JavaScript可视化库有哪些
导读:本文共4073.5字符,通常情况下阅读需要14分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: Data Visualization 数据可视化工具推荐点赞 收藏 再也不要担心有数据可视化找不到库的烦恼了。d3 - 用于HTML和SVG的JavaScript可视化库.metrics-graphics - 是一个构建在D3之上的库,针对时间序列数据的可视化和布局进行了优化。three.js - JavaScript 3D库.Chart.js - 使用Canv... ...
目录
(为您整理了一些要点),点击可以直达。
Data Visualization 数据可视化工具推荐
点赞 收藏 再也不要担心有数据可视化找不到库的烦恼了。
d3 - 用于HTML和SVG的JavaScript可视化库.

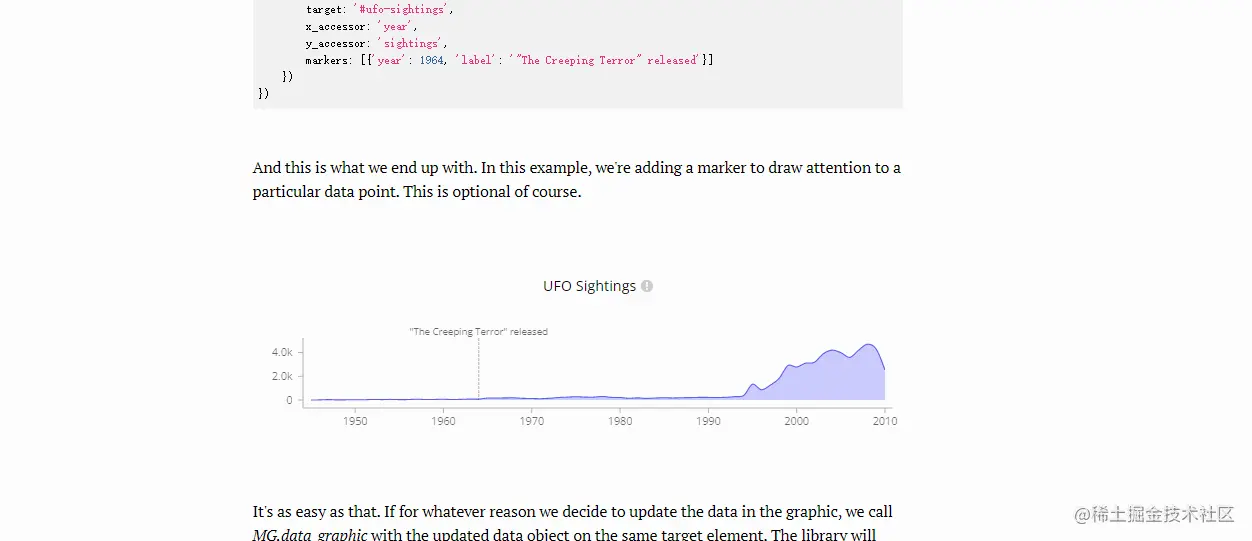
metrics-graphics - 是一个构建在D3之上的库,针对时间序列数据的可视化和布局进行了优化。

three.js - JavaScript 3D库.

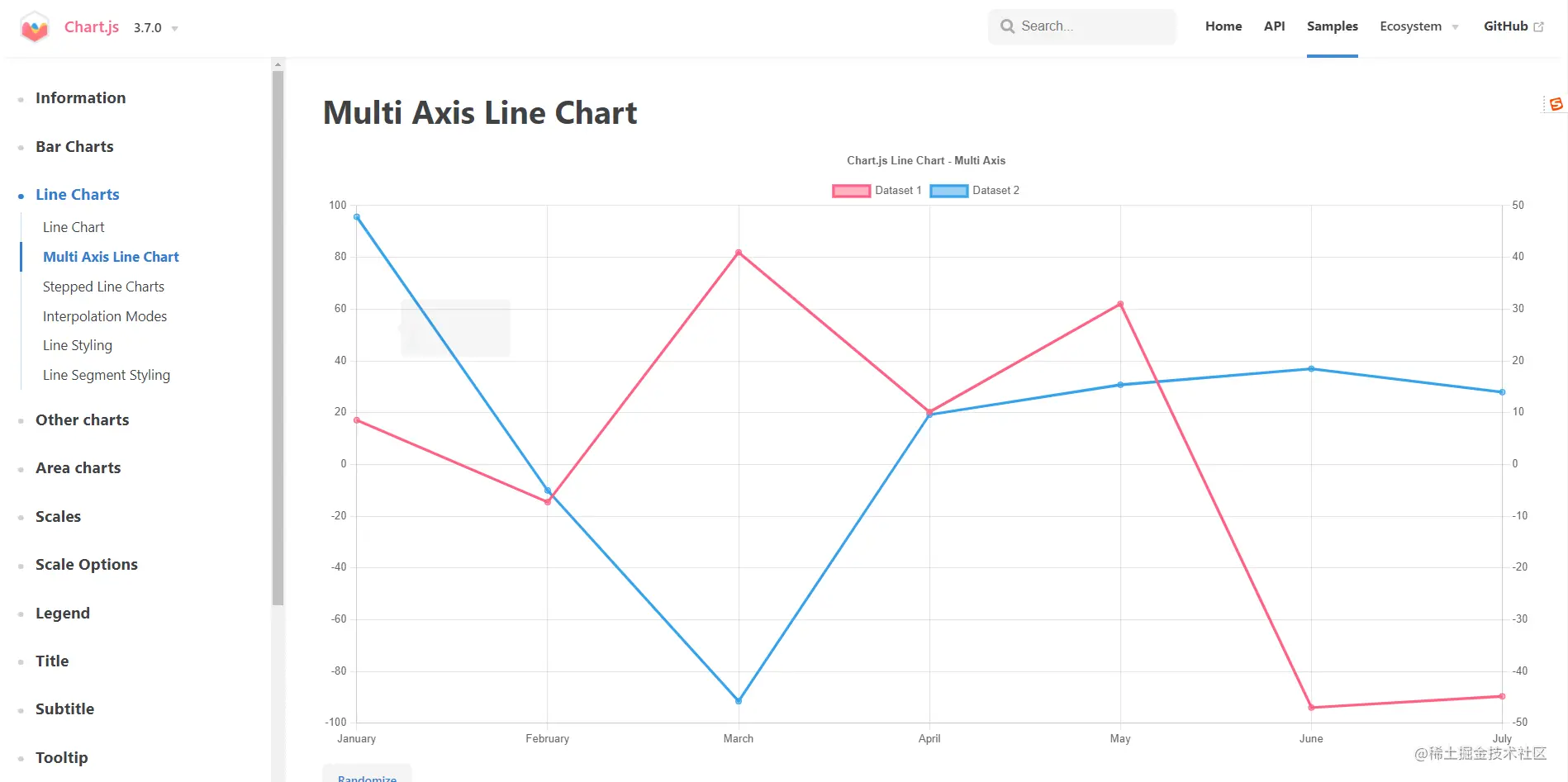
Chart.js - 使用Canvas的简单HTML5图表

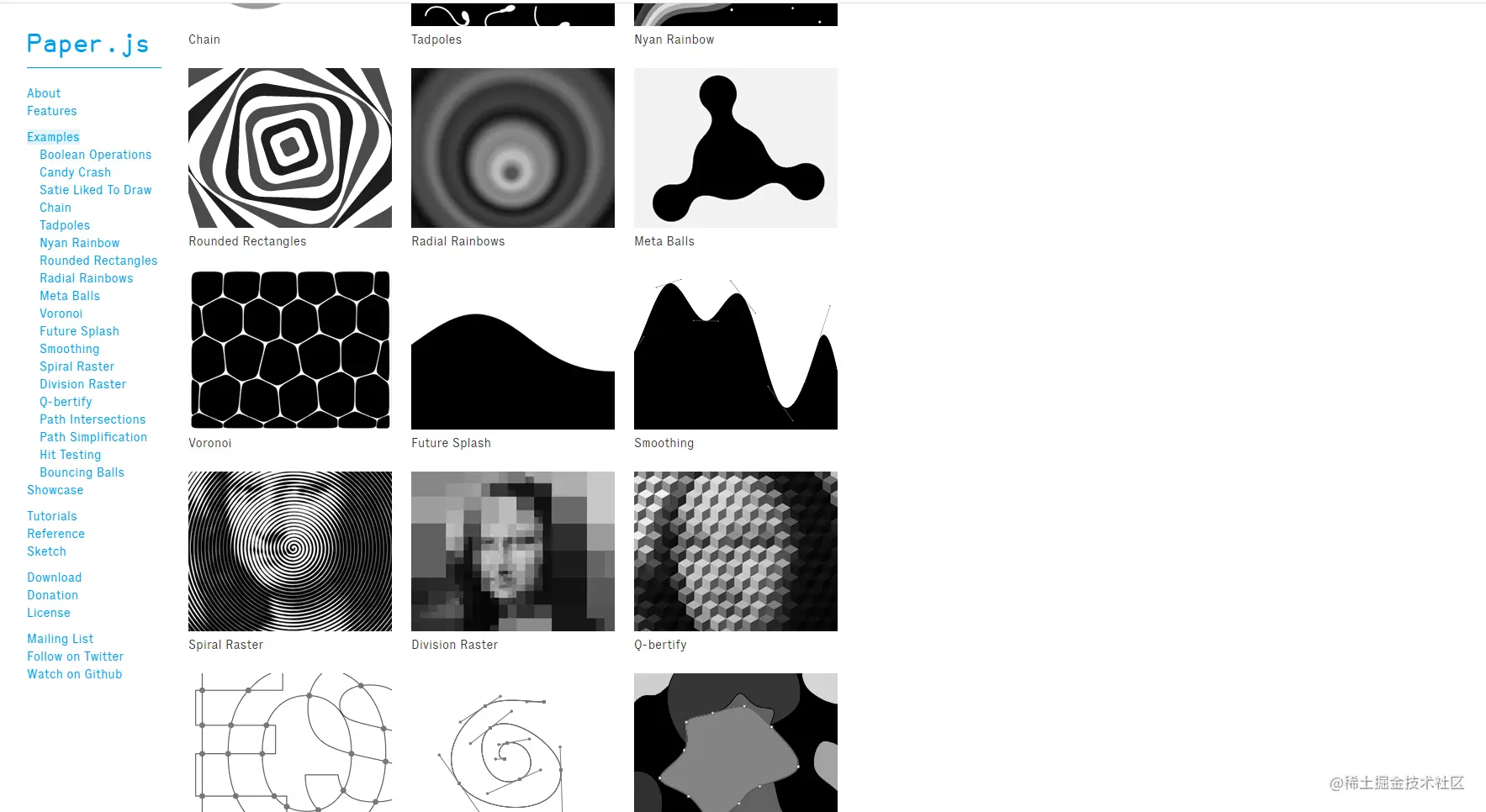
paper.js - 矢量图形– Scriptographer使用HTML5画布移植到JavaScript和浏览器

