如何使用记事本新建一个html网页
导读:本文共2926.5字符,通常情况下阅读需要10分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: 一、桌面新建一记事本(.txt)文档 在桌面空缺处右键鼠标,在弹出窗口当决议“新建”再到弹出二级菜单入决议“文本文档”,即可完成新建记事本文档文件。 新建文本文档截图 新建后截图 新建文本文档截图 这里需求表示文件扩张名,以便修改文档裁减名。 二、打开新建记事本,依据html组织输出html代码 ... ...
目录
(为您整理了一些要点),点击可以直达。一、桌面新建一记事本(.txt)文档
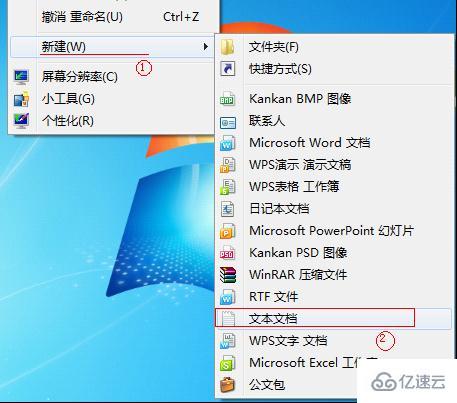
在桌面空缺处右键鼠标,在弹出窗口当决议“新建”再到弹出二级菜单入决议“文本文档”,即可完成新建记事本文档文件。

新建文本文档截图
新建后截图

新建文本文档截图
这里需求表示文件扩张名,以便修改文档裁减名。
二、打开新建记事本,依据html组织输出html代码
1、翻开新建记事本文档

鼠标翻开新建文本文档 双击翻开方才新建文档
2、手动输出html代码
要想网页浏览器粗略显示,需求按照html网页布局,输出html源代码。这里一个捷径,我们直接拷贝规范的最基本的html布局代码(进入html构造拷贝粘贴到适才翻开文档中)
进入html网页组织拷贝这段残缺代码粘贴于新建的文本文档中生计。
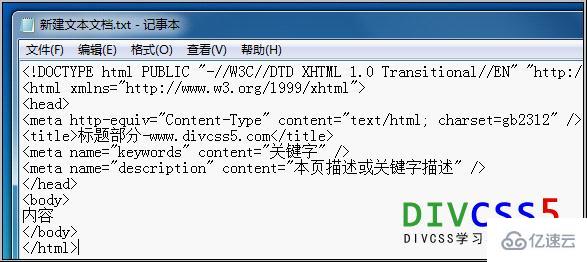
html底子源代码如下:
<!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<htmlxmlns="http://www.w3.org/1999/xhtml">
<head>
<metahttp-equiv="Content-Type"content="text/html;charset=gb2312"/>
<title>问题一部分-css5.com.cn</title>
<metaname="keywords"content="环节字"/>
<metaname="description"content="本页刻划或症结字形貌"/>
</head>
<body>
内容
</body>
</html>
 直接拷入html代码(拷贝靡费时间也不容易出错)
直接拷入html代码(拷贝靡费时间也不容易出错)
三、批改完竣
1、修改html title标题问题
 将网页问题标签模式修改成“我的第一个记事本新建网页”
将网页问题标签模式修改成“我的第一个记事本新建网页”
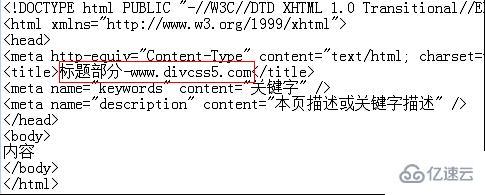
 修改问题title内容后截图
修改问题title内容后截图
2、批改body形式 我们紧要浏览器中浮现模式,就输入到<body></body>之间。
在<body></body>之间写入“Hello CSS5 我的第一个网页”
 html body模式修正填写
html body模式修正填写
着末新建记事本文档内代码以下:
<!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<htmlxmlns="http://www.w3.org/1999/xhtml">
<head>
<metahttp-equiv="Content-Type"content="text/html;charset=gb2312"/>
<title>我的第一个记事本新建网页</title>
<metaname="keywords"content="关键字"/>
<metaname="description"content="本页描写或环节字刻划"/>
</head>
<body>
HelloCSS5我的第一个网页
</body>
</html>
3、生计文档并开启文档 留存文档(极快键Ctrl+s),并封闭文档便可
四、将记事本文档变为html超文本
咱们将“新建文本文档.txt”改为“CSS5.html”,除了重定名文档称呼为“CSS5”,将“.txt”扩大名批改成“.html”
假设不能望见扩大名,须要设置装备摆设显示扩充名。
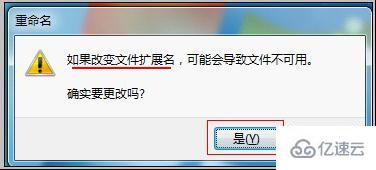
在批改时辰由于批改了扩展名,修改会提示能否要改变文件扩张名,点击“是”注定。
 改版裁减名确认提醒窗口
改版裁减名确认提醒窗口
 酿成html超文本截图
酿成html超文本截图
以上即是运用记事本新建一个容易html超文本网页。
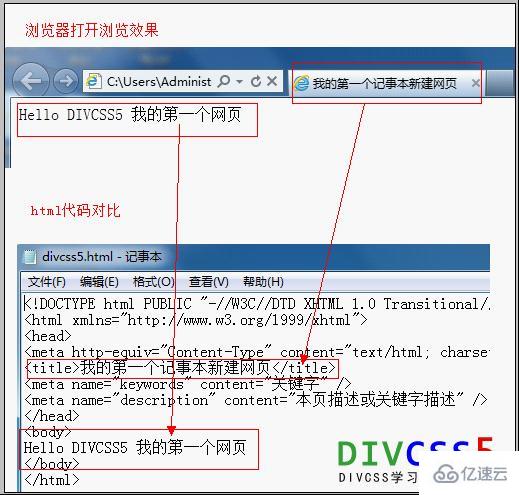
咱们在涉猎器掀开“CSS5.html”看看功效。

涉猎器翻开新建html超文本网页和记事本翻开代码比较图
</div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">如何使用记事本新建一个html网页的详细内容,希望对您有所帮助,信息来源于网络。