html5 <section>元素标签怎么用
导读:本文共1150.5字符,通常情况下阅读需要4分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: 在HTML5中新增长<section>标签。 一、section先容与语法结构 section英文翻译为: 部份、段、截面、章节、章、分段等含意 html5 section元素显现页面中的一个内容区,譬喻章节、页脚、页眉或网页中另外部分组织。section或是配合h2、h3、h4、h5、h6等问题标签一起使用... ...
目录
(为您整理了一些要点),点击可以直达。在HTML5中新增长<section>标签。
一、section先容与语法结构
section英文翻译为:
部份、段、截面、章节、章、分段等含意
html5 section元素显现页面中的一个内容区,譬喻章节、页脚、页眉或网页中另外部分组织。section或是配合h2、h3、h4、h5、h6等问题标签一起使用,闪现组织文档的结构。
语法:
<section>模式</section>
section是一对以<section>最早,以</section>闭合的元素标签。
二、section运用说明
section和早年DIV、P等元素标签一样语法用法,只不过在HTML5可以或许使用新增的结构元素标签。
<section>一样兴许使用id与class,在DIV CSS组织中异样大约对section标签设置装备摆设富厚CSS格式。
如:
<sectionid=”abc”>形式</section><sectionclass=”bcd”>模式</section>
HTML5结构文章内容时分兴许恰当使用。
兼容IE8以上浏览器、google涉猎器、苹果浏览器等干流阅读器
三、html5 section容易示例
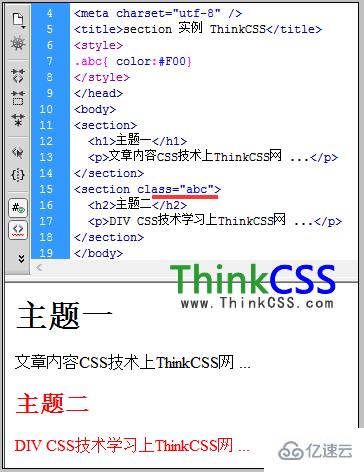
1、实例残缺源代码:
<!DOCTYPEhtml><html><head><metacharset="utf-8"/><title>section实例CSS5</title><style>.abc{color:#F00}</style></head><body> <section> <h2>主题一</h2> <p>文章模式CSS妙技上CSS5网 ...</p> </section> <section class="abc"> <h3>主题二</h3> <p>DIV CSS妙技进修上CSS5网 ...</p> </section> </body> </html>
2、section标签使用截图

</div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">html5 <section>元素标签怎么用的详细内容,希望对您有所帮助,信息来源于网络。