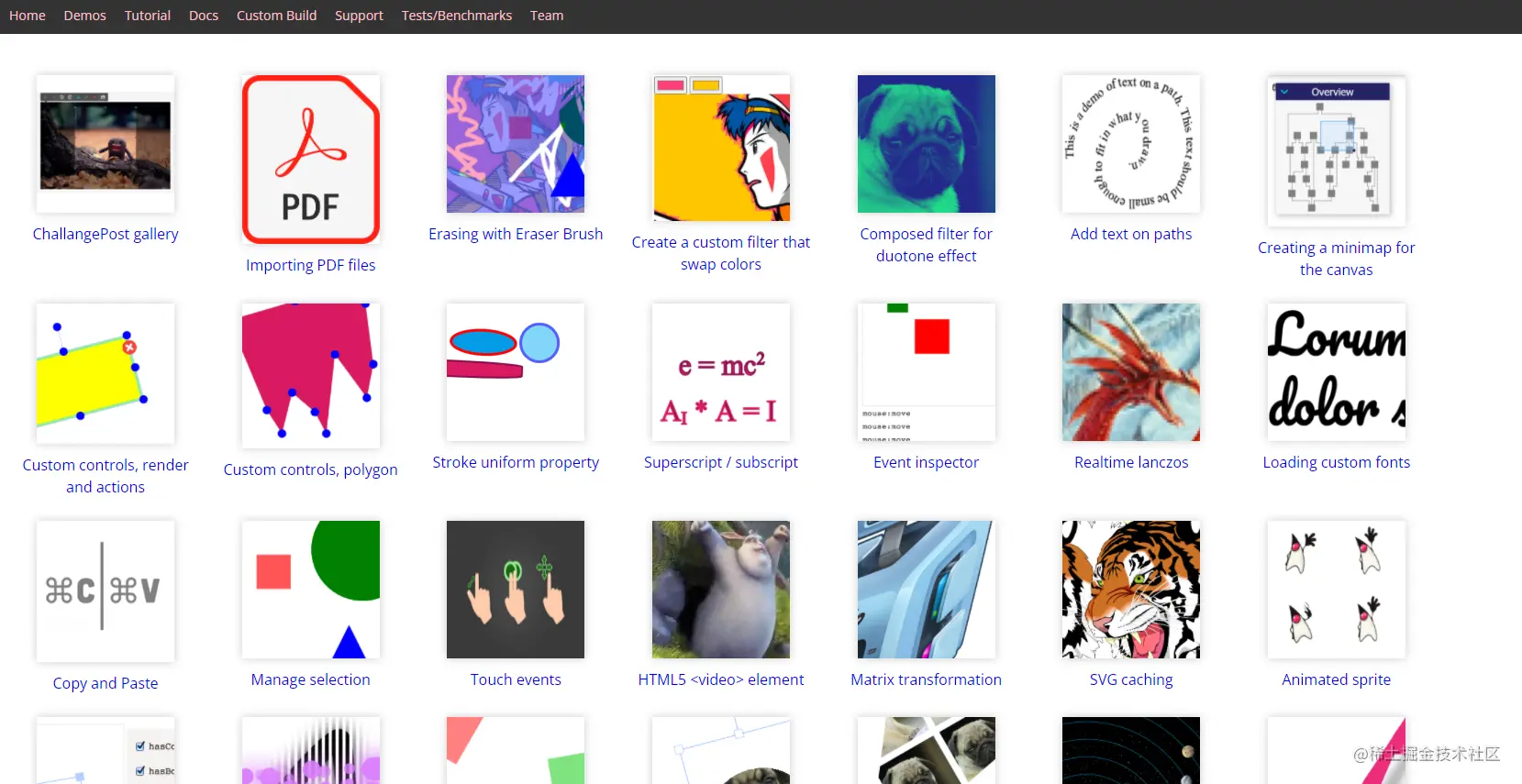
fabric.js - JavaScript Canvas库 同时提供SVG到Cnanvas(Canvas到SVG)解析器.

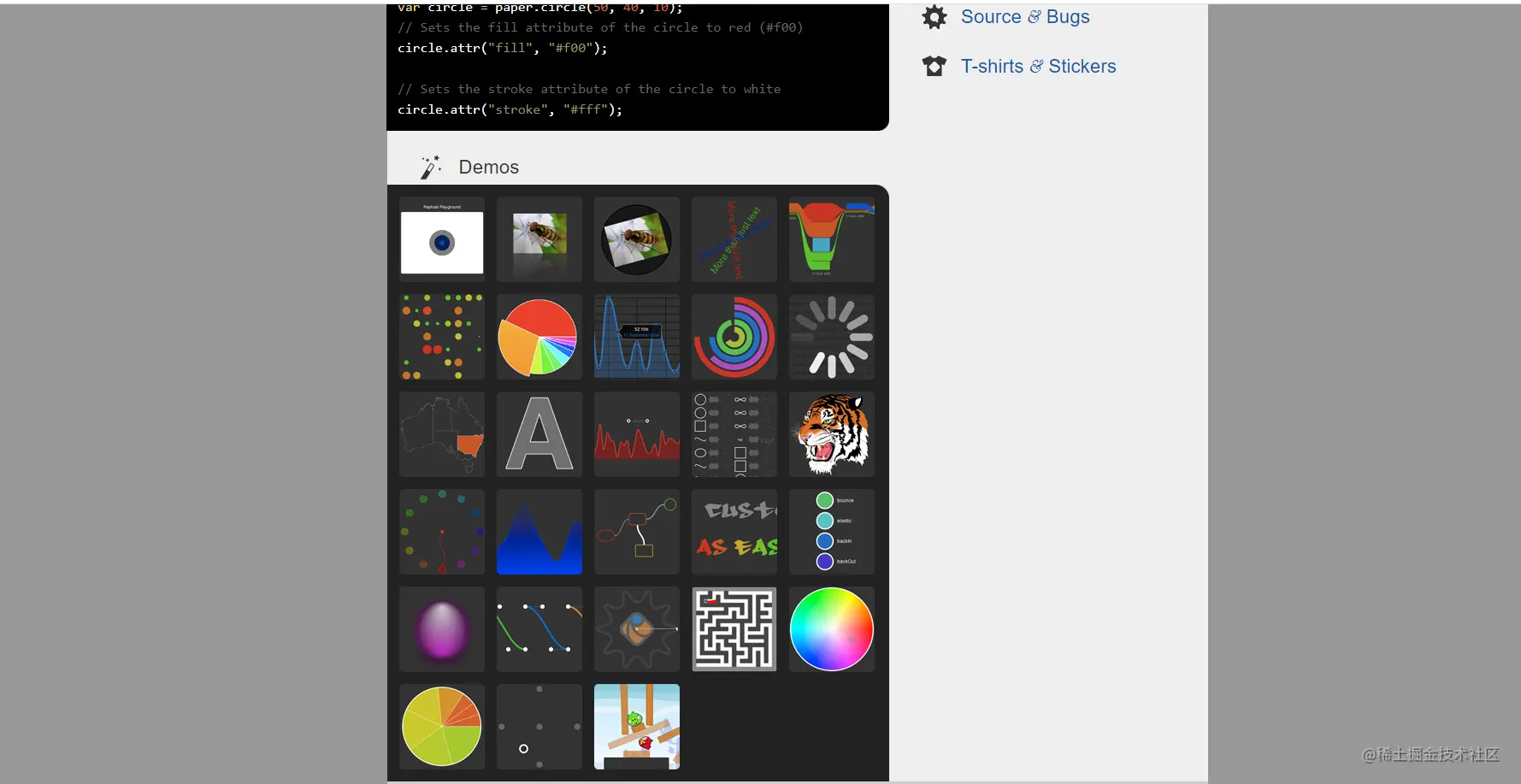
raphael - JavaScript 矢量图形库.

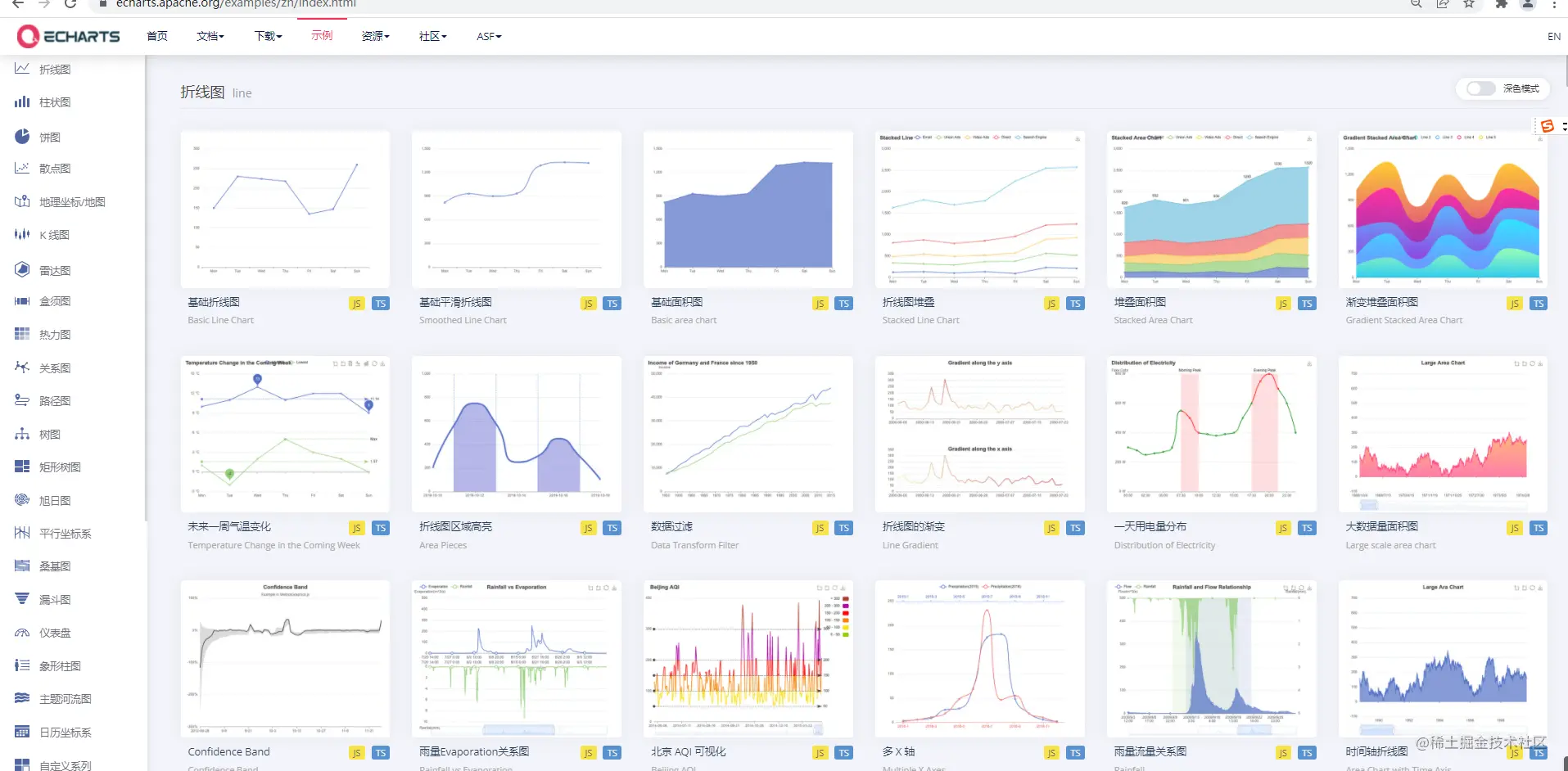
echarts - javascript 提供丰富的图表以及可视化库.

