclass="layui-btndemo"data-type="test4">Tips</button><buttonclass="layui-btndemo"data-type="test5">Page</button><buttonclass="layui-btndemo"data-type="test6">Iframe</button><buttonclass="layui-btndemo"data-type="test7">Prompt</button><buttonclass="layui-btndemo"data-type="test8">Tab</button></div><divid="test11111">加载中...</div>TestController.cs
usingMicrosoft.AspNetCore.Mvc;usingSystem;usingSystem.Threading.Tasks;namespacelayuidemo.Controllers{publicclassTestController:Controller{publicasyncTask<IActionResult>Index(){awaitTask.Delay(TimeSpan.FromSeconds(5));returnView();}}}Test/Index.cshtml
@*FormoreinformationonenablingMVCforemptyprojects,visithttps://go.microsoft.com/fwlink/?LinkID=397860*@@{Layout=null;}<h2>HIworldGGFLY</h2><formclass="layui-formlayui-form-pane1"action=""lay-filter="first"><divclass="layui-form-item"><labelclass="layui-form-label">输入框</label><divclass="layui-input-block"><inputtype="text"name="title"lay-verify="required|title"requiredplaceholder="请输入标题"autocomplete="off"class="layui-input"></div></div><divclass="layui-form-item"><labelclass="layui-form-label">手机</label><divclass="layui-input-block"><inputtype="tel"name="phone"lay-verify="required|number"lay-verType="tips"autocomplete="off"class="layui-input"></div></div><divclass="layui-form-item"><labelclass="layui-form-label">邮箱</label><divclass="layui-input-block"><inputtype="email"name="email"lay-verify="email"lay-verType="alert"autocomplete="off"class="layui-input"></div></div><divclass="layui-form-item"><labelclass="layui-form-label">密码</label><divclass="layui-input-inline"><inputtype="password"name="password"lay-verify="required|pass"placeholder="请输入密码"autocomplete="off"class="layui-input"></div><divclass="layui-form-midlayui-word-aux">请务必填写用户名</div></div><divclass="layui-form-item"><divclass="layui-inline"><labelclass="layui-form-label">范围</label><divclass="layui-input-inline"><inputtype="text"name="price_min"placeholder="¥"autocomplete="off"class="layui-input"></div><divclass="layui-form-mid">-</div><divclass="layui-input-inline"><inputtype="text"name="price_max"placeholder="¥"autocomplete="off"class="layui-input"></div></div><divclass="layui-inline"><labelclass="layui-form-label">行内表单</label><divclass="layui-input-block"><selectname="quiz"lay-verify="required"lay-verType="tips"><optionvalue="">请选择问题</option><optionvalue="0">你工作的第一个城市</option><optionvalue="1"disabled>你的工号</option><optionvalue="2">你最喜欢的老师</option></select></div></div><divclass="layui-inline"><labelclass="layui-form-label">select分组</label><divclass="layui-input-block"><selectname="quiz"lay-filter="quiz"><optionvalue="">请选择问题</option><optgrouplabel="城市记忆"><optionvalue="0">你工作的第一个城市</option></optgroup><optgrouplabel="学生时代"><optionvalue="1"disabled>你的工号</option><optionvalue="2">你最喜欢的老师</option></optgroup></select></div></div></div><divclass="layui-form-item"><labelclass="layui-form-label">选择框</label><divclass="layui-input-block"><selectname="interest"lay-filter="interest"><optionvalue=""></option><optionvalue="0">写作</option><optionvalue="1">阅读</option><optionvalue="2">游戏</option><optionvalue="3">音乐</option><optionvalue="4">旅行</option></select></div></div><divclass="layui-form-item"><labelclass="layui-form-label">搜索选择框</label><divclass="layui-input-inline"><selectname="interest-search"lay-filter="interest-search"lay-search><optionvalue="">请搜索</option><optionvalue="写作">写作</option><optionvalue="阅读"disabled>阅读</option><optionvalue="游戏"disabled>游戏</option><optionvalue="音乐">音乐</option><optionvalue="旅行">旅行</option><optionvalue="读书">读书</option><optionvalue="1">layer</option><optionvalue="2"disabled>laydate</option><optionvalue="3">3</option><optionvalue="4">layim</option><optionvalue="5">laypage</option><optionvalue="6">6</option><optionvalue="7">7</option><optionvalue="8">8</option></select></div></div><divclass="layui-form-item"pane><labelclass="layui-form-label">复选框</label><divclass="layui-input-block"><inputtype="checkbox"name="like[write]"title="写作"><inputtype="checkbox"name="like[read]"title="阅读"><inputtype="checkbox"name="like[game]"title="游戏"disabled></div></div><divclass="layui-form-item"pane><labelclass="layui-form-label">原始复选框</label><divclass="layui-input-block"><inputtype="checkbox"name="like1[write]"lay-skin="primary"title="写作"><inputtype="checkbox"name="like1[read]"lay-skin="primary"title="阅读"><inputtype="checkbox"name="like1[game]"lay-skin="primary"title="游戏"disabled></div></div><divclass="layui-form-item"pane><labelclass="layui-form-label">开关关</label><divclass="layui-input-block"><inputtype="checkbox"name="close"lay-skin="switch"title="开关"></div></div><divclass="layui-form-item"pane><labelclass="layui-form-label">开关开</label><divclass="layui-input-block"><inputtype="checkbox"checkedname="open"lay-skin="switch"lay-filter="switchTest"lay-text="ON|OFF"><inputtype="checkbox"name="open2"lay-skin="switch"lay-filter="switchTest"lay-text="已绑定|绑定"></div></div><divclass="layui-form-item"pane><labelclass="layui-form-label">单选框</label><divclass="layui-input-block"><inputtype="radio"name="sex"value="男"title="男"><inputtype="radio"name="sex"value="女"title="女"checked><inputtype="radio"name="sex"value="中型"title="中"disabled></div></div><divclass="layui-form-item"pane><labelclass="layui-form-label">单选框</label><divclass="layui-input-block"><inputtype="radio"name="sex.id"value="男"title="男"><inputtype="radio"name="sex.id"value="女"title="女"checked><inputtype="radio"name="sex.id"value="中型"title="中"></div></div><divclass="layui-form-itemlayui-form-text"><labelclass="layui-form-label">请填写描述</label><divclass="layui-input-block"><textareaplaceholder="请输入内容"class="layui-textarea"name="desc"></textarea></div></div><divclass="layui-form-item"><divclass="layui-input-block"><buttonclass="layui-btn"lay-submitlay-filter="*">立即提交</button><buttontype="reset"class="layui-btnlayui-btn-primary">重置</button></div></div></form><formclass="layui-formlayui-form-pane1"action=""lay-filter="second"><divclass="layui-form-item"><labelclass="layui-form-label">输入框</label><divclass="layui-input-block"><inputtype="text"name="title"lay-verify="required|title"requiredplaceholder="请输入标题"autocomplete="off"class="layui-input"></div></div><divclass="layui-form-item"><labelclass="layui-form-label">手机</label><divclass="layui-input-block"><inputtype="tel"name="phone"lay-verify="required|number"lay-verType="tips"autocomplete="off"class="layui-input"></div></div><divclass="layui-form-item"><labelclass="layui-form-label">邮箱</label><divclass="layui-input-block"><inputtype="email"name="email"lay-verify="email"lay-verType="alert"autocomplete="off"class="layui-input"></div></div><divclass="layui-form-item"><labelclass="layui-form-label">密码</label><divclass="layui-input-inline"><inputtype="password"name="password"lay-verify="required|pass"placeholder="请输入密码"autocomplete="off"class="layui-input"></div><divclass="layui-form-midlayui-word-aux">请务必填写用户名</div></div><divclass="layui-form-item"><divclass="layui-inline"><labelclass="layui-form-label">范围</label><divclass="layui-input-inline"><inputtype="text"name="price_min"placeholder="¥"autocomplete="off"class="layui-input"></div><divclass="layui-form-mid">-</div><divclass="layui-input-inline"><inputtype="text"name="price_max"placeholder="¥"autocomplete="off"class="layui-input"></div></div><divclass="layui-inline"><labelclass="layui-form-label">行内表单</label><divclass="layui-input-block"><selectname="quiz"lay-verify="required"lay-verType="tips"><optionvalue="">请选