ASP.NET Core中Razor页面与MVC区别有哪些
导读:本文共5421.5字符,通常情况下阅读需要18分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: 基础知识:什么是ASP.NET Razor页面?Razor页面与ASP.NET MVC开发使用的视图组件非常相似,它们具有所有相同的语法和功能。最关键的区别是模型和控制器代码也包含在Razor页面中。它更像是一个MVVM(Model-View-ViewModel)框架,它支持双向数据绑定,更简单的开发体验,具有独立的关注点。下面是一个Razor页面最基本的示例,... ...
目录
(为您整理了一些要点),点击可以直达。基础知识:什么是ASP.NET Razor页面?
Razor页面与ASP.NET MVC开发使用的视图组件非常相似,它们具有所有相同的语法和功能。
最关键的区别是模型和控制器代码也包含在Razor页面中。它更像是一个MVVM(Model-View-ViewModel)框架,它支持双向数据绑定,更简单的开发体验,具有独立的关注点。
下面是一个Razor页面最基本的示例,在@functions块中内嵌代码,不过推荐将PageModel代码放在一个单独的文件中。这更像是我们在ASP.NET WebForms文件中编写代码的方式。
@page@modelIndexModel@usingMicrosoft.AspNetCore.Mvc.RazorPages@functions{publicclassIndexModel:PageModel{publicstringMessage{get;privateset;}="Inpagemodel:";publicvoidOnGet(){Message+=$"Serverseconds{DateTime.Now.Second.ToString()}";}}}<h3>Inpagesample</h3><p>@Model.Message</p>我们现在两个选择:ASP.NET MVVM 或 MVC
我们现在有两个选择,一个MVC,另一个是MVVM框架。我不打算介绍MVC vs MVVM的所有细节。在这篇文章中用一些例子很详细说明了这一点。MVVM框架最关注的是数据模型的双向绑定。
MVC适用于具有大量动态服务器视图、单页应用程序、REST API和AJAX调用的应用程序。Razor页面非常适用于只读或执行基本数据输入的简单页面。
MVC最近在大多数编程语言的Web应用程序中非常流行,但是它也有其利弊。ASP.NET WebForms被设计为一个MVVM解决方案,您可以认为Razor页面是WebForms的演变。