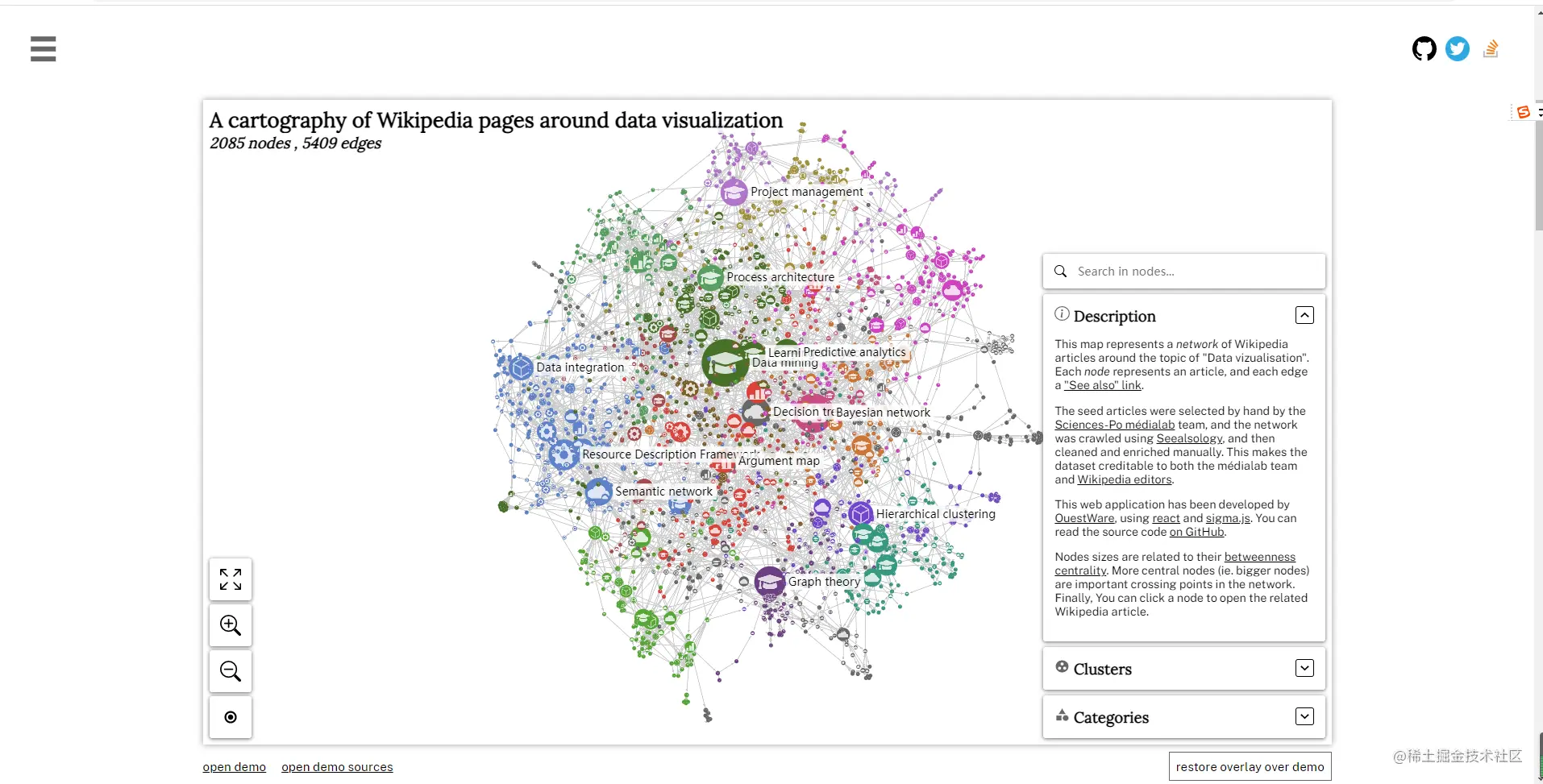
sigma.js -
专用于图形绘制的JavaScript库 Version1:canvas+svg Version2 : Webgl+canvas

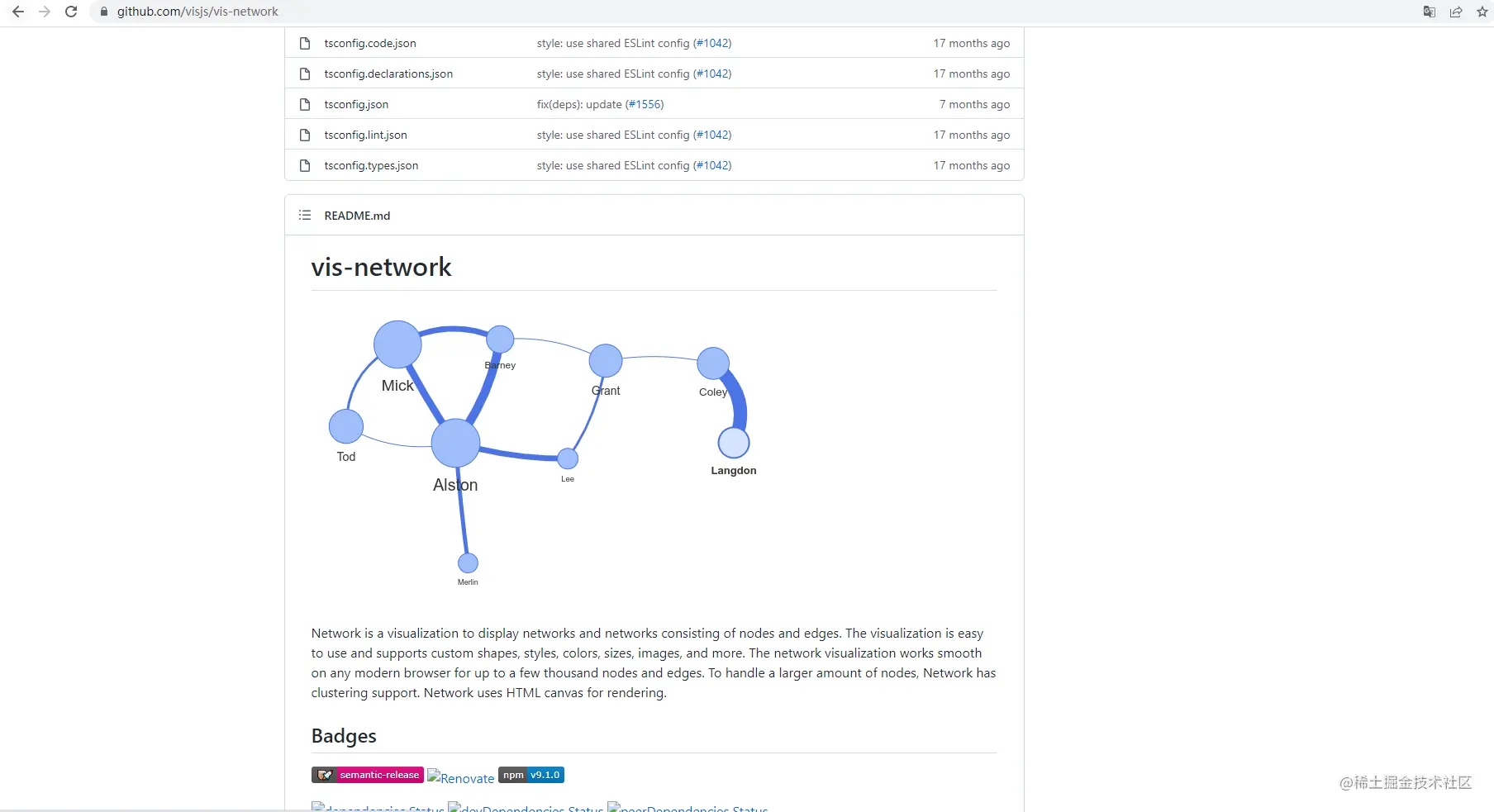
visjs - 多个库用于动态、基于浏览器的数据可视化。(下面截图为network)

