postcss怎么用
导读:本文共480字符,通常情况下阅读需要2分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: 首先需要安装webpack中postcss得解析器 postcss-loader 还有我们需要使用得库,这里我们只使用autoprefixer $yarnaddpostcss-loader $yarnaddautoprefixer 之后在webpack.config.js module rule中加入postcss-loader... ...
音频解说
目录
(为您整理了一些要点),点击可以直达。首先需要安装webpack中postcss得解析器 postcss-loader 还有我们需要使用得库,这里我们只使用autoprefixer
$yarnaddpostcss-loader $yarnaddautoprefixer
之后在webpack.config.js module rule中加入postcss-loader

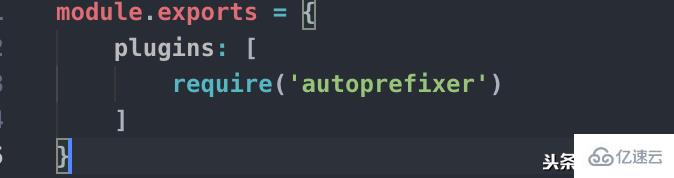
最后我们还得写postcss.config.js,添加你加入的那些插件,我们这边只使用了autoprefixer

这样我们就配置完成了个简单的postcss得项目了。
</div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">本文:
postcss怎么用的详细内容,希望对您有所帮助,信息来源于网络。