Razor页面的优点和缺点
根据我在使用新的Razor页面过程中,下面是我总结的利弊以及我是如何看待使用它们。
优点:更有条理
我不知道您,但是我第一次使用ASP.NET MVC,花了很多时间试图弄清楚它是如何工作的。命名规则和动态创建路由导致了很多我不习惯的规则。事实上,从路径“/Home/”到HomeController.Index(),它从“Views\Home\Index.cshtml”中加载一个视图文件,在刚开始使用时觉得很神奇。
Razor页面更有条理。您有一个Razor视图和后台代码文件,就像WebForms一样,不像与MVC对应的控制器、视图和模型存放在不同目录中具有单独的文件。
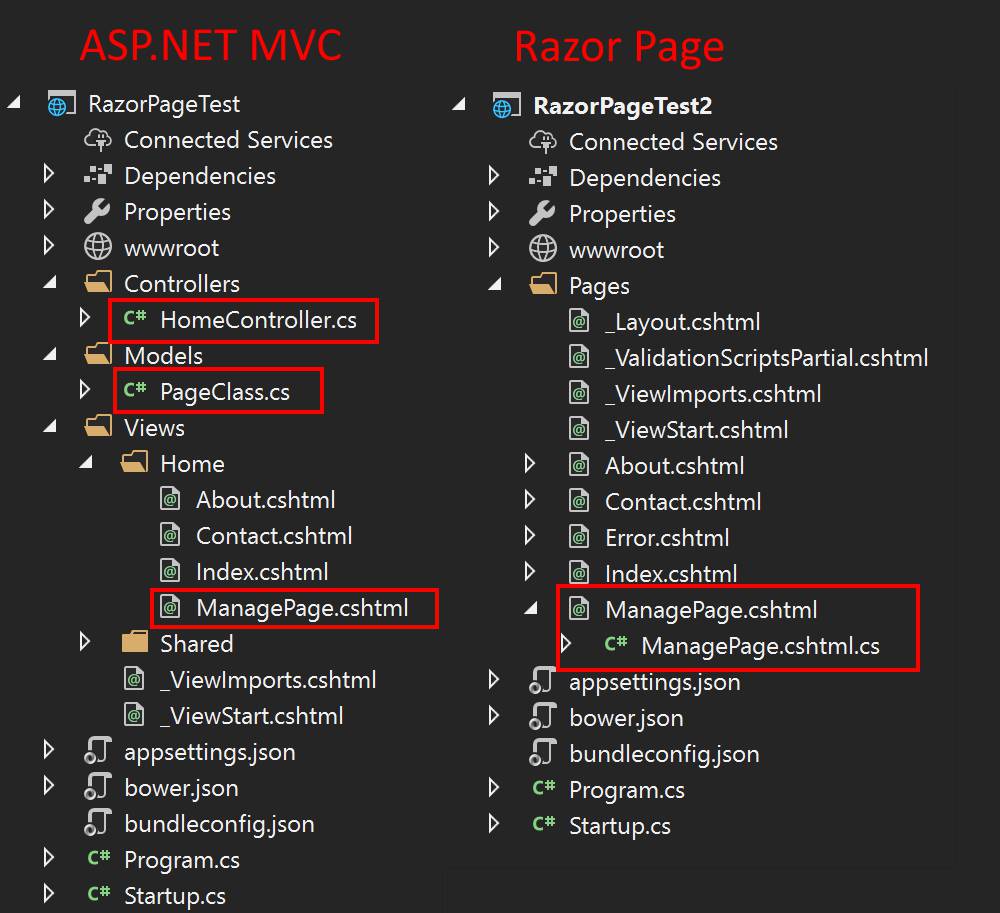
MVC项目和Razor页面项目比较(将在本文后面介绍更多的代码差异)。

MVC与Razor页面文件比较
优点:单一责任
如果您以前曾经使用过MVC框架,您可能会看到一些巨大的控制器类,其中包含许多不同的Action。它们就像一种随着时间的推移而增加的病毒。
使用Razor页面,每个页面都是独立的,视图和代码组织在一起,这遵循单一责任原则。
使用Handlers实现多个GET、POST Action
默认情况下,Razor页面设计为具有单个OnGetAsync和OnPostAsyncAction方法;如果您想在单个页面中具有不同的Action,则需要使用所谓的Handler。如您的页面有AJAX回调、多个表单提交或其它场景,则需要使用它。
例如,如果您使用Kendo Grid并希望通过AJAX调用加载Grid数据,则需要使用Handler来处理该AJAX调用。任何类型的单页面应用程序将使用大量Handler,或者您将所有这些AJAX调用指向MVC控制器。
我在页面中添加了一个名为OnGetHelloWorldAsync()的方法,我们该怎么调用它?
从我的研究来看, 调用Handler有三种不同的方式:
Querystring – 示例:“/managepage/2177/?handler=helloworld”
为视图中的定义路由:
@page"{handler?}",然后在Url中包括“/helloworld”在视图中定义提交按钮 - 示例:<input type="submit" asp-page-handler="JoinList" value="Join" />
可以在这里了解更多有关单页面多个Handlers 的方式。
为什么您应该使用Razor页面的!
