在webstorm中配置less的方法详解
导读:本文共982.5字符,通常情况下阅读需要3分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: 首先你要有node和npm的环境,没得话先下载。https://nodejs.org/en/ 然后下载lesscnpm install less -gnpm install less -gcnpm用的是淘宝镜像 -g全局下载上面的那个地址你先复制好,我的是这个: C:\Users\18309\AppData\Roaming\npm\le... ...
音频解说
目录
(为您整理了一些要点),点击可以直达。首先你要有node和npm的环境,没得话先下载。
https://nodejs.org/en/
然后下载less

cnpm install less -g
npm install less -g
cnpm用的是淘宝镜像 -g全局下载
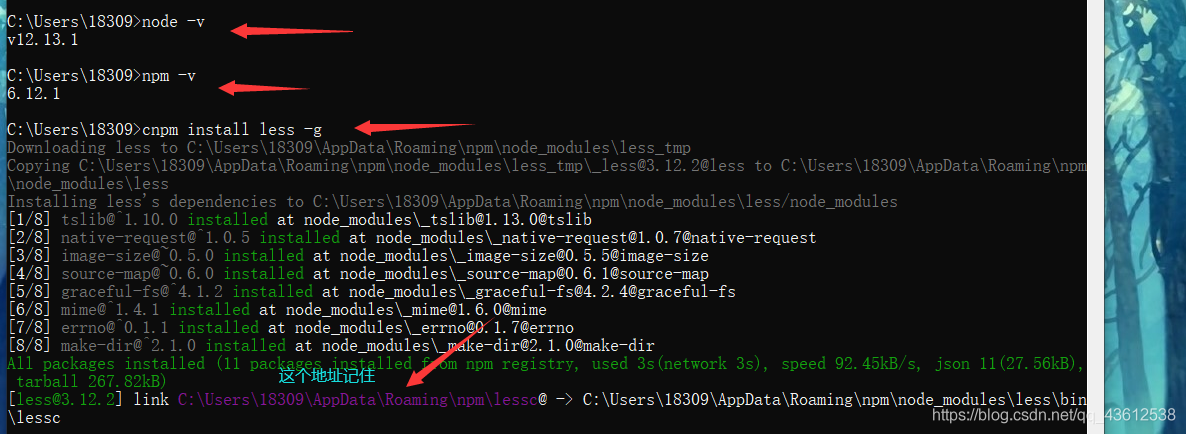
上面的那个地址你先复制好,我的是这个: C:\Users\18309\AppData\Roaming\npm\lessc
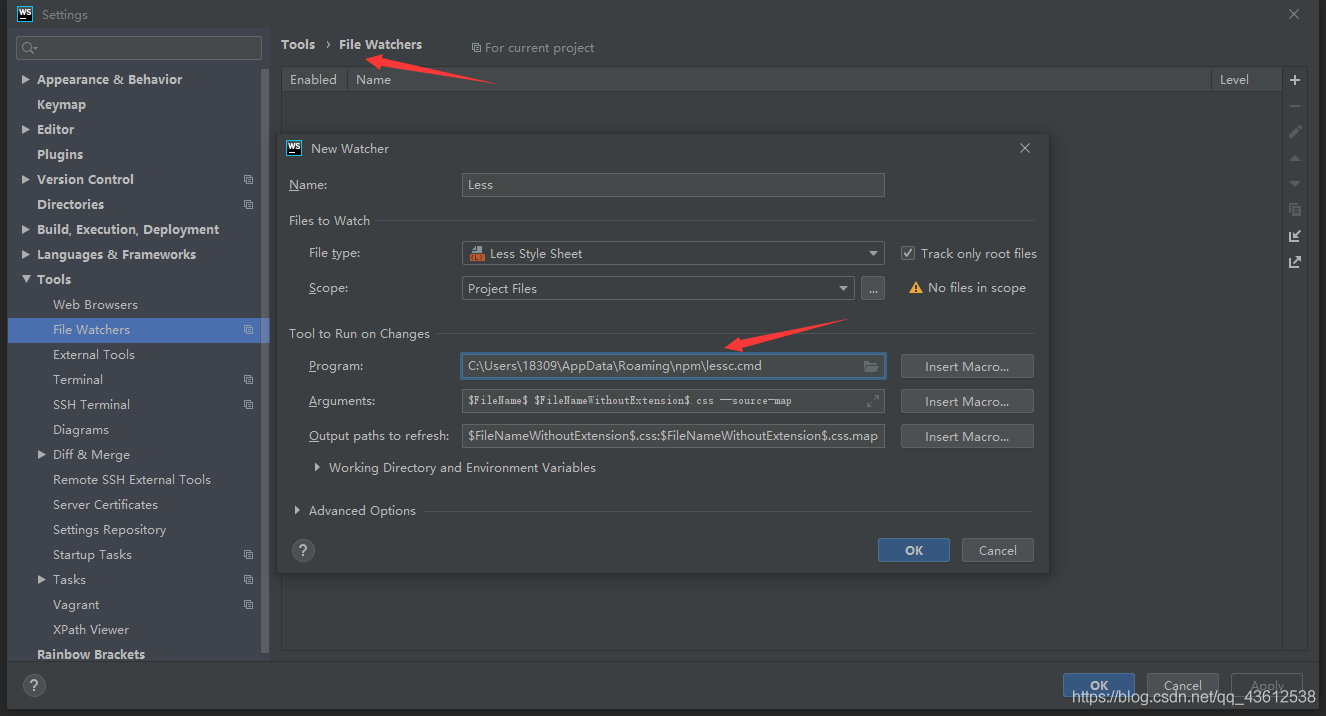
然后看着这个图弄:

把上面的路径复制过来后面再加上.cmd
C:\Users\18309\AppData\Roaming\npm\lessc.cmd
我的是这个,然后重启。
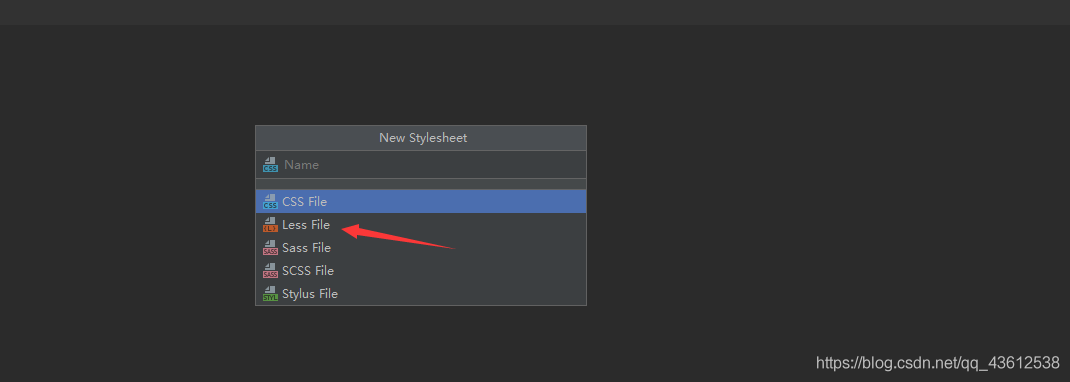
新建一个less文件

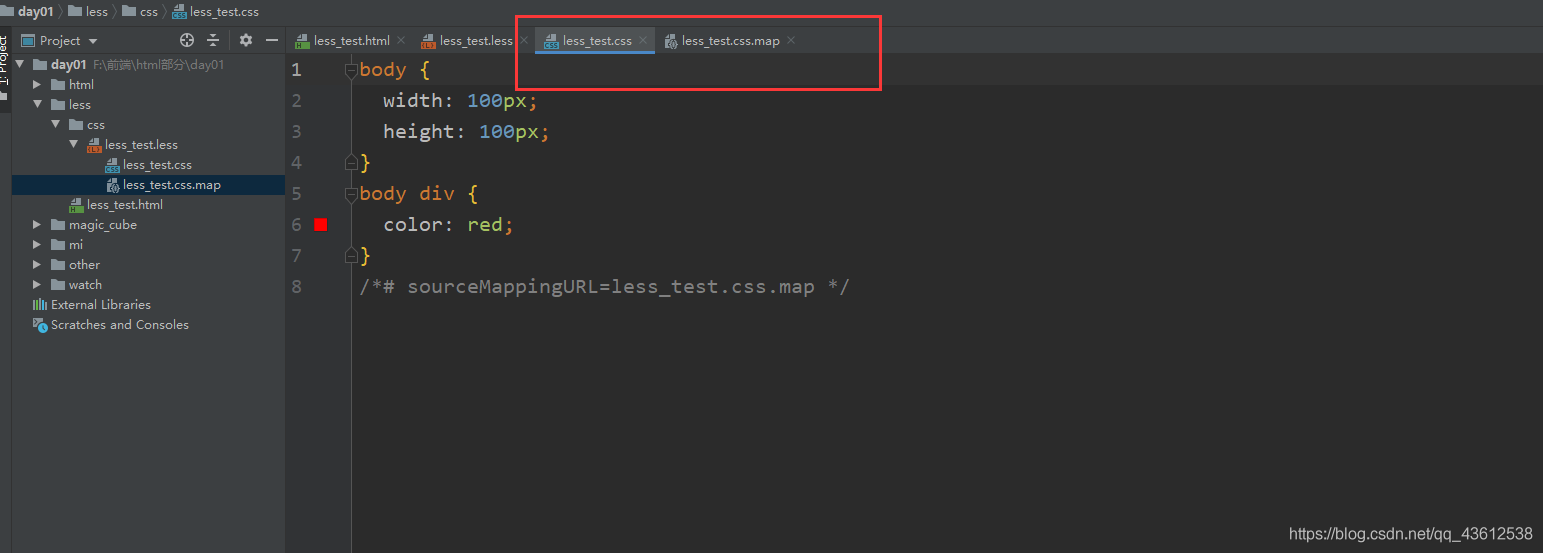
写点东西,比如我的这个:
body{ width: 100px; height: 100px; div{ color: red; }}然后你会发现多出来2个文件,

到此这篇关于在webstorm中配置less的方法详解的文章就介绍到这了,更多相关webstorm配置less内容请搜索以前的文章或继续浏览下面的相关文章希望大家以后多多支持!
</div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">本文:
在webstorm中配置less的方法详解的详细内容,希望对您有所帮助,信息来源于网络。