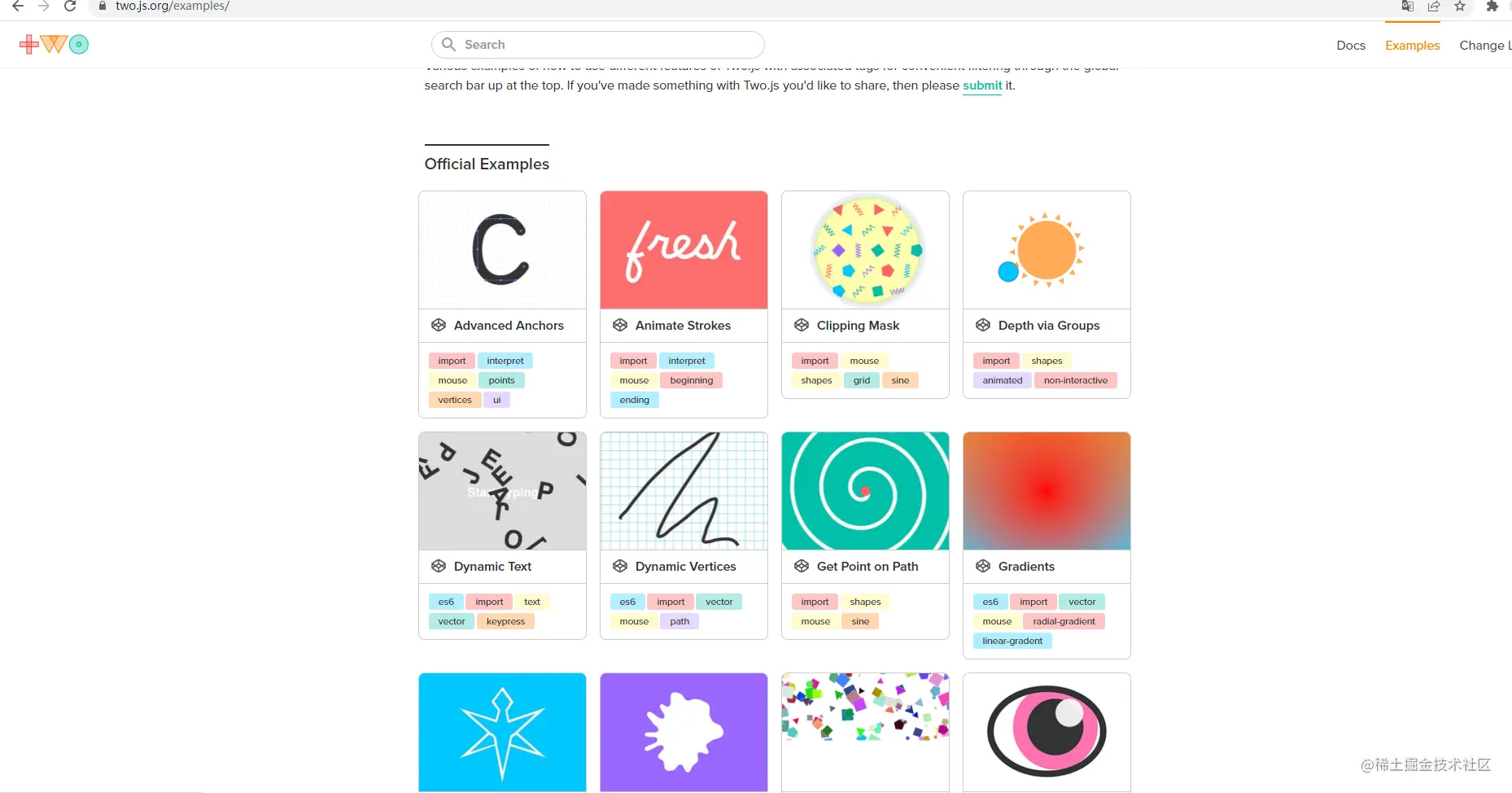
two.js - 一个与渲染器无关的web二维绘图api。

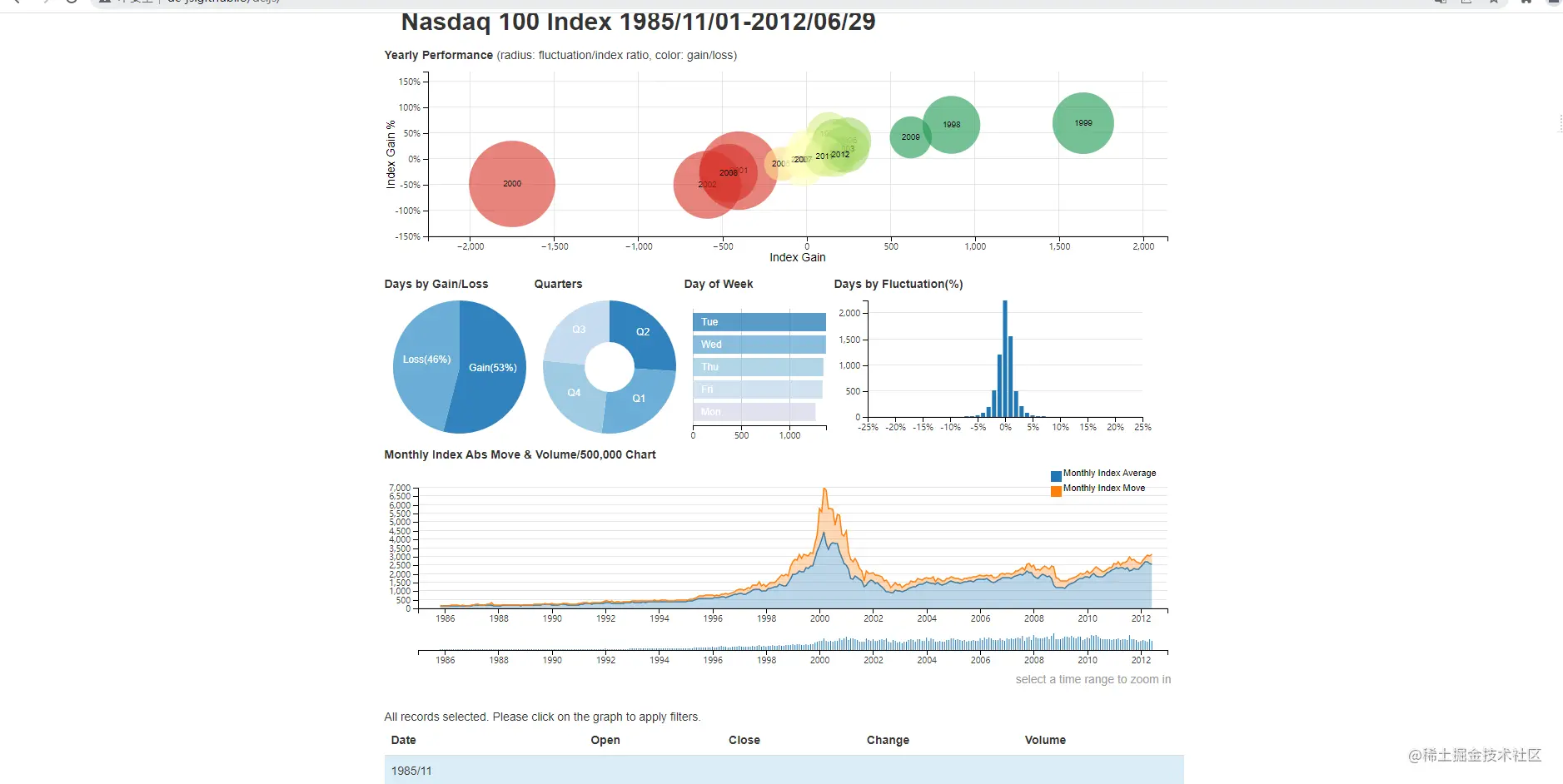
dc.js - 多维图表是为使用d3渲染的交叉过滤器进行本地工作而构建的js

flot - 基于jQuery的JavaScript图表.

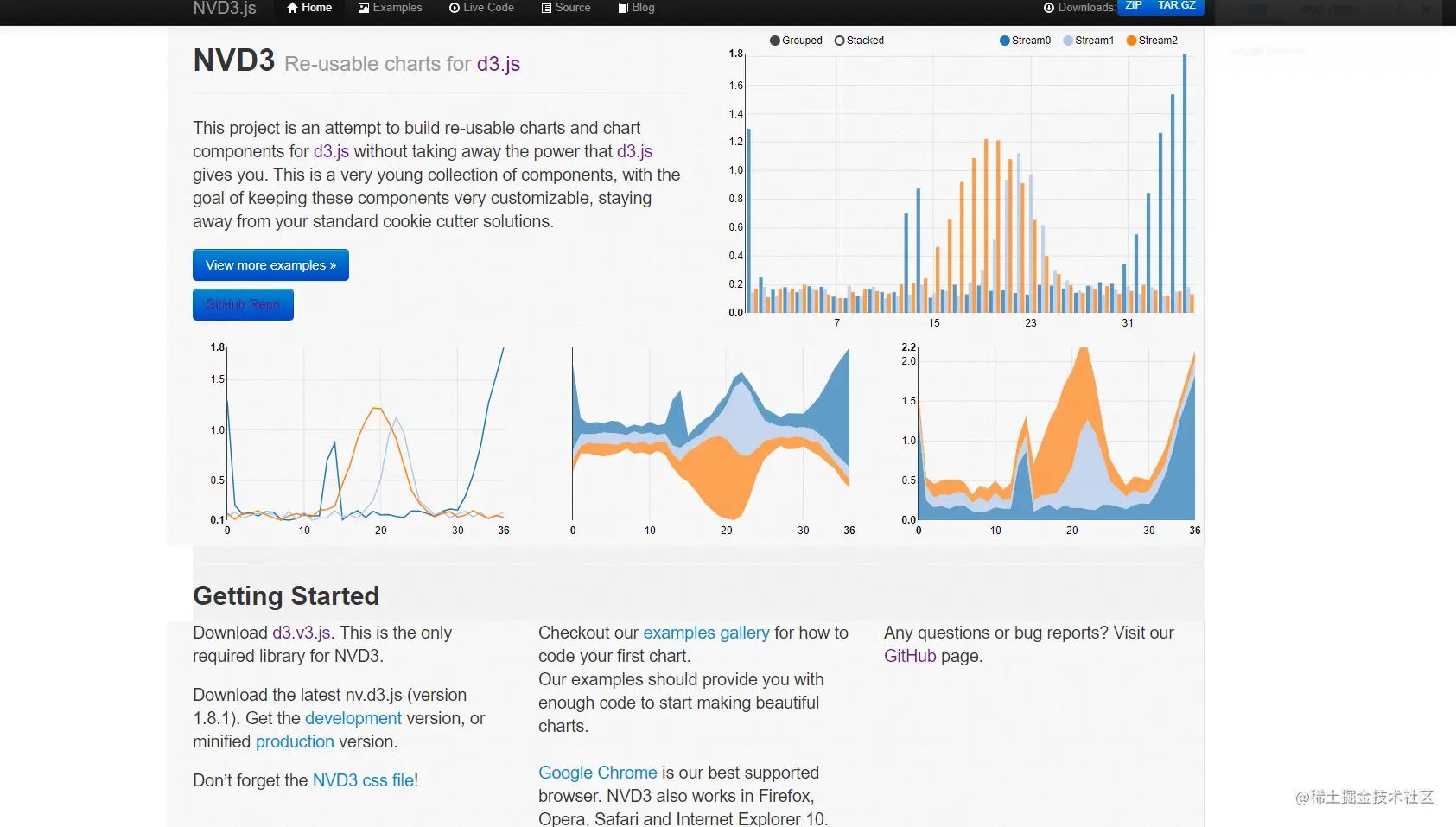
nvd3 - 为d3构建可重用的图表和图表组件js.