择问题</option><optionvalue="0">你工作的第一个城市</option><optionvalue="1"disabled>你的工号</option><optionvalue="2">你最喜欢的老师</option></select></div></div><divclass="layui-inline"><labelclass="layui-form-label">select分组</label><divclass="layui-input-block"><selectname="quiz"lay-filter="quiz"><optionvalue="">请选择问题</option><optgrouplabel="城市记忆"><optionvalue="0">你工作的第一个城市</option></optgroup><optgrouplabel="学生时代"><optionvalue="1"disabled>你的工号</option><optionvalue="2">你最喜欢的老师</option></optgroup></select></div></div></div><divclass="layui-form-item"><labelclass="layui-form-label">选择框</label><divclass="layui-input-block"><selectname="interest"lay-filter="interest"><optionvalue=""></option><optionvalue="0">写作</option><optionvalue="1">阅读</option><optionvalue="2">游戏</option><optionvalue="3">音乐</option><optionvalue="4">旅行</option></select></div></div><divclass="layui-form-item"><labelclass="layui-form-label">搜索选择框</label><divclass="layui-input-inline"><selectname="interest-search"lay-filter="interest-search"lay-search><optionvalue="">请搜索</option><optionvalue="写作">写作</option><optionvalue="阅读"disabled>阅读</option><optionvalue="游戏"disabled>游戏</option><optionvalue="音乐">音乐</option><optionvalue="旅行">旅行</option><optionvalue="读书">读书</option><optionvalue="1">layer</option><optionvalue="2"disabled>laydate</option><optionvalue="3">3</option><optionvalue="4">layim</option><optionvalue="5">laypage</option><optionvalue="6">6</option><optionvalue="7">7</option><optionvalue="8">8</option></select></div></div><divclass="layui-form-item"pane><labelclass="layui-form-label">复选框</label><divclass="layui-input-block"><inputtype="checkbox"name="like[write]"title="写作"><inputtype="checkbox"name="like[read]"title="阅读"><inputtype="checkbox"name="like[game]"title="游戏"disabled></div></div><divclass="layui-form-item"pane><labelclass="layui-form-label">原始复选框</label><divclass="layui-input-block"><inputtype="checkbox"name="like1[write]"lay-skin="primary"title="写作"><inputtype="checkbox"name="like1[read]"lay-skin="primary"title="阅读"><inputtype="checkbox"name="like1[game]"lay-skin="primary"title="游戏"disabled></div></div><divclass="layui-form-item"pane><labelclass="layui-form-label">开关关</label><divclass="layui-input-block"><inputtype="checkbox"name="close"lay-skin="switch"title="开关"></div></div><divclass="layui-form-item"pane><labelclass="layui-form-label">开关开</label><divclass="layui-input-block"><inputtype="checkbox"checkedname="open"lay-skin="switch"lay-filter="switchTest"lay-text="ON|OFF"><inputtype="checkbox"name="open2"lay-skin="switch"lay-filter="switchTest"lay-text="已绑定|绑定"></div></div><divclass="layui-form-item"pane><labelclass="layui-form-label">单选框</label><divclass="layui-input-block"><inputtype="radio"name="sex"value="男"title="男"><inputtype="radio"name="sex"value="女"title="女"checked><inputtype="radio"name="sex"value="中型"title="中"disabled></div></div><divclass="layui-form-item"pane><labelclass="layui-form-label">单选框</label><divclass="layui-input-block"><inputtype="radio"name="sex.id"value="男"title="男"><inputtype="radio"name="sex.id"value="女"title="女"checked><inputtype="radio"name="sex.id"value="中型"title="中"></div></div><divclass="layui-form-itemlayui-form-text"><labelclass="layui-form-label">请填写描述</label><divclass="layui-input-block"><textareaplaceholder="请输入内容"class="layui-textarea"name="desc"></textarea></div></div><divclass="layui-form-item"><divclass="layui-input-block"><buttonclass="layui-btn"lay-submitlay-filter="*">立即提交</button><buttontype="reset"class="layui-btnlayui-btn-primary">重置</button></div></div></form><divid="dvName"></div>运行效果:lay-filter="first" 会重新渲染表单,lay-filter="second" 不会重新渲染

</div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">本文:
如何实现layui页面级弹出框的详细内容,希望对您有所帮助,信息来源于网络。