Razor页面是网页应用程序中的完美解决方案,我可能提出一个争议。它一目了然,你的应用程序中的任何HTML“页面”都是真实的页面。目前,MVC Action 可以返回HTML视图、JSON、文件或任何内容。使用Razor页面将页面加载和AJAX回调的服务之间强制分离。
想想,这种强制分离解决了很多问题。
这将阻止MVC控制器包含大量的Action,MVC应用程序中的Action混合了不同的“页面”,而且还包含AJAX回调和其它功能。
当然,我还没有实际中使用这种开发方式,这可能是失败,也可能是成功的,只有时间才能告诉社区如何使用Razor页面。
ASP.NET Razor页面与MVC的代码比较
作为Razor页面的一部分,我在MVC和Razor页面中构建了一个非常简单Form表单。让我们来看看之间的代码。它只有一个文本框和提交按钮。
这是MVC视图:
@modelRazorPageTest.Models.PageClass<formasp-action="ManagePage"><divclass="form-horizontal"><h5>Client</h5><hr/><divasp-validation-summary="ModelOnly"class="text-danger"></div><inputtype="hidden"asp-for="PageDataID"/><divclass="form-group"><labelasp-for="Title"class="col-md-2control-label"></label><divclass="col-md-10"><inputasp-for="Title"class="form-control"/><spanasp-validation-for="Title"class="text-danger"></span></div></div><divclass="form-group"><divclass="col-md-offset-2col-md-10"><inputtype="submit"value="Save"class="btnbtn-default"/></div></div></div></form>
这是MVC控制器(数据模型是PageClass,只有两个属性,很简单)。
publicclassHomeController:Controller{publicIConfigurationConfiguration;publicHomeController(IConfigurationconfig){Configuration=config;}publicasyncTask<IActionResult>ManagePage(intid){PageClasspage;using(varconn=newSqlConnection(Configuration.GetConnectionString("contentdb"))){awaitconn.OpenAsync();varpages=awaitconn.QueryAsync<PageClass>("select*FROMPageDataWherePageDataID=@p1",new{p1=id});page=pages.FirstOrDefault();}returnView(page);}[HttpPost][ValidateAntiForgeryToken]publicasyncTask<IActionResult>ManagePage(intid,PageClasspage){if(ModelState.IsValid){try{//Savetothedatabaseusing(varconn=newSqlConnection(Configuration.GetConnectionString("contentdb"))){awaitconn.OpenAsync();awaitconn.ExecuteAsync("UPDATEPageDataSETTitle=@TitleWHEREPageDataID=@PageDataID",new{page.PageDataID,page.Title});}}catch(Exception){//logit}returnRedirectToAction("Index","Home");}returnView(page);}}现在我们来比较一下Razor页面。
Razor 页面:
@page"{id:int}"@modelRazorPageTest2.Pages.ManagePageModel<formasp-action="ManagePage"><divclass="form-horizontal"><h5>ManagePage</h5><hr/><divasp-validation-summary="ModelOnly"class="text-danger"></div><inputtype="hidden"asp-for="PageDataID"/><divclass="form-group"><labelasp-for="Title"class="col-md-2control-label"></label><divclass="col-md-10"><inputasp-for="Title"class="form-control"/><spanasp-validation-for="Title"class="text-danger"></span></div></div><divclass="form-group"><divclass="col-md-offset-2col-md-10"><inputtype="submit"value="Save"class="btnbtn-default"/></div></div></div></form>这是Razor PageModel,也称之为后台代码:
publicclassManagePageModel:PageModel{publicIConfigurationConfiguration;publicManagePageModel(IConfigurationconfig){Configuration=config;}[BindProperty]publicintPageDataID{get;set;}[BindProperty]publicstringTitle{get;set;}publicasyncTask<IActionResult>OnGetAsync(intid){using(varconn=newSqlConnection(Configuration.GetConnectionString("contentdb"))){awaitconn.OpenAsync();varpages=awaitconn.QueryAsync("select*FROMPageDataWherePageDataID=@p1",new{p1=id});varpage=pages.FirstOrDefault();this.Title=page.Title;this.PageDataID=page.PageDataID;}returnPage();}publicasyncTask<IActionResult>OnPostAsync(intid){if(ModelState.IsValid){try{//Savetothedatabaseusing(varconn=newSqlConnection(Configuration.GetConnectionString("contentdb"))){awaitconn.OpenAsync();awaitconn.ExecuteAsync("UPDATEPageDataSETTitle=@TitleWHEREPageDataID=@PageDataID",new{PageDataID,Title});}}catch(Exception){//logit}returnRedirectToPage("/");}returnPage();}}差异解密
两者之间的代码几乎相同,以下是主要的区别:
MVC视图代码部分完全相同,除了Razor页面顶上的
@page;ManagePageModel具有
OnGetAsync和OnPostAsync方法,取代了MVC控制器中两个“ManagePage” Action;ManagePageModel包含之前单独在
PageClass中的两个属性。
在MVC中HTTP POST请求,将对象传递给MVC的Action(例如ManagePage(int id,PageClass page));使用Razor页面,可以使用数据双向绑定。为了让Razor页面正确地使用双向数据绑定,我两个属性(PageDataID、Title)使用了[BindProperty]标记。
</div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">ASP.NET Core中Razor页面与MVC区别有哪些的详细内容,希望对您有所帮助,信息来源于网络。