svg.js - 用于操纵SVG并为其设置动画的轻量级库。

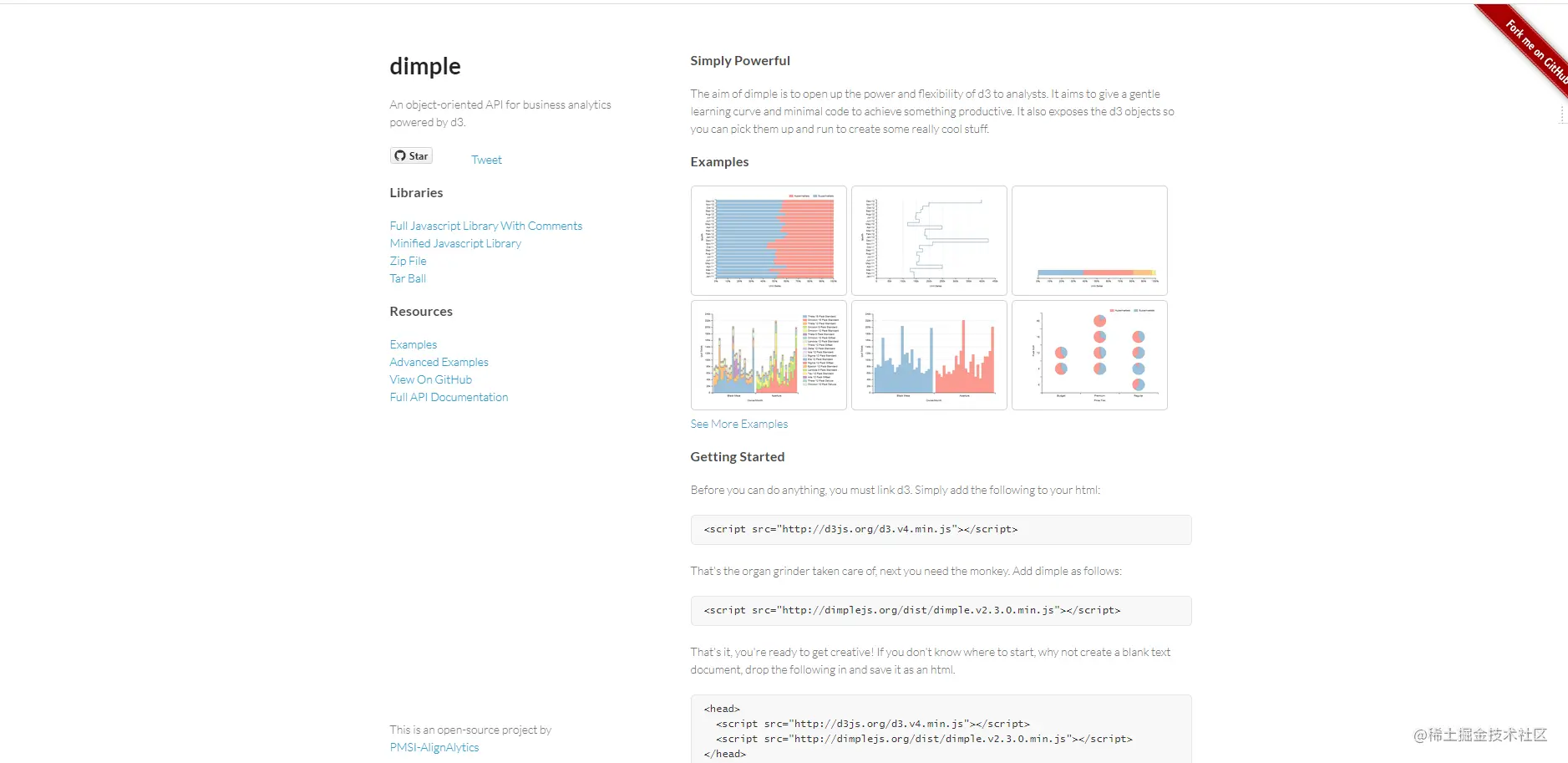
dimple.js - d3支持的简单商业分析图表.

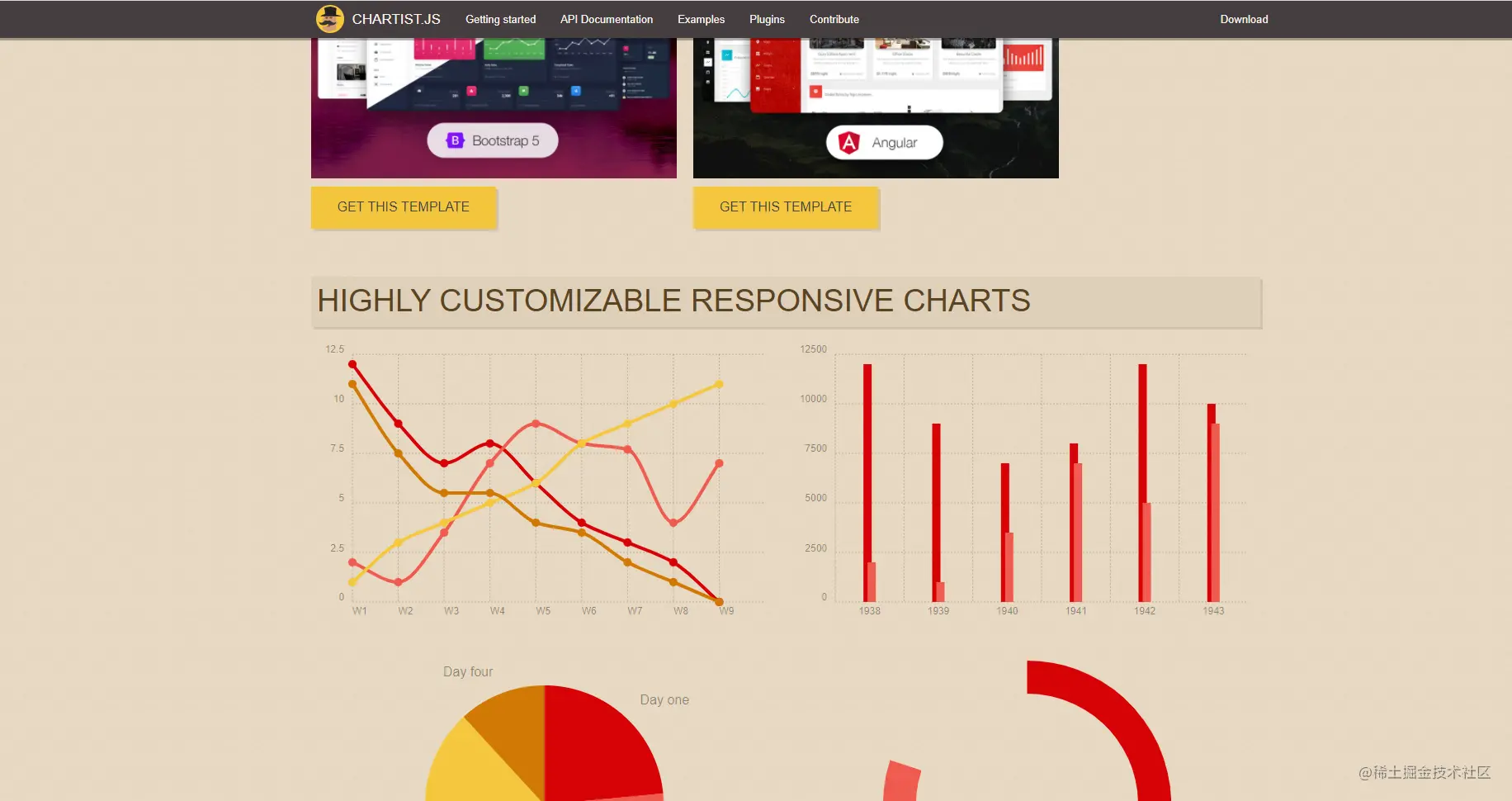
chartist-js - 简单的响应图表。

epoch - 通用实时图表库.

