vue写h5页面的方法总结
导读:本文共1524.5字符,通常情况下阅读需要5分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: 下面就是小编带给大家的如何用vue写h6页面方法操作,希望能够给你们带来一定的帮助,谢谢大家的观看。1、当拿到设计师给的UI设计图,前端的首要任务就是布局和样式,相信这对于大部分前端工程师来说已经不是什么难题了。移动端的布局相对PC较为简单,关键在于对不同设备的适配。2、之前介绍了一篇关于移动端rem布局方案,这大致是网易H5的适配方案。不过实践中发现淘... ...
目录
(为您整理了一些要点),点击可以直达。下面就是小编带给大家的如何用vue写h6页面方法操作,希望能够给你们带来一定的帮助,谢谢大家的观看。

1、当拿到设计师给的UI设计图,前端的首要任务就是布局和样式,相信这对于大部分前端工程师来说已经不是什么难题了。移动端的布局相对PC较为简单,关键在于对不同设备的适配。

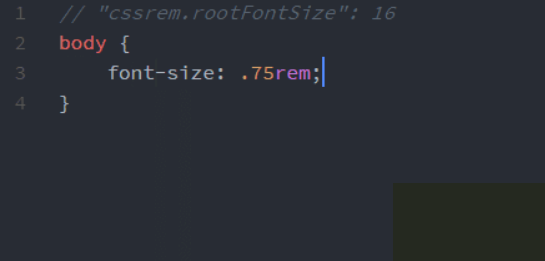
2、之前介绍了一篇关于移动端rem布局方案,这大致是网易H5的适配方案。不过实践中发现淘宝开源的可伸缩布局方案效果更好且更容易使用。方案总结为:根据屏幕大小 / 750 = 所求字体 / 基准字体大小比值相等,动态调节html的font-size大小。

3、方案总结为:根据设备设备像素比设置scale的值,保持视口device-width始终等于设备物理像素,接着根据屏幕大小动态计算根字体大小,具体是将屏幕划分为10等分,每份为a,1rem就等于10a。

4、通常我们会拿到750宽的设计稿,这是基于iPhone6的物理分辨率。有的设计师也许会偷懒,设计图上面没有任何的标注,如果我们边开发边量尺寸,无疑效率是比较低的。要么让设计师标注上,要么自食其力。

5、如果设计师实在没有时间,推荐使用markman进行标注,免费版阉割了一些功能(比如无法保存本地)不过基本满足了我们的需求了。

6、标注完成后开始写我们的样式,使用了淘宝的lib-flexible库之后,我们的根字体基准值就为750/100*10 = 75px。此时我们从图中若某个标注为100px,那么css中就应该设置为100/75 = 1.333333rem。所以为了提高开发效率,可以使用px转化为rem的插件。如果你使用sublimeText,可以用 rem-unit。

如果大家学习后有任何疑问可以在下面的留言区讨论,感谢大家对的支持。
</div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">vue写h5页面的方法总结的详细内容,希望对您有所帮助,信息来源于网络。