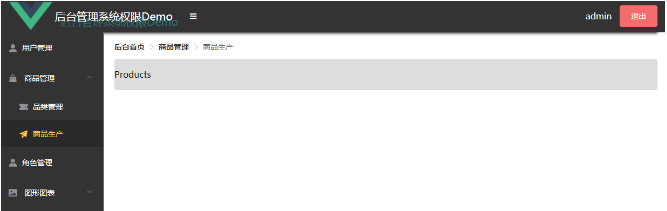
element怎么实现二级菜单和顶部导航联动
导读:本文共10349.5字符,通常情况下阅读需要34分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: 目前原本数据结构constusers=[{ id:1, username:'normal', password:'normal', token:'abcdefghijklmnopqrstuvwxyz', leftMenus:[{ ... ...
音频解说
目录
(为您整理了一些要点),点击可以直达。目前

原本数据结构
constusers=[{ id:1, username:'normal', password:'normal', token:'abcdefghijklmnopqrstuvwxyz', leftMenus:[{ title:'用户管理', key:'/user', name:'user', icon:'el-icon-user-solid', rights:['view','edit','add','delete'] }, { title:'商品管理', key:'/products', name:'products', icon:'el-icon-s-goods', children:[{ title:'品类管理', key:'/category', name:'category', icon:'el-icon-s-ticket', rights:['view','edit','add','delete'] }, { title:'商品生产', key:'/product', name:'product', icon:'el-icon-s-promotion', rights:['view','edit','add','delete'] } ] }, { title:'图形图表', key:'/charts', name:'charts', icon:'el-icon-picture', children:[{ title:'柱线图', key:'/charts/bar', name:'bar', icon:'el-icon-s-data', rights:['view','edit','add','delete'] }, { title:'折线图', key:'/charts/line', name:'line', icon:'el-icon-s-marketing', rights:['view','edit','add','delete'] }, { title:'饼图', key:'/charts/pie', name:'pie', icon:'el-icon-s-help', rights:['view','edit','add','delete'] }, ] } ] }, { id:2, username:'admin', password:'admin', token:'abcdefghijklmnopqrstuvwxyz'.split('').reverse().join(''), leftMenus:[{ title:'用户管理', key:'/user', name:'user', icon:'el-icon-user-solid', rights:['view','edit','add','delete'] }, { title:'商品管理', key:'/products', name:'products', icon:'el-icon-s-goods', children:[{ title:'品类管理', key:'/category', name:'category', icon:'el-icon-s-ticket', rights:['view','edit','add','delete'] }, { title:'商品生产', key:'/product', name:'product', icon:'el-icon-s-promotion', rights:['view','edit','add','delete'] } ] }, { title:'角色管理', key:'/role', name:'role', icon:'el-icon-s-custom', rights:['view','edit','add','delete'] }, { title:'图形图表', key:'/charts', name:'charts', icon:'el-icon-picture', children:[{ title:'柱线图', key:'/charts/bar', name:'bar', icon:'el-icon-s-data', rights:['view','edit','add','delete'] }, { title:'折线图', key:'/charts/line', name:'line', icon:'el-icon-s-marketing', rights:['view','edit','add','delete'] }, { title:'饼图', key:'/charts/pie', name:'pie', icon:'el-icon-s-help', rights:['view','edit','add','delete'] }, ] } ] }]因为新增顶部导航,所以要重新构建数据结构。
修改后的数据结构
constusers=[{ id:1, username:'normal', password:'normal', token:'abcdefghijklmnopqrstuvwxyz', navBar:{ active:'0', list:[{ name:"首页", subActive:'0', leftMenus:[{ id:1, title:'用户管理1', key:'/user', name:'user', icon:'el-icon-user-solid', rights:['view','edit','add','delete'] }, { id:2, title:'商品管理', name:'products', icon:'el-icon-s-goods', children:[{ id:21, title:'品类管理', key:'/category', name:'category', icon:'bars', rights:['view','edit','add','delete'] }, { id:22, title:'商品生产', key:'/product', name:'product', icon:'tool', rights:['view','edit','add','delete'] } ] }, { id:4, title:'图形图表', name:'charts', icon:'el-icon-s-platform', children:[{ id:41, title:'柱线图', key:'/charts/bar', name:'bar', icon:'el-icon-s-data', rights:['view','edit','add','delete'] }, { id:42, title:'折线图', key:'/charts/line', name:'line', icon:'el-icon-s-marketing', rights:['view','edit','add','delete'] }, { id:43, title:'饼图', key:'/charts/pie', name:'pie', icon:'el-icon-s-help', rights:['view','edit','add','delete'] }, ] } ] }, { name:"商品", subActive:'0', leftMenus:[{ id:1, title:'用户管理2', key:'/user2', name:'user2', icon:'el-icon-user-solid', rights:['view','edit','add','delete'] }] }, { name:"订单", subActive:'0', leftMenus:[{ id:32, title:'订单管理', key:'/dingg', name:'dingg', icon:'el-icon-user-solid', rights:['view','edit','add','delete'] }, { id:34, title:'订单统计', name:'ding', icon:'el-icon-user-solid', children:[{ id:35, title:'订单汇总', key:'/ding/hui', name:'dinghui', icon:'el-icon-s-data', rights:['view','edit','add','delete'] },] } ] }, { name:"会员" }, { name:"设置" }, ] } }, { id:2, username:'admin', password:'admin', token:'abcdefghijklmnopqrstuvwxyz'.split('').reverse().join(''), /*rights:[{id:1,authName:'用户管理',icon:'icon-menu',children:[{id:11,authName:'用户项目1',path:'/menu/one',rights:['view','edit','add']},{id:12,authName:'用户项目2',path:'/menu/two',rights:['view','edit','add','delete']}]},{id:2,authName:'用户权限',icon:'icon-menu',children:[{id:22,authName:'权限项目1',path:'/menu/three',rights:['view','edit','add','delete']}]}, { id:3, authName:'用户信息', icon:'icon-menu' }, ]*/ leftMenus:[{ id:1, title:'用户管理', key:'/user', name:'user', icon:'el-icon-user-solid', rights:['view','edit','add','delete'] }, { id:2, title:'商品管理', key:'/products', name:'products', icon:'el-icon-s-goods', children:[{ id:21, title:'品类管理', key:'/category', name:'category', icon:'bars', rights:['view','edit','add','delete'] }, { id:22, title:'商品生产', key:'/product', name:'product', icon:'tool', rights:['view','edit','add','delete'] } ] }, { id:3, title:'角色管理', key:'/role', name:'role', icon:'el-icon-s-custom', rights:['view','edit','add','delete'] }, { id:4, title:'图形图表', key:'/charts', name:'charts', icon:'el-icon-s-platform', children:[{ id:41, title:'柱线图', key:'/charts/bar', name:'bar', icon:'el-icon-s-data', rights:['view','edit','add','delete'] }, { id:42, title:'折线图', key:'/charts/line', name:'line', icon:'el-icon-s-marketing', rights:['view','edit','add','delete'] }, { id:43, title:'饼图', key:'/charts/pie', name:'pie', icon:'el-icon-s-help', rights:['view','edit','add','delete'] }, ] } ] }]头部布局
<divclass="header-right"> <el-menu:default-active="user.navBar.active"class="el-menu-demo"mode="horizontal"@select="handleSelect" background-color="#545c64"text-color="#fff"active-text-color="#ffd04b"> <el-menu-item:index="index+''"v-for="(item,index)inuser.navBar.list":key="index">{{item.name}}</el-menu-item> <el-submenuindex="2"> <templateslot="title">{{user.username}}</template> <el-menu-itemindex="2-1">设置</el-menu-item> <el-menu-itemindex="2-2">退出</el-menu-item> </el-submenu> </el-menu> </div>methods:{...mapMutations(["getslideMenus"]),handleSelect(key,keyPath){this.user.navBar.active=key;letitem=this.user.navBar.list[this.user.navBar.active];console.log(key,keyPath);this.getslideMenus(item.leftMenus); this.$router.push({ name:item.leftMenus[0].name }) if(key=='0'){ this.$router.push({ name:'welcome' }) }},collapse(){this.isCollapseq=!this.isCollapseq;this.$bus.$emit("collapseaside",this.isCollapseq);},}, mounted(){ letitem=this.user.navBar.list[this.user.navBar.active] this.getslideMenus(item.leftMenus) }, computed:{ ...mapState(['user']) }
vuex
exportdefaultnewVuex.Store({ state:{ bread:[], slideMenus:[], user:JSON.parse(window.sessionStorage.getItem('rightlist'))||{} }, mutations:{ addBread(state,preload){state.bread=preload }, getslideMenus(state,preload){ state.slideMenus=preload }, getLogin(state,preload){ state.user=preload window.sessionStorage.setItem('rightlist',JSON.stringify(preload)) } }, getters:{ }, actions:{}})Home.vue
methods:{...mapMutations(["addBread"]),/*面包屑导航*/getbreadcrumb(){letgetobj=this.$route.matched.filter((v)=>v.name);console.log(getobj);letarr=[];getobj.forEach((v)=>{if(v.name=="welcome"||v.name=="Home"){return;}arr.push({name:v.name,path:v.path,title:v.meta.title,});/*多级导航*/this.slideMenus.forEach((item)=>{console.log(item);if(item.children){item.children.filter((i)=>i.key==v.path).length>0?arr.unshift({ title:item.title }):arr;}});});if(arr.length>0){arr.unshift({name:"Home",path:"/",title:"后台首页",});}this.bran=arr;this.addBread(this.bran);},},HomeLeft添加个样式判断
<template><divclass="navMenu"><labelv-for="(navMenu,n)innavMenus":key="n"><!--只有一级菜单--><el-menu-itemv-if="!navMenu.children":index="n+''":route="navMenu.key":><!--图标--><i:class="navMenu.icon":></i><!--标题--><spanslot="title">{{navMenu.title}}</span></el-menu-item><!--有多级菜单--><el-submenuv-if="navMenu.children":key="navMenu.key":index="n+''"><templateslot="title"><i:class="navMenu.icon"></i><span>{{navMenu.title}}</span></template><!--递归组件,把遍历的值传回子组件,完成递归调用--><nav-menu:navMenus="navMenu.children"></nav-menu></el-submenu></label></div></template><script>exportdefault{name:'NavMenu',//使用递归组件必须要有props:['navMenus'],//传入子组件的数据data(){return{}},methods:{handleSelect(key,keyPath){console.log('1212')console.log(key,keyPath)}}}</script><stylescoped></style>加个路由
importUser2from'../views/User2.vue' { path:'/user2', name:'user2', meta:{title:'用户管理2'}, component:User2 },现在:

</div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">本文:
element怎么实现二级菜单和顶部导航联动的详细内容,希望对您有所帮助,信息来源于网络。