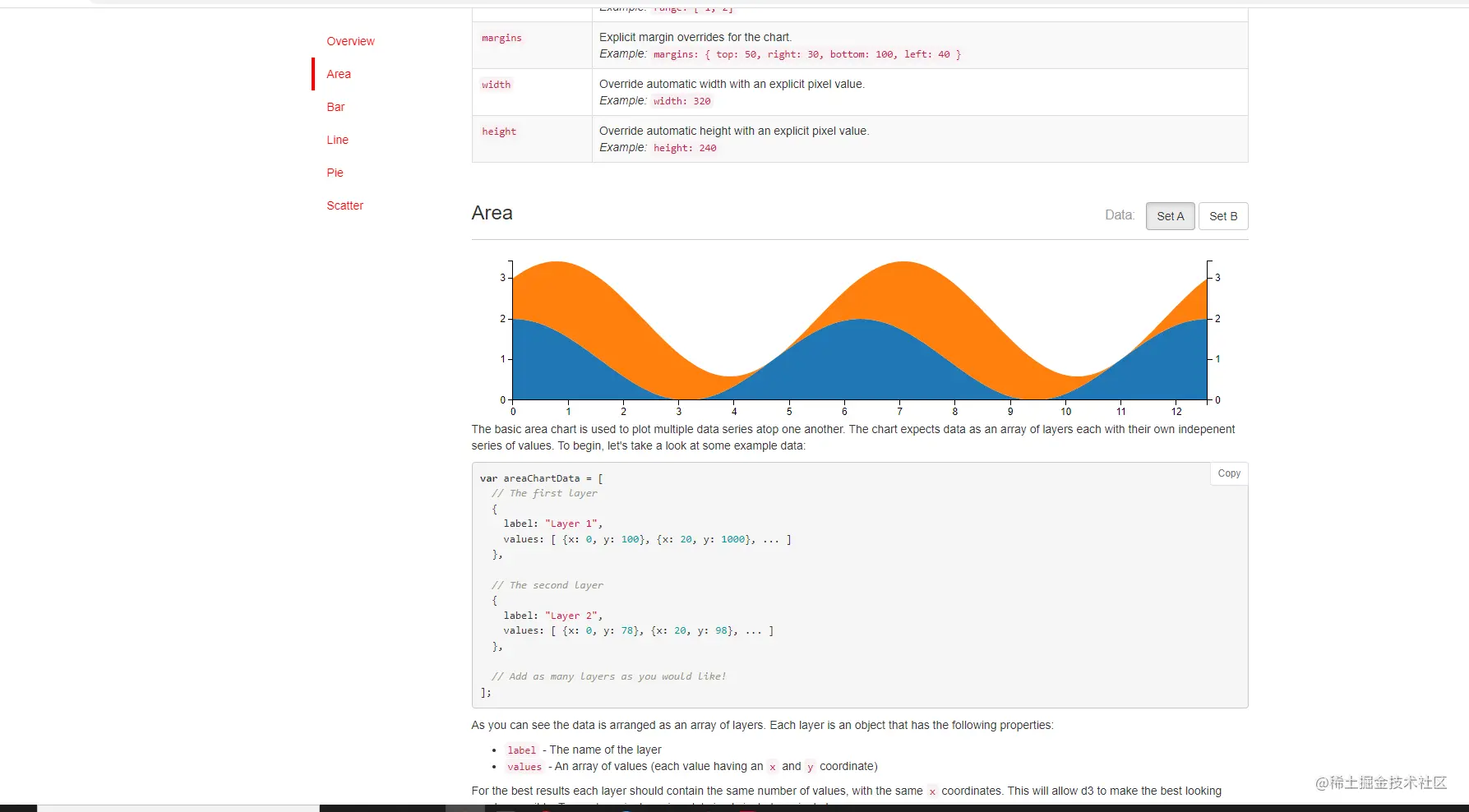
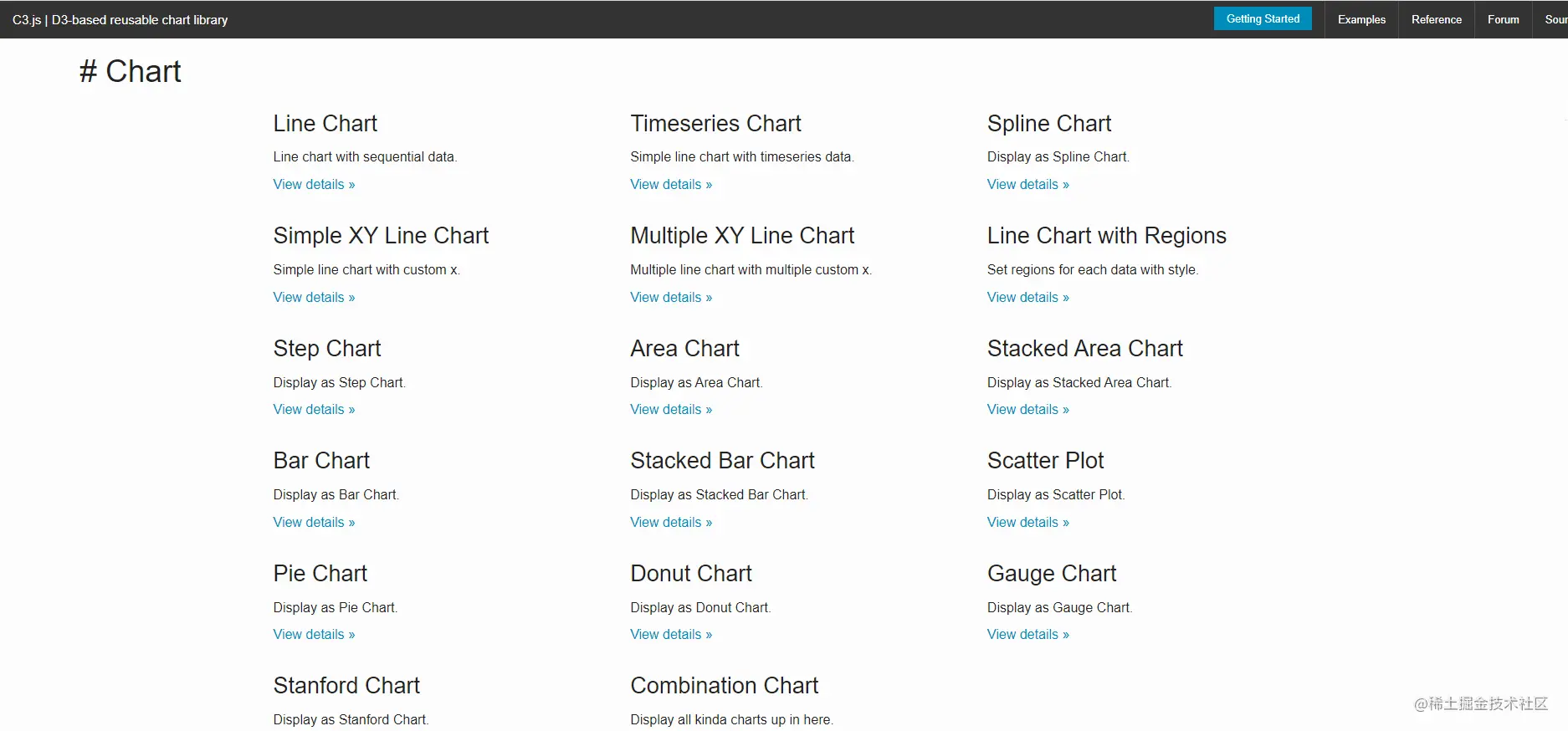
c3 - 基于D3的可重用图表库。

