javascript如何去掉class属性的值
导读:本文共1058字符,通常情况下阅读需要4分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: 在javascript中,可以利用setAttribute()方法来去掉class属性的值,只需要使用该函数将class属性的值设置为空字符串即可,语法为“元素对象.setAttribute("class",""... ...
音频解说
目录
(为您整理了一些要点),点击可以直达。
在javascript中,可以利用setAttribute()方法来去掉class属性的值,只需要使用该函数将class属性的值设置为空字符串即可,语法为“元素对象.setAttribute("class","")”。
本教程操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。
在javascript中,可以利用setAttribute()方法来去掉class属性的值。
setAttribute() 方法添加指定的属性,并为其赋指定的值。如果这个指定的属性已存在,则仅设置/更改值。
只需要使用setAttribute()方法将class属性的值设置为空字符串即可去掉class属性的值。
实现示例:
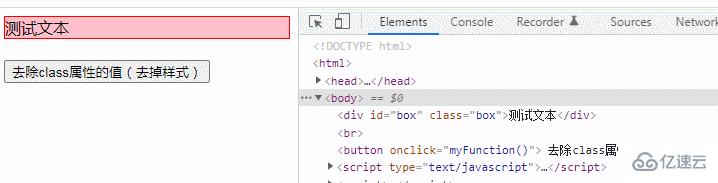
<!DOCTYPEhtml><html> <head> <metacharset="utf-8"> <styletype="text/css"> .box{ border:1pxsolidred; background-color:pink; } </style> </head> <body> <divid="box"class="box">测试文本</div><br> <buttononclick="myFunction()">去除class属性的值(去掉样式)</button> <scripttype="text/javascript"> functionmyFunction(){ vardiv=document.getElementById("box"); div.setAttribute("class",""); } </script> </body></html>
</div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">本文:
javascript如何去掉class属性的值的详细内容,希望对您有所帮助,信息来源于网络。