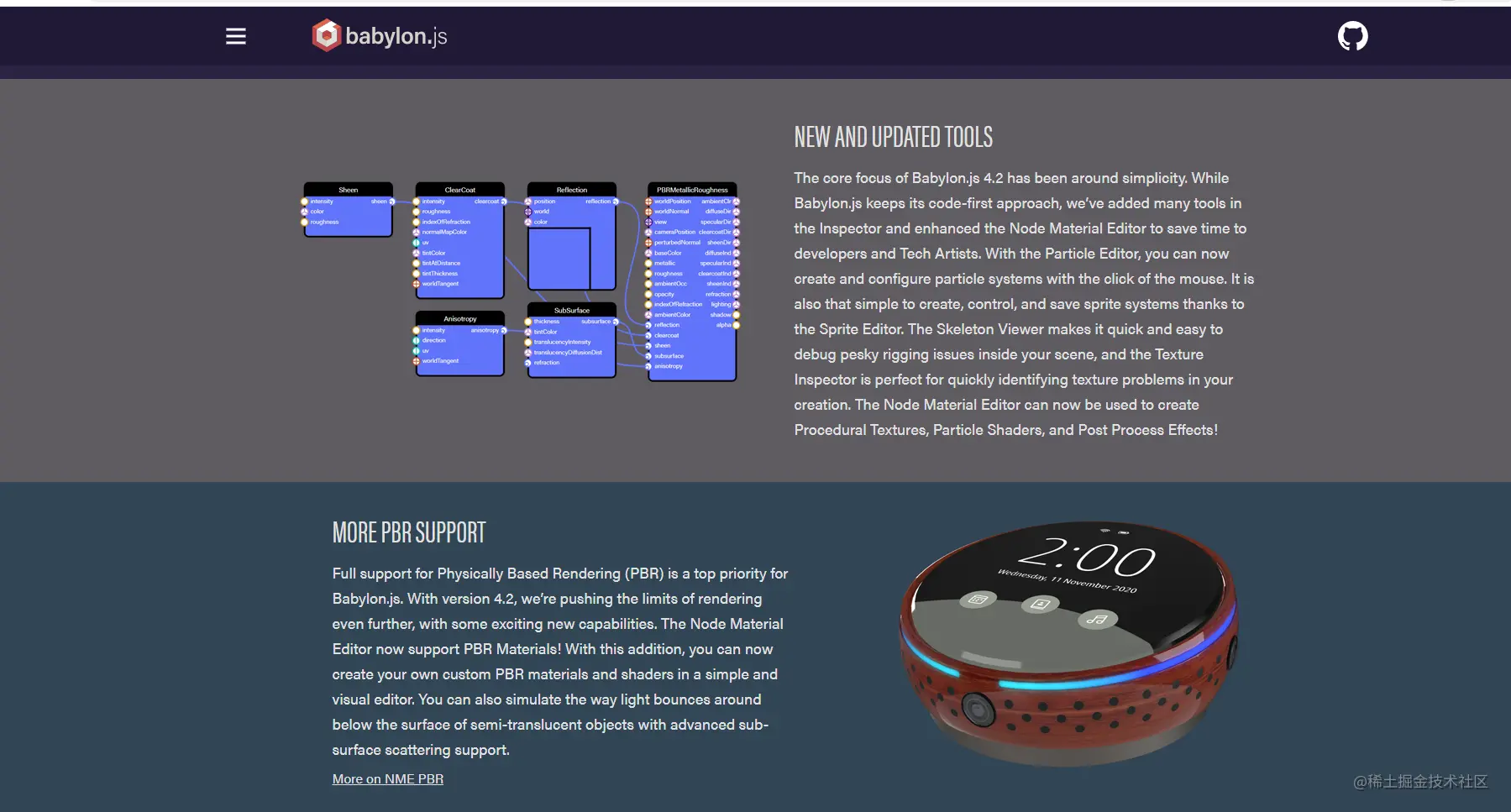
BabylonJS - 一个用HTML5和WebGL构建3D游戏的框架。

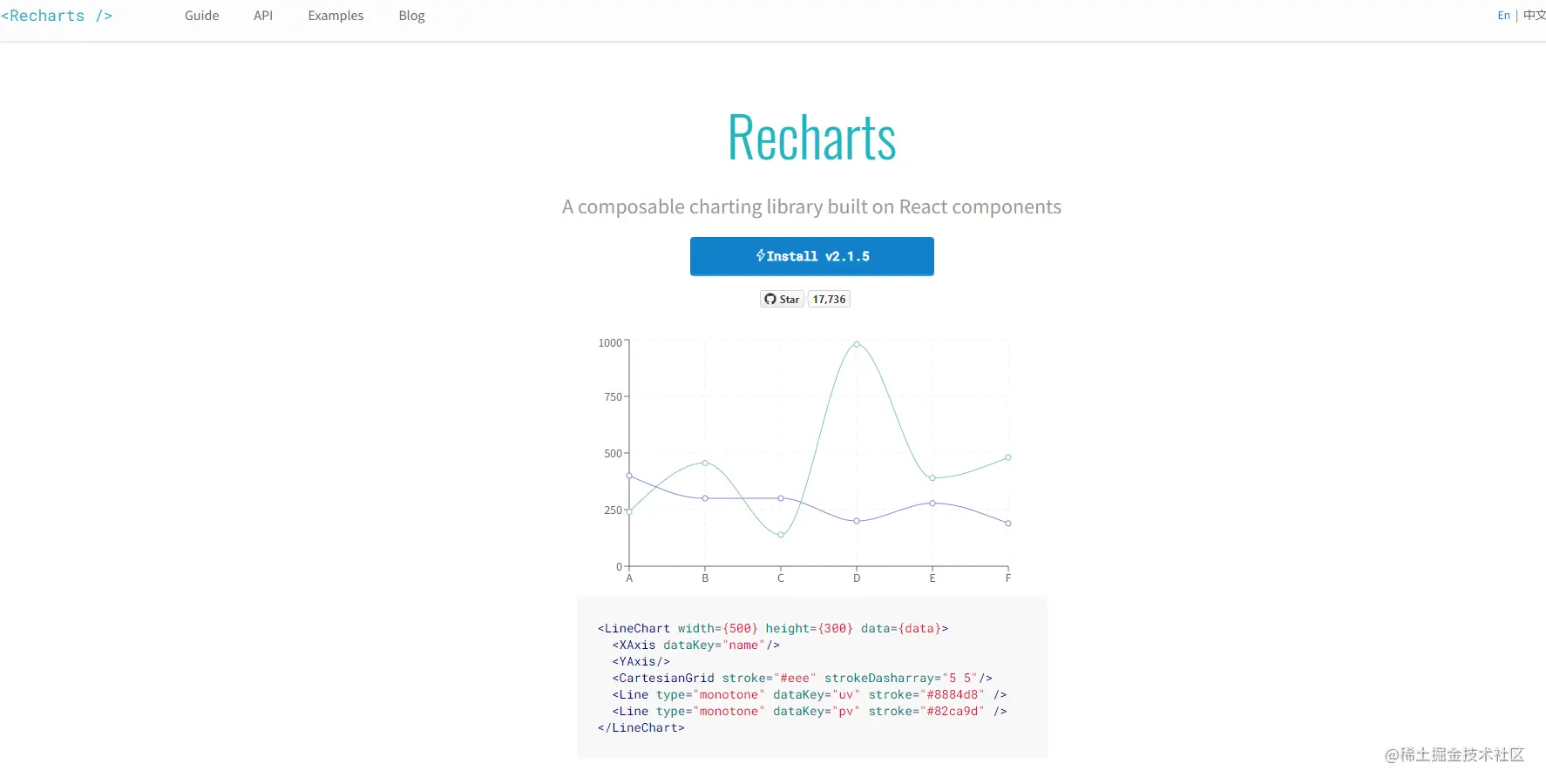
recharts - 使用React和D3重新定义图表库。

GraphicsJS - 一个基于SVG/VML技术的轻量级JavaScript图形库,具有直观的API。

G2 - 是一套基于图形语法理论的可视化底层引擎,面向常规统计类的图表,可视化图形语法。

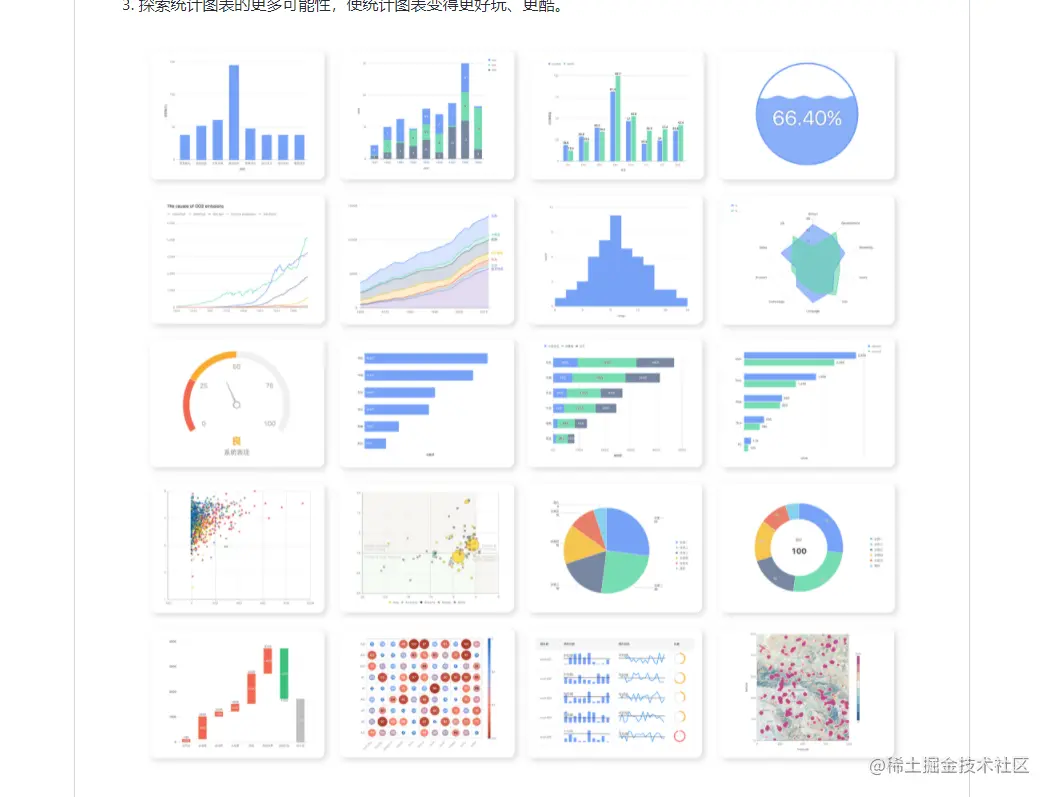
G2Plot - 一套简单、易用、并具备一定扩展能力和组合能力的统计图表库

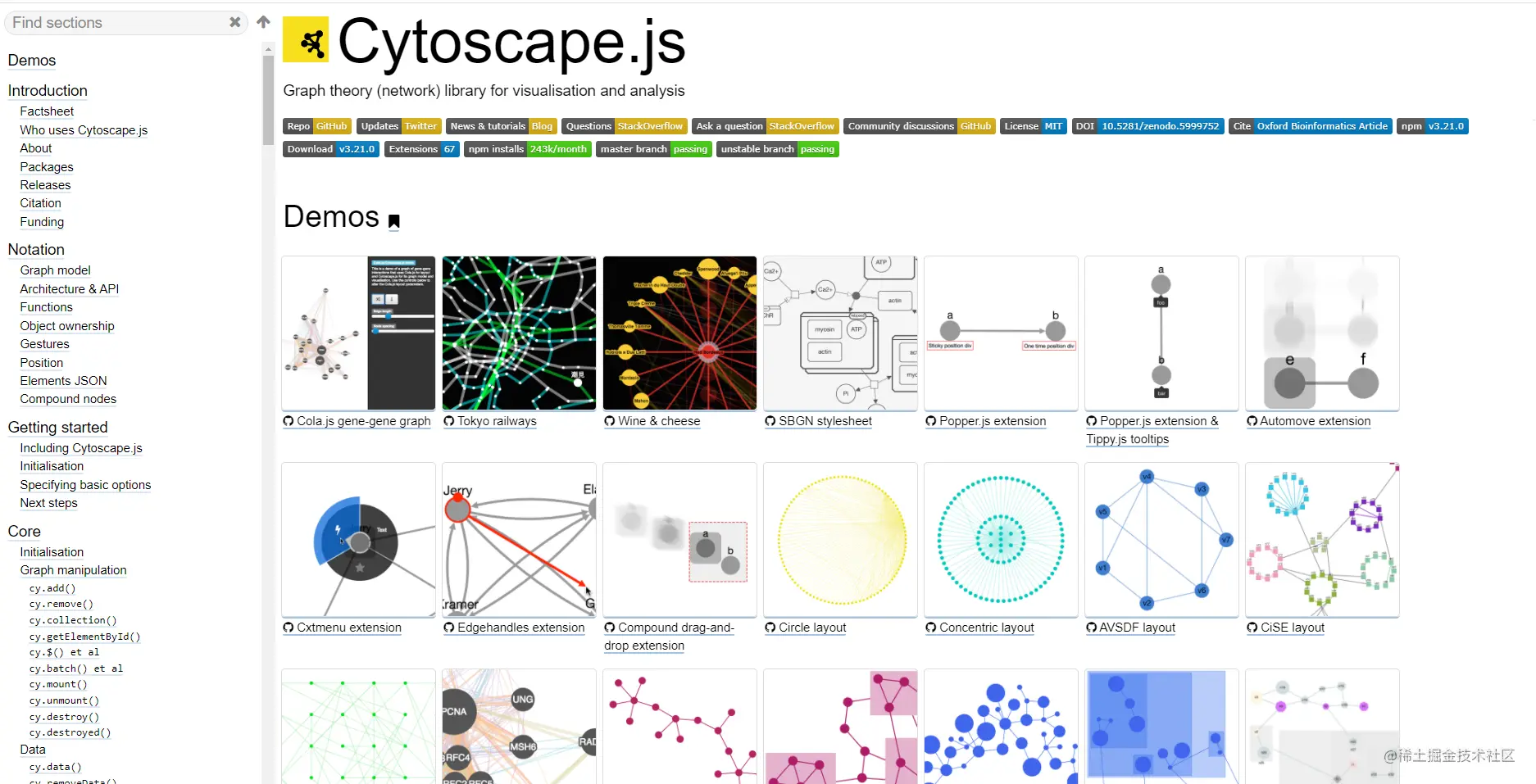
Cytoscape.js -一个功能齐全的图论库.

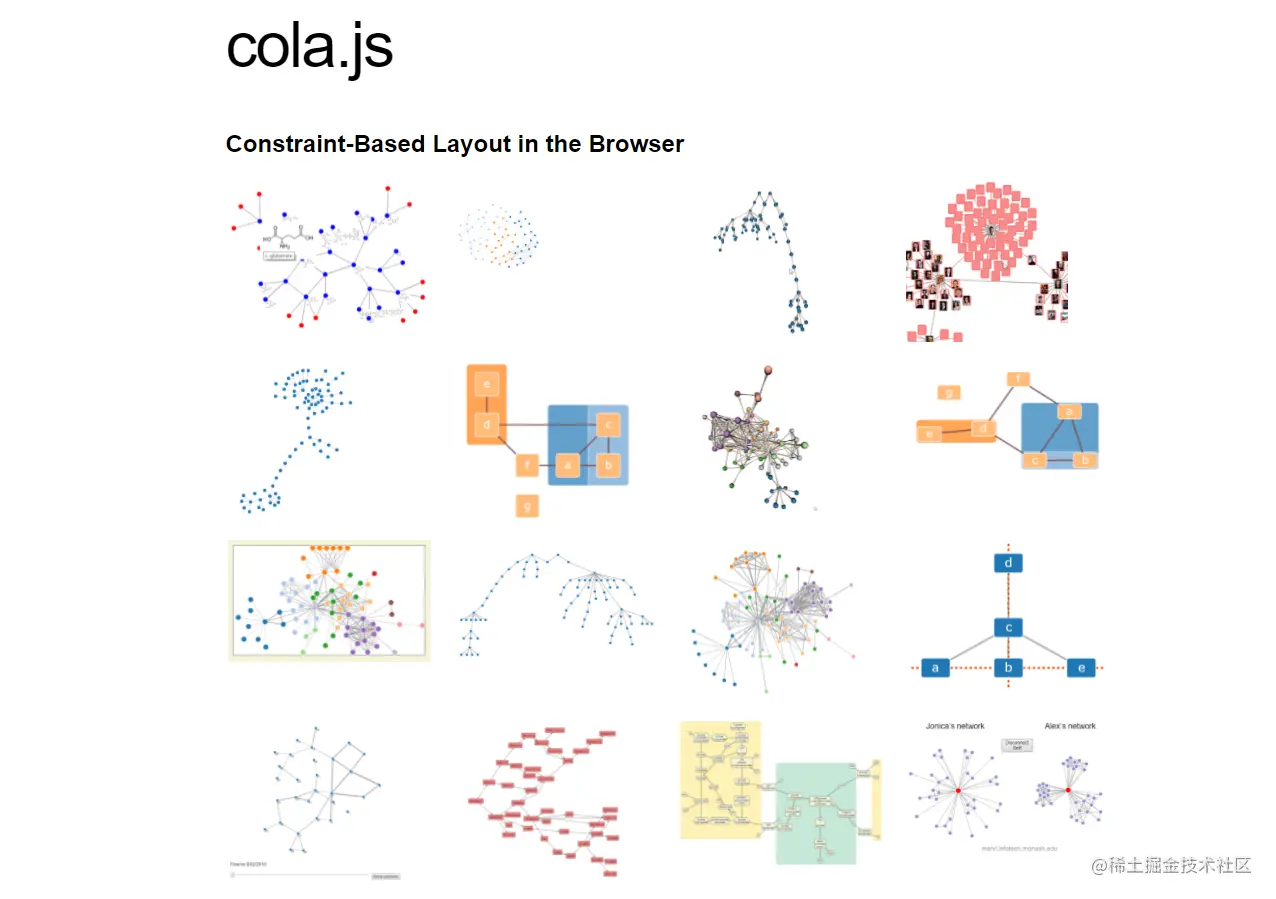
cola.js - library for arranging your HTML5 documents and diagrams using constraint-based optimization techniques

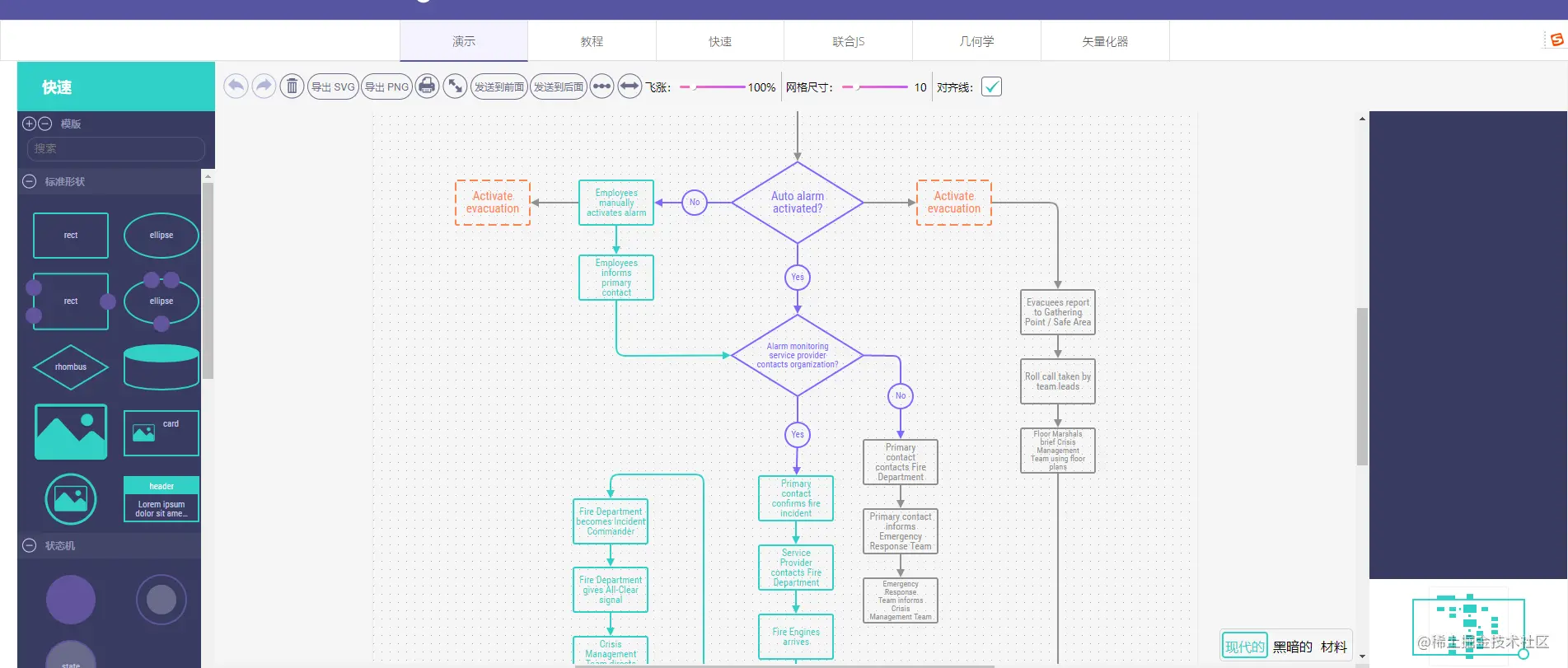
jointjs - 图表库,用于创建静态图表或完全交互式的图表工具。(包含免费以及/付费版本)

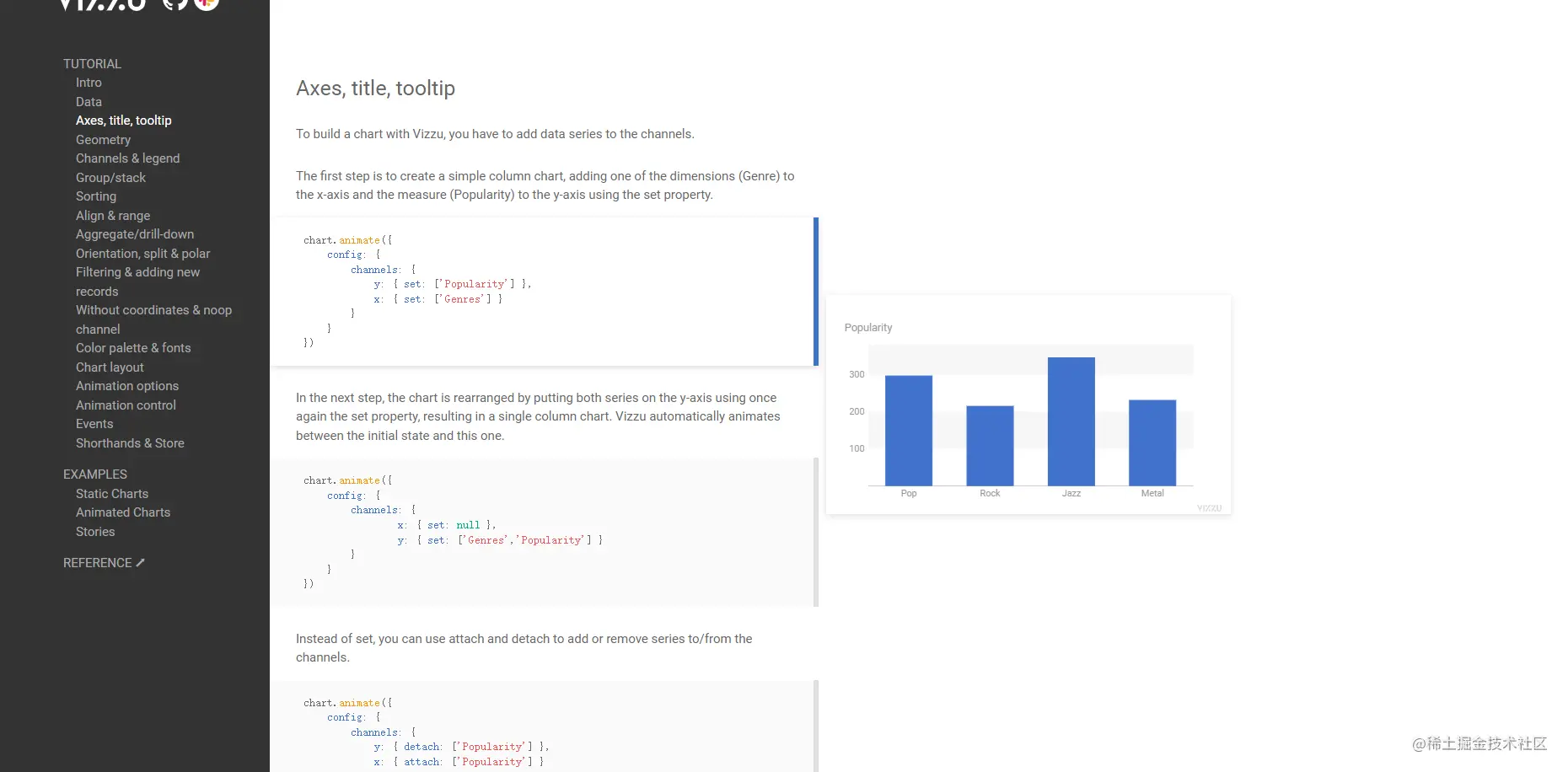
vizzu - 用于动画数据可视化和数据故事的库。

------------------------------------网络问题未截图部分--------------------------------------------
mxGraph - 图表库,使交互式图形和图表应用程序能够快速创建,并在其供应商支持的任何主要浏览器中本机运行.
Frappe Charts - GitHub-inspired simple and modern SVG charts for the web with zero dependencies.
Frappe Gantt - A simple, interactive, modern gantt chart library for the web.
heatmap.js - 基于HTML5画布的热图JavaScript库。
jquery.sparkline - jQuery JavaScript库的一个插件,用于直接在浏览器中生成小的迷你图表.
d3-cloud - 在JavaScript中创建单词云.
</div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">JavaScript可视化库有哪些的详细内容,希望对您有所帮助,信